Jan's Computer Basics:
Applications: Graphics
 Graphics programs deal with pictures, either static or moving, flat or 3D. There are an amazing number of different formats for images in the world and no one program can handle them all.
Graphics programs deal with pictures, either static or moving, flat or 3D. There are an amazing number of different formats for images in the world and no one program can handle them all.
Adobe Photoshop is the most widely
used graphics program for professionals. PaintShopPro ![]() and Adobe PhotoShop Elements are popular
with non-professionals because they offer most of Photoshop's features
at a lower cost. There are many other
programs that work with graphics of various types. Some specialize in handling photographs or animations or creating
logos. The free open source program Inkscape
and Adobe PhotoShop Elements are popular
with non-professionals because they offer most of Photoshop's features
at a lower cost. There are many other
programs that work with graphics of various types. Some specialize in handling photographs or animations or creating
logos. The free open source program Inkscape ![]() creates vector images.
creates vector images.
You can learn a lot by digging around a program's web site. Most include info about features plus how-to lessons.
Purpose: To create and edit images
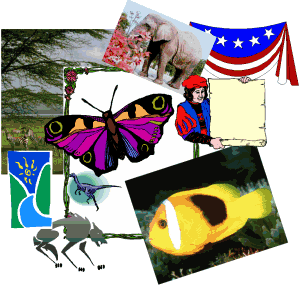
 Paint programs work with pictures on a pixel-by-pixel basis, where a pixel is the smallest dot on the screen. Such programs handle photographs and most clip art.
MS Paint is this type of program.
Paint programs work with pictures on a pixel-by-pixel basis, where a pixel is the smallest dot on the screen. Such programs handle photographs and most clip art.
MS Paint is this type of program.
| Advantages: |
|
| Disadvantages: |
|
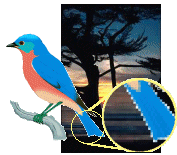
Drawing programs, on the other hand, define images in terms of vectors, that is, equations that describe geometric shapes. Fortunately, the user doesn't have to do the math!
Vector images can be enlarged and reduced quite smoothly. Some browsers still do not handle vector images well... or at all. <sigh>
 Since some browsers may choke on a page with SVG images. At the right is a screen shot that was saved in PNG format.
Since some browsers may choke on a page with SVG images. At the right is a screen shot that was saved in PNG format.
Example of SVG ![]()
The image opens in another window. Chrome shows it as intended. Other browsers may not show the image or it may be distorted.
It is amazing what artists can do with vectors. See a gallery of vector images at Inkscape ![]() .
.
Images in the gallery may be screenshots in other formats instead of SVG images.
| Advantages: |
|
| Disadvantages: |
|
Animation ![]() and video programs
put a set of still pictures into a sequence. When
the sequence of images is run, the change from one picture to the next fools the eye into seeing motion.
This is how movies and television work. An individual image in an animation
is called a cel. (Yes, there is just one l in that
word!)
and video programs
put a set of still pictures into a sequence. When
the sequence of images is run, the change from one picture to the next fools the eye into seeing motion.
This is how movies and television work. An individual image in an animation
is called a cel. (Yes, there is just one l in that
word!)
The animation of eyes above was made with just 2 cels. The animation below from Microsoft GIF Animator takes 56 cels!
Features/Terms
| bitmap image | Picture defined as a series of dots |
| vector image | Picture defined as a set of geometric shapes, using equations |
| animation |  Sequence of
images that are shown rapidly in succession, causing an impression of movement Sequence of
images that are shown rapidly in succession, causing an impression of movement |
| pixel | Single picture element, the smallest dot on the screen or page. A period (.) is made of 4 pixels in a square. |
| palette | Set of
choices, such as colors or shapes
|
| brush |  Tool for drawing lines. May give the effect of using a pencil, a paint brush, an airbrush spray, chalk, charcoal, felt-tip marker... Tool for drawing lines. May give the effect of using a pencil, a paint brush, an airbrush spray, chalk, charcoal, felt-tip marker... |
| handles |  Shapes on a selected object that allow you to change the shape by dragging the handle Shapes on a selected object that allow you to change the shape by dragging the handle |
| fill | |
| cel | Single image in an animation sequence. The two cels (enlarged below) create animated eyes |