Jan's Working with the Web
Images in HTML
A web page with images is almost always more attractive that one with just words. People just love pictures!
Web pages use images in a number of ways:
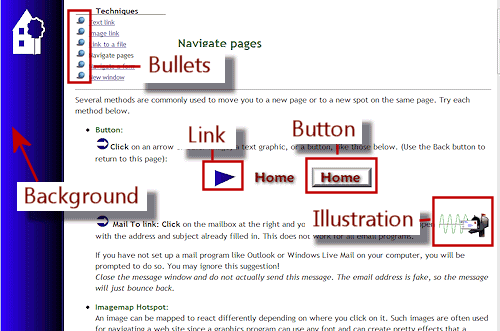
- backgrounds
- illustrations
- bullets
- buttons
- image maps and links

However, there is a trade-off. The more images on the page and the larger the images are, the longer it will take the browser to show the whole page.
There is a limit to how long people will wait. 30 seconds is an eternity when you are staring at a blank page!!
As a web page author, you must carefully consider the number of images to include, how large they should be, and what image file format to use.
Image Formats
There are three file formats in general use for images on web pages: GIF, PNG, and JPEG. All modern browsers can display these formats. All three formats compress the file, making the file smaller and thus faster to download. They use different methods so each one is best for a certain type of image.
Uses extension gif. Good for drawings and clipart.
Transparent GIF - Has one color set to "transparent". The page background will show
wherever that color is in the image.
Animated GIF -
A sequence of gif images in one file that
creates the illusion of motion
Examples of transparent, animated gifs :
![]()
![]()
The border around the yellow diamond animation shows its actual
size. The transparent part of the image lets the page background show
through.
Interlaced GIF - displays incrementally using several passes, each of which adds detail, from top to bottom.
PNG = Portable Network Graphic
Uses the extension png. This is a relatively new compressed image format. It was created to avoid licensing problems involved with the GIF format. PNG images can have more colors than the 256 that GIF images can handle.
Images turn out much like
GIF images but often have smoother colors and shading.
Can you tell the difference between these two images? ![]()
![]()
One is in PNG format and one is in GIF format. The PNG image is 801 bytes in size but the GIF is 1740 bytes, twice the size. That is not necessarily true all the time, but it points out that the choice of format can affect file size drastically.
JPEG = Joint Photo Expert Group.
Uses extension jpg or jpeg. Good for photographs.
Progressive JPEG - image loads gradually on the page, going from blurry to sharp rather than displaying from top to bottom.
Other web image formats:
BMP: Old, bulky bitmap format.
Not recommended for web use because the image file is large. Browsers can display these images, but you do not normally want to use this format on a web page.
SVG = Scalable Vector Graphics.
A vector file can display smoothly at any size! Current browsers [May 2014] support this format (IE, Chrome, Firefox) but IE8 and earlier do not.
Examples: The images below use the same original file with different width and height. The apples in SVG format look nice and smooth at any size. The lions in GIF format do not!
SVG Example - Apples: First row of images are all of the same SVG image but scaled to different percentages.
If you do not see any apples, click here for a PNG screenshot of the SVG images. Click again to hide the screenshot.
Apple: Image courtesy of BeaOriginal![]()
GIF Example - Lions: Enlarging the image by increasing the width and height of the original image works, sort of. But the image is not smooth.



Colors
Most images on the web are in color. If you are an artist, you may be disappointed with how your work displays on other computers. The colors will not be quite the same, at best.
Factors affecting color:
- Operating system (Windows, Mac, etc.)
- Browser
- Monitor
- Settings on the monitor
(Brightness, contrast, gamma correction) - Video card
Your wonderful graphics, text colors, and background colors will not look exactly the same on different computers. They may not look much like what you intended at all!
Some hand-held or palm-size computers show only gray scale (256 shades from black to white). In the olden days, computers used to show just 256 colors. Sometimes it was just that the owner does not know that the color depth could be changed!
When a browser has to display an image that has more colors than the system can display, it has two choices.
-
Use the nearest available color.
-
Dither the colors, using dots of the colors that it does have to try to fool the eye into seeing the correct color.
Examples:
(This won't quite work if your monitor is using less than True Color.)
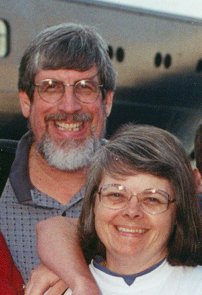
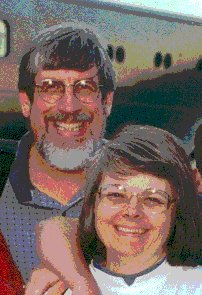
Compare the photos below. 256 colors (on the right) just isn't enough to do the job for a photo!
|
TrueColor = 32 bit color |
256 colors = dithered |
Windows and Mac do not have the same 256 colors when set for that number. I expect that this is not often a problem anymore but it certainly used to be a big pain.
The colors that Windows and Mac do share are sometimes called the browser safe colors. Drawings and clipart that use just those colors will look very much the same on different computers. (Artists may not agree, but the rest of us would not notice much difference.)
Photos, however, simply will not display correctly in only 256 colors. They often look like some kind of modern art instead of a photo of reality.
What Do You Need?
To insert an existing image into a web page:
- A text or HTML editor
- An image in an appropriate file format
- The path to the image
To create or change an image, or to change the file format of the image:
- A graphics program which works with the original file format
AND/OR - A graphics conversion program
If you work with web pages a lot, you will want to get a graphics program so you can make changes in your images or even create your own. No matter how many images you have to choose from, none ever seem to be exactly what you had in mind!
A good graphics program will be able to open and save in many image formats, has tools that save you time, and can create advanced effects.
Popular Graphics Programs:
-
Adobe Photoshop
 For professionals and
people who are serious about their photos or computer art. VERY expensive and very
complex.
For professionals and
people who are serious about their photos or computer art. VERY expensive and very
complex.
A slimmed down version is available as Adobe PhotoShop Elements .
.
-
PaintShopPro
 Does most of what Photoshop does, for a
fraction of the cost. Now owned by Corel.
Does most of what Photoshop does, for a
fraction of the cost. Now owned by Corel.
[It's what I use for images for this site.] -
GIMP
 A freeware graphics program.
A freeware graphics program. -
Windows Paint: Included with Windows but a bit different for each version of Windows. Limited and a bit awkward but good enough for many situations. Different versions allow different formats.
Converting Images:
If all you need to do is change the file format, you can
use a graphics
conversion program. There are many shareware and freeware programs
for this, like Irfan Viewer![]() , which lets you view and then convert images in many different
formats. Irfan Viewer is free for educational use. Some of these programs even let you make certain changes like
adding text or changing colors. Most will let you assign a transparent color
for a GIF or PNG file. You will not be able to make as many changes
as you can with a regular graphics program. A simple converter program won't
let you create a new image.
, which lets you view and then convert images in many different
formats. Irfan Viewer is free for educational use. Some of these programs even let you make certain changes like
adding text or changing colors. Most will let you assign a transparent color
for a GIF or PNG file. You will not be able to make as many changes
as you can with a regular graphics program. A simple converter program won't
let you create a new image.
Basic IMG Tag
The HTML tag for an image is not paired with a closing tag. It has several attributes that are required and others that are optional. The tag below shows the attributes that should always appear: source, width, height, alternate text.
<img src="baseball.gif" width="150" height="157" alt="My
son playing baseball">
This tag has several attributes: SRC, WIDTH, HEIGHT, ALT. The values are the parts between double quote marks. This tag illustrates several of the punctuation rules for all tags.
Punctuation in tags:
- Only one space between the attributes.
- No space after the beginning < or before the final > or on either side of = .
- Quotes around values.
Different standards have different rules...
Quotes: In HTML 4.01 quotes were not required around numbers or values that are chosen from a limited list of values that the standard allows. But, in XHTML and HTML5 quotes are required around all the values. Use good habits! No one knows when browsers will fail to render or will even choke on obsolete code.
Ending slash / in a stand-alone tag: This is required for XHTML but not for HTML. Many online documents are required to follow the XHTML rules by companies and governments. Are we ready to be confused??
Deprecated attributes: Some attributes like ALIGN for
all tags and BORDER, HSPACE, and VSPACE for an IMG tag were deprecated in
HTML 4.01![]() , and are not supported at all in HTML5
, and are not supported at all in HTML5 ![]() . These effects should be
controlled with style sheets.
. These effects should be
controlled with style sheets.
![]() Losing
part of the page: Leaving out
punctuation, like a " or < or >, can
make part or all of your page disappear from the browser!
Losing
part of the page: Leaving out
punctuation, like a " or < or >, can
make part or all of your page disappear from the browser!
Required Parts of an IMG Tag:





 Images
not displayed: The ALT text will display in whatever empty rectangle
that the browser shows for an image, until the image is loaded. Some people actually view web
pages with the images turned off! If your ALT text is clear, such
people will know if they really want to load a particular image or
just enjoy your page's text.
Images
not displayed: The ALT text will display in whatever empty rectangle
that the browser shows for an image, until the image is loaded. Some people actually view web
pages with the images turned off! If your ALT text is clear, such
people will know if they really want to load a particular image or
just enjoy your page's text.