 |
Para salvar o guardar usted mismo una página web completa,
con todos sus gráficos y otros archivos necesarios, puede
resultar delicado. Necesita tres cosas para ver la página, de la misma
manera en que aparece en Internet:
- El código fuente para la página misma.
- Todos los gráficos y todo otro
archivo necesario para hacer correr la
página.
- La correcta estructura de carpeta para poner los
archivos asociados adentro.
Como verá, es mucho más fácil en IE5+ que en IE4 .
Cada vez que las visita, algunas páginas web son siempre diferentes.
Tablas de valores accionarios, mapas sobre el estado del tiempo, e
informes noticiosos son ejemplos de dichas páginas. Otras páginas son
interactivas, conteniendo un formulario, juego o actividad, que es
controlada por medio de un programa en el servidor, en lugar de con el
código fuente para la página. Usted puede
guardar la página tal cual se vé en ese momento, pero la página
guardada no cambiará o reaccionará nunca más.
|
 |

Dónde están:
JegsWorks >
Lecciones > Web
Antes de comenzar...
Proyecto
1: Elementos del Navegador
Conectando
Abrir
IE
Ajustes Generales
Otros
Ajustes
Interfase IE
Navegando
Imprimiendo
Guardando

 Suscriba Suscriba
 Salve
usted Salve
usted
 Salve
con marcos Salve
con marcos
Buscando
Sumario
Examen
Ejercicios
Buscar
Glosario
|
|
Código fuente:
 El código fuente es un simple archivo de texto que contiene todo el texto
de la página y las direcciones de los gráficos y otros archivos que usa
la misma. El código fuente es un simple archivo de texto que contiene todo el texto
de la página y las direcciones de los gráficos y otros archivos que usa
la misma.
Gráficos:
Cada figura en la página, es un gráfico aparte, aún en
cosas como flechas
 , balas , balas
  , iconos , iconos   y fuentes para letras de texto de fantasía
y fuentes para letras de texto de fantasía  . Dependiendo de su versión de navegador, podría tener que
salvar cada gráfico por separado! . Dependiendo de su versión de navegador, podría tener que
salvar cada gráfico por separado!
Rutas hacia gráficos & archivos:
El código fuente contiene URLs para gráficos
como: "../images/mydivider.gif", archivos adjuntos como
páginas de estilo, (stylesheets) guiones (scripts) y páginas
vinculadas como http://www.cnn.com. Si usted no pone estos
items en la misma ubicación relativa, el navegador no será capaz de
encontrarlos. Esto puede volverse algo difícil!
Usted puede tratar de guardar todos los archivos y
gráficos en una sola carpeta y ver si la página se despliega
correctamente.
Si no lo hace, usted tiene dos opciones. Puede leer las
rutas desde el código fuente y crear carpetas que hagan juego o
puede cambiar las rutas en el código fuente. Seguramente querrá
usar el método que le provoque menos trabajo.
 Vínculos desde una página que
usted mismo salvó hacia otras páginas pueden no funcionar,
dependiendo de como se codificaron los links. Si tenía la URL completa,
como en: http://www.jegsworks.com/index.html, aún funcionará si está
conectado a Internet. Si es un link relativo como: "basics/index.html",
no funcionará desde su disco rígido, a menos que también haya salvado esa
página y que la haya puesto en la carpeta
correcta. Vínculos desde una página que
usted mismo salvó hacia otras páginas pueden no funcionar,
dependiendo de como se codificaron los links. Si tenía la URL completa,
como en: http://www.jegsworks.com/index.html, aún funcionará si está
conectado a Internet. Si es un link relativo como: "basics/index.html",
no funcionará desde su disco rígido, a menos que también haya salvado esa
página y que la haya puesto en la carpeta
correcta.
 |
Paso a Paso: Sálvela usted mismo |
 |
|
Qué aprenderá: |
guardar o salvar una página
guardar o
salvar una imagen
guardar o salvar una imagen
de fondo
cambiar la ruta hacia una imagen para una página
guardada
para que se usa una imagen transparente
en IE5: diferencias entre los 4 tipos de archivos para guardar.
|
Inicio con:
  
Salve el Código Fuente
- En su disquete Clase, crear una carpeta nueva de nombre web
dentro de la carpeta mi docs.
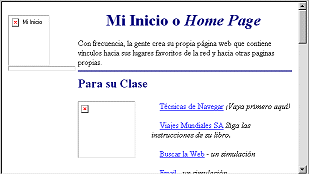
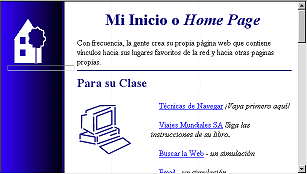
 Con el
Internet Explorer mostrando la página Inicio
desde los archivos fuente ( resource files)
y su disquete Clase en el drive A, seleccione desde el menú de IE
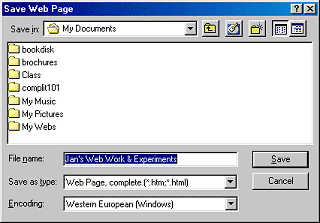
| . El diálogo Guardar como aparece, para que salve la
actual página del navegador. Con el
Internet Explorer mostrando la página Inicio
desde los archivos fuente ( resource files)
y su disquete Clase en el drive A, seleccione desde el menú de IE
| . El diálogo Guardar como aparece, para que salve la
actual página del navegador.
- Nombre de archivo: Escribir a:\my docs\web\home.htm
en la caja de texto de nombres de archivos. (Este no es el
nombre original del archivo.)
- Tipo de archivo:
 Si
está usando IE4, seleccione HTML como tipo de archivo. Si
está usando IE4, seleccione HTML como tipo de archivo.
  Si
está usando IE5/6, seleccione para Guardarlo como tipo: Web page, HTML only
(*.htm, *html) Esto salva solo el código HTML y ningún
otro archivo. Si
está usando IE5/6, seleccione para Guardarlo como tipo: Web page, HTML only
(*.htm, *html) Esto salva solo el código HTML y ningún
otro archivo.
- Clic en el botón Guardar. Felicitaciones.
Usted acaba de guardar su primer página web!
-
 Ver
su página recién salvada escribiendo su
ruta a:\my docs\web\home.htm
en la Barra de Direcciones y después apriete ENTRAR. Ver
su página recién salvada escribiendo su
ruta a:\my docs\web\home.htm
en la Barra de Direcciones y después apriete ENTRAR.
Hmm.
Hay algunas partes que no están aquí! Tiene más cosas que guardar
y hacer!
-
Clic el botón Atrás
para volver haca la página Inicio.
Guardar una Imagen
-
 Clic
derecho en la imagen de la computadora de la página Inicio y elegir
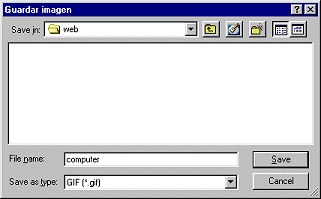
Aparece el
diálogo Guardar Imagen. Clic
derecho en la imagen de la computadora de la página Inicio y elegir
Aparece el
diálogo Guardar Imagen.
 Guardar hacia carpeta mi docs\web con el
nombre y tipo de archivo que sugiere IE, computer.gif.
Guardar hacia carpeta mi docs\web con el
nombre y tipo de archivo que sugiere IE, computer.gif.
 Si
usa un nombre diferente, la imagen no se mostrará, a menos que cambie
el código fuente para que haga juego! Si
usa un nombre diferente, la imagen no se mostrará, a menos que cambie
el código fuente para que haga juego!
- Clic en el botón Adelante para volver hacia la copia en
su disquete Clase. (O en la Barra de Direcciones escriba la ruta hacia su
archivo salvado:
a:\my
docs\web\home.htm y pulse ENTRAR.)
La página web
salvada se abrirá en el navegador, pero solamente se desplegará la imagen
de la computadora. El fondo y la casa y otras imágenes no serán mostradas.
Usted todavía no las ha salvado.
- Despliegue la página para ver como maneja el IE las otras imagenes
que faltan.
- Use el botón Atrás para volver a la página Inicio.
Salve la Imagen del fondo
-
  Clic
Derecho en un área en blanco de la página y elija para salvar la imagen del fondo. No era tan
blanca como pensaba! Clic
Derecho en un área en blanco de la página y elija para salvar la imagen del fondo. No era tan
blanca como pensaba!
- Acepte el nombre que sugiere IE blueborder.jpg y
guarde hacia la carpeta web.
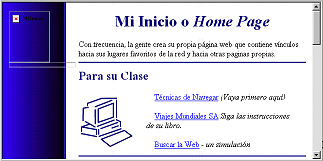
- Clic el botón Adelante para volver a su
página guardada como home.htm. La pantalla se refrescará sola
para mostrar el fondo con la barra azul a la izquierda hasta abajo. Si no lo
hace, apriete la tecla F5 en su teclado o haga clic en el botón
Refrescar en la Barra de Herramientas.
Salve Otras Imágenes
- Use el botón Atrás parta volver a Inicio.
 Clic
Derecho en la casa arriba a la izquierda y elija Clic
Derecho en la casa arriba a la izquierda y elija
- Salve hacia su nueva carpeta web en el
disquete Clase como house.gif .
- Repita para todas las otras imágenes en la
página.
- Use el botón Adelante para volver hacia home.htm.
Hmmm.
La casa aún no se ve pero si las otras imágenes. El problema se aclarará
cuando nire el código fuente (una vez que halle la línea correcta para leer!) en
la sección que sigue.
Cambie la Ruta hacia la imagen
-
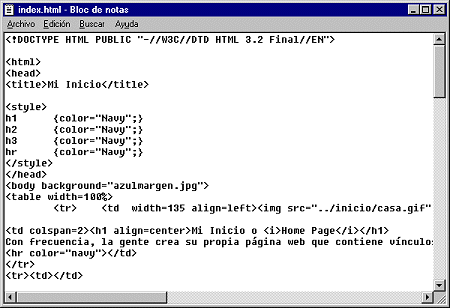
Desde
el menú del navegador seleccionar
| . El archivo fuente se abre en
Bloc de notas.

- Desde el menú Bloc de notas seleccione |
de manera que no tendrá que desplegar horizontalmente para leer el código.
- Mire a través del código para rutas de imágenes.
Todas las imágenes están en la misma carpeta como el propio código fuente, excepto
una. Ellas no necesitan nada para una ruta excepto sus nombres.
La imagen casa.gif
es la excepción.
La parte del código conteniendo la ruta hacia casa.gif
es resaltado en la ilustración. La ruta muestra que esta imagen
no está en la misma carpeta que las otras. Cuando salvó la imagen
hacia la carpeta web, el código
fuente no apunto más hacia ella. Puede editar su copia del código fuente
para arreglar eso. (No tenga palpitaciones! Usted está trabajando con
una copia del original. Los errores aquí no provocarán desastres!!)
- Editar la ruta para leer simplemente src="casa.gif"
Ahora el navegador buscará a la imagen en la misma carpeta que el código
fuente, que es donde lo puso usted.
  Las
comillas dobles son importantes. Si falta una comilla ", el navegador
interpretará todos los caracteres que siguen como parte del nombre del
archivo hasta que da con otro ". Parte o toda la página se
desvanecerá en el navegador!! Las
comillas dobles son importantes. Si falta una comilla ", el navegador
interpretará todos los caracteres que siguen como parte del nombre del
archivo hasta que da con otro ". Parte o toda la página se
desvanecerá en el navegador!!
 Guarde
el archivo revisado usando | . Guarde
el archivo revisado usando | .
- Cierre Bloc de notas.
- En IE clic en Refrescar para recargar la página y mostrar su cambio. Ahora la casa se muestra a la izquierda. Usted es un
buen editor
de páginas web!
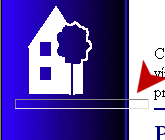
 Usando una Imagen Transparente Usando una Imagen Transparente
Debajo de la imagen de la casa, hay un angosto rectángulo para otra imagen perdida. Ninguna
imagen se veía aquí en la página original.
Que es esto??
Esta misteriosa imagen es una transparente usada para manejar el
espacio de la página. Mantiene la columna de una tabla de
ancho suficiente, de manera que todo el texto en la columna de la derecha
queda fuera del borde azul. La imagen es ella misma invisible.
Aquí se ve el rectángulo porque se ha perdido la imagen.
Esta técnica es una manera engañosa de tratar de resolver esa tendencia de las
tablas HTML de colapsar, tratando de adoptar el tamaño más chico
posible.
Para salvar esta imagen transparente, vuelva a la página Inicio
original y haga un clic derecho en el área debajo de la casa hasta que el
menú que surge incluye .
El nombre propuesto es croppedblue.gif.
  Sálvela usted mismo en IE5/6 Sálvela usted mismo en IE5/6
 En IE5/6 usted tiene mas opciones en
la caja de texto Guardar como. No está atascado teniendo que
usar un acceso directo a Favoritos para encontrar la página. Puede usar
otras aplicaciones para ver o editar la página si la salva como uno de
estos tipos. En IE5/6 usted tiene mas opciones en
la caja de texto Guardar como. No está atascado teniendo que
usar un acceso directo a Favoritos para encontrar la página. Puede usar
otras aplicaciones para ver o editar la página si la salva como uno de
estos tipos.
- Página Web, completa salvará el código fuente
como un archivo HTML y pondrá todos los gráficos, sonidos,
paginas de estilo, etc. en una carpeta por separado. Todas las
rutas son cambiadas para que hagan juego. Buenísimo!
- Página Web, archivo salva una instantánea de la
página en un solo archivo, en lugar de toda una cantidad
de pequeños archivos separadamente. El archivo tiene la extensión mht y usa el icono
 .
Es un buen método para páginas individuales! Tener un solo archivo
hace fácil moverse o copiar en un disquete. .
Es un buen método para páginas individuales! Tener un solo archivo
hace fácil moverse o copiar en un disquete.
- Página Web, solamente HTML es la misma que el tipo IE
de archivo HTML. Se salva solamente el código
fuente.
- Texto solamente es lo mismo que Archivo
de Texto IE. El texto en la página es salvado en un archivo
txt.
Inicio con:

 
  Desde el menú IE5/6, seleccionar | . Desde el menú IE5/6, seleccionar | .
-
 Salve
mi página Inicio hacia la carpeta web folder en su
disquete Clase con el nombre home2.htm y
con el tipo Página Web, completa . Salve
mi página Inicio hacia la carpeta web folder en su
disquete Clase con el nombre home2.htm y
con el tipo Página Web, completa .
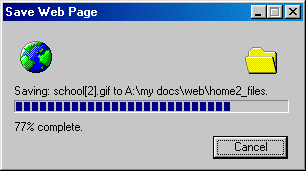
 Una
caja de diálogo, muestra el progreso de la operación de guardar como
código fuente y todos los archivos necesarios son
salvados. Una
caja de diálogo, muestra el progreso de la operación de guardar como
código fuente y todos los archivos necesarios son
salvados.
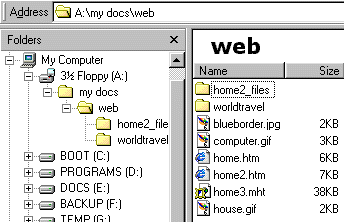
-
Abra una ventana del Explorer que muestra el contenido de la
carpeta web .
Antes, usted guardó la página Inicio como home.htm y salvó
cada imagen en la misma carpeta. Donde están las imágenes para
home2.htm?
Ellas fueron salvadas en una carpeta separada.
-
Abra la carpeta home2_files .
He aquí los archivos que salvó IE5 automáticamente. Bien! [Todavía
no cierre esta ventana.]
- Guarde la página Inicio nuevamente hacia la
carpeta web, usando el nombre home3.mht
y el tipo Web Archive, single file (*.mht) .
-
 Cambie
Atrás hacia la ventana Explorer y muestre la carpeta web
de nuevo. Cambie
Atrás hacia la ventana Explorer y muestre la carpeta web
de nuevo.
El archivo home3.mht es mucho más grande que
home.htm
y home2.htm. Contiene todas las imágenes también sin necesidad de salvarlas
separadamente. Mas grande pero más fácil para moverse a alguna otra
parte.
|

