Jan's Working with the Web
Formatting: Background Image
A background color or image can be the background for a whole page or just one element on the page.
Maybe a solid color background is all you need. But, the right image for your page's background can make a big impact. Unfortunately it is easier to make a wrong choice than it is to make a right one.


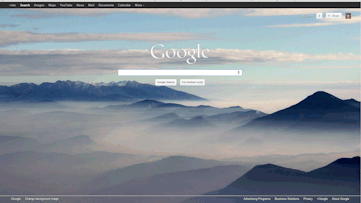
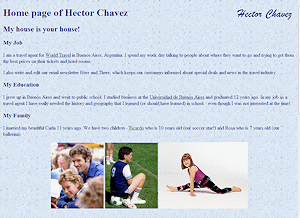
Page with an image background and with solid white page background.
Current Trends: For company pages, most web designers these days are leaning toward using a white background or a set of related solid colors for the background in different sections of the page. Sometimes they use a subtle or muted image and put the text and other pictures on top. Other kinds of sites have their own trends. Whatever the site, the background should not be the most interesting thing about the page!
Tiling: If the image is smaller than the window, the browser will usually tile the image across the width of the page and then drop down to tile across again. The right image can create a subtle, pleasing, overall effect. The wrong image can look really bad.
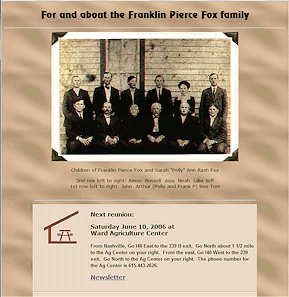
 Example 1:
Example 1:
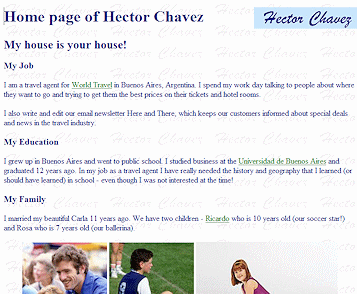
![]() Click the illustration at the
right to see a full-size example of the results of using a background on a page and
background on elements of
the page.
Click the illustration at the
right to see a full-size example of the results of using a background on a page and
background on elements of
the page.
Clearly, if you really want to use a busy image for a background, your text color and size are important. Putting your text on a solid color background helps keep it readable.
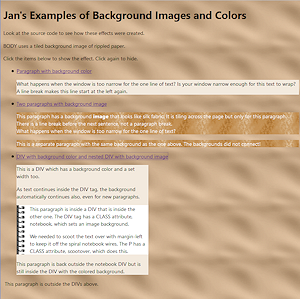
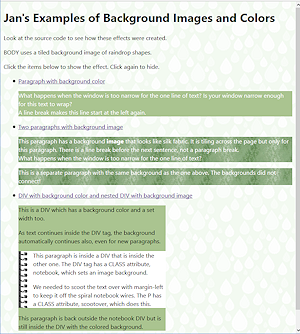
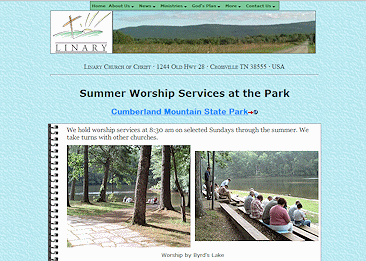
Example 2:

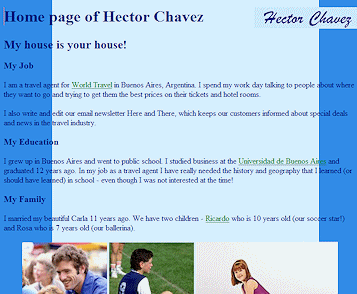
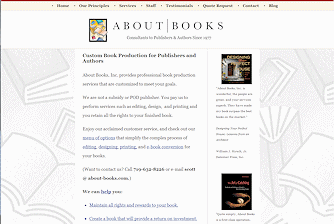
![]() Click the illustration at the
right to see a full-size example of the results of using a different background on the body and on elements on the same page as Example 1.
Click the illustration at the
right to see a full-size example of the results of using a different background on the body and on elements on the same page as Example 1.
Code for a Background Image
For any HTML element, you can set a background color or image with CSS style. To use an image you use a different statement than for a background color. You must includes the path to the image file. That image path can lead to a web server, to a folder in the same web site, or the file can be in the same folder as the web page.
Old HTML Method: (Deprecated in HTML 4.01)
-
Full path - on a web server:
<body background="http://www.jegsworks.com/backgroundred.gif">
-
Relative path - in same folder as web page:
<body background="backgroundblue.gif">
New CSS Method:
You can put a style in an inline style, an internal style sheet, or an external style sheet.
-
Full path - on a web server:
background-image: url('http://www.jegsworks.com/backgroundred.gif') -
Relative path - up one level:
background-image:url('../backgroundpurple.gif') -
Relative path - from top of site, down to images folder:
background-image:url('/images/backgroundpurple.gif') -
Inline style - in same folder as page:
style="background-image:url('backgroundpurple.gif');"
![]() Quotes and Inline Styles: An inline style already
has double-quote marks around the declarations. If you use another
double-quote inside a declaration, the browser will think that the
style is finished. Big whoops! Happily, you can use single quotes inside a set of
double-quotes.
Quotes and Inline Styles: An inline style already
has double-quote marks around the declarations. If you use another
double-quote inside a declaration, the browser will think that the
style is finished. Big whoops! Happily, you can use single quotes inside a set of
double-quotes.
Examples of Backgrounds:
 Whole page = Single image not tiled |
|
|
 Whole page: Tiled
image Whole page: Tiled
imagePart of page: white background for content in middle & header Tile: (image size reduced) |
|

Whole page: Tiled image Tile: (full size image) |

Part of a page (not tiled): |
| |
Step-by-Step: Background Image |
|
| What you will learn: | to set a background image to experiment with various kinds of background images |
Start with: ![]() , hector18-Lastname-Firstname.htm, Notepad, resource files
, hector18-Lastname-Firstname.htm, Notepad, resource files
You will experiment with using a background image for Hector's page. It won't be ready to publish yet! It's still going to be pretty rough. Later you will learn some ways to have your fancy backgrounds and still have a usable page!
Get Images
In a web site the background image may be stored in the same folder as the HTML page, in the top level of the web site, or in a folder with other images. The image could be anywhere. You have to get the path right.
You will need some background images for the steps below.
These should be already on your Class disk in the folder:
<letter of drive for Class disk>:\class\web project2
- If necessary, you can find each image and save it as you need it, from the online
resources at http://www.jegsworks.com/Lessons/resources/web resources/HTML/.
If you are working from a local copy of this web site, the same folders are there, starting with Lessons.
To get a copy from the online resources:
- Click the link http://www.jegsworks.com/Lessons/resources/web resources/HTML/
- Right click on the name of the image you need.
- Choose
Save the image to the HTML folder that is a subfolder of the folder that has hector18-Lastname-Firstname.htm of your Class disk.
Internal Style Sheet: Background Image
Now you can try out several different background images.
-
If necessary, open hector18-Lastname-Firstname.htm in your text editor.
 Save As hector19-Lastname-Firstname.htm
Save As hector19-Lastname-Firstname.htm
-

 Edit the internal style sheet in the HEAD section to use
the image pattern.jpg that is in the HTML
folder below the page in the folder tree.body {
Edit the internal style sheet in the HEAD section to use
the image pattern.jpg that is in the HTML
folder below the page in the folder tree.body {
background-image:url('HTML/pattern.jpg');
color:navy;
} -
 Save.
Save.
[hector19-Lastname-Firstname.htm]
-
Switch back to your browser and view hector19-Lastname-Firstname.htm.
The page shows with its new background. The page as a whole looks a lot different and you used just one small tiled image! The signature image has the wrong background once again. <sigh>
 Experiment: Background Images
Experiment: Background Images
 Open a File Explorer window to your Class disk folder
HTML where you previously copied some resource files.
Open a File Explorer window to your Class disk folder
HTML where you previously copied some resource files.
There are several background images in these resource files.
- Check the size of each background image in File Explorer.
None of these are very large. A single large file takes longer to load than a small file that is tiled. - Experiment with other backgrounds by changing the filename
for the background image in
the source code to a one of the resource files in the HTML folder.
If you wish, you can use background images that you have on your computer. You will have to provide the correct path to that image, of course. Hint: Copy the image file to the HTML folder. That makes the path the same as in the previous steps.

 Background
too busy: Some images should not be used as backgrounds. It's
hard to read the text on top of them, no matter what color or size the
text is! Some files intended to be a watermark are too distracting when
tiled.
Background
too busy: Some images should not be used as backgrounds. It's
hard to read the text on top of them, no matter what color or size the
text is! Some files intended to be a watermark are too distracting when
tiled.

 Background
too narrow: If
the background image is not as wide as the window, the image repeats
across the window.
For example, at a window size of 800 x 600, the blueborder.gif will repeat.
Background
too narrow: If
the background image is not as wide as the window, the image repeats
across the window.
For example, at a window size of 800 x 600, the blueborder.gif will repeat.
When you are ready to continue...
-
Edit the page to use the background image bluepaper.gif.


The signature image still has a light blue background. We really need a transparent version. You cannot create one with Paint, but there are a number of free web sites and free programs to download that will let you do that. Happily, there is one already in your resource files.
-
Change the signature image to the transparent version, HTML/hchavez-transparent.gif.
-
 Save.
Save.
[hector19-Lastname-Firstname.htm]


 Whole page = Tiled image
Whole page = Tiled image 

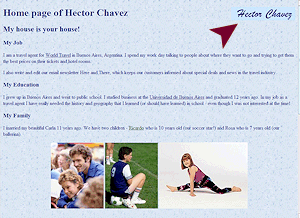
 Whole page = Solid color
Whole page = Solid color