Jan's Working with the Web
HTML & CSS Basics: Exercise Web 2-5
Now you can finish making Hector's page pretty.
Exercise Web 2-5: Hector's Hobbies
Start with: ![]() , text editor, hector27-Lastname-Firstname.htm
, text editor, hector27-Lastname-Firstname.htm
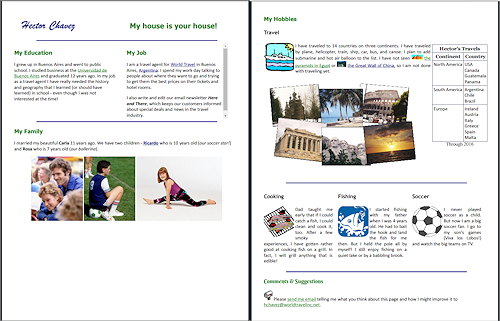
We left Hector's page with a lot of wasted space in the Hobbies section. You will use what you have learned to position those hobbies side-by-side, with the method of your choice.
- Open in your text editor the last version of Hector's page in the web project2 folder of your Class disk, hector27-Lastname-Firstname.htm
-
 Save As ex5-hobbies-Lastname-Firstname.htm to the web project2 folder on your Class disk.
Save As ex5-hobbies-Lastname-Firstname.htm to the web project2 folder on your Class disk.When asked, allow updating links. This keeps the pictures available when you open the page in a browser.
- Add HTML code and styles as you wish to place the last three of Hector's hobbies side-by-side, with Fishing in the middle. You can use a table or use CSS to create side-by-side DIVs. Put any styles in the internal style sheet.

Table method: (easier) You could use a table with one row and three columns.
CSS method: (more flexible) You would need a container DIV and a DIV for each of the three hobbies. Set the position, width, height, left, top, and overflow properties as needed to put the hobbies side by side. - New external style sheet: The external style sheet hchavez27-Lastname-Firstname.css includes a wide right margin for the class hobby that you don't need anymore. Open that CSS file and edit to change the right margin to just 10px and save with the name ex5-Lastname-Firstname.css. Edit the LINK tag in the web page to match.
- Add or modify styles as needed in @page and @media print in the internal style sheet to allow all of the hobby text to print while in Portrait orientation. There should be just two pages.
-
 Print.
Print.