Jan's Working with the Web
HTML & CSS Basics: Exercise Web 2-2
 The page looks fairly simple, but it has some tricks and new skills
hiding in plain sight!
Care to take a guess what they are after looking at the illustration?
The page looks fairly simple, but it has some tricks and new skills
hiding in plain sight!
Care to take a guess what they are after looking at the illustration?
Exercise Web 2-2: Data Table
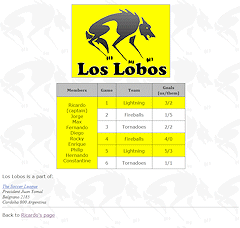
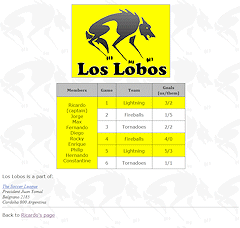
The page is about Ricardo's soccer team, Los Lobos. It lists the team members and the results of their games in the previous season. The background is the team logo.
| What you will do: | Add an image, format it, and center it Create a data table and enter the data Center the table Create styles for the table and table cells Create links Add a horizontal rule Print from Notepad and from the browser |
Start with: ![]() , resource files
, resource files
Tip: Save often and check the page in your browser.
- Open a new blank document in Notepad or another text editor.
- Add the following tags to create a blank web page:
<!DOCTYPE html>
<html>
<head><title>Los Lobos Game Results by Your Name</title>
<style type="text/css">
</style></head>
<body>
</body>
</html>
-
 Save as loslobos-Lastname-Firstname.htm , using your own first and last names, to your Class disk
in the folder class/family/ricardo, where you saved
Ricardo's page in Exercise Web2-1.
Save as loslobos-Lastname-Firstname.htm , using your own first and last names, to your Class disk
in the folder class/family/ricardo, where you saved
Ricardo's page in Exercise Web2-1. - Copy and Paste the following
files from the Exercises folder in the resource files to the folder ricardo on your Class disk:
- background-lobo.gif
- lobos.gif
- icon-lobos.gif (is already there if you did Ex. Web 2-1)
Find the width and height for these images using File Explorer.
- Style: Page
 Hidden trick 1 -
Fixed
background.
Hidden trick 1 -
Fixed
background.
Add the style below to the internal style sheet.
body {
background-image:url('background-lobo.gif');
background-attachment:fixed;
}This BODY style creates a background that stays in place while the page scrolls. Sometimes this is called a watermark, especially when the image does not repeat across the page.
- Normal Paragraphs: Create a style in the internal
style sheet for normal
paragraphs that uses the fonts Verdana, Geneva, and sans-serif
- Image:
Add a paragraph after the opening BODY tag and add between the opening and closing P tags an IMG tag for the image lobos.gif.
ALT text = "Los Lobos logo".
Add the correct width and height to the IMG tag. (You found those in a previous step.)
- Format image:
Add an inline style for the image to set the border as 1 pixel in width, solid in style, and black in color.
- Center the image on the page with an inline style for
the P tag.
- Table: You need to create a table to hold the names of the team
members and the results of the season's six games.
Below the paragraph with the Los Lobos image, create a table with 4 columns and 7 rows, including one header row.
Don't forget that the table needs an opening and closing TABLE tag.
Each row needs an opening and closing TR tag.
Each cell needs an opening and closing TD tag except that the first row uses TH instead of TD.(Hint - do the TABLE tags, the first row TH tags, and the TD tags for row 2. Then copy the row of TD tags and paste to get the proper number of rows.)
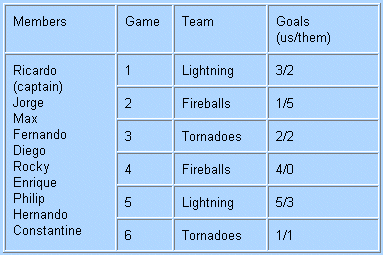
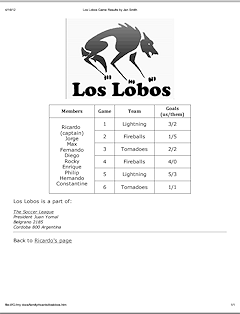
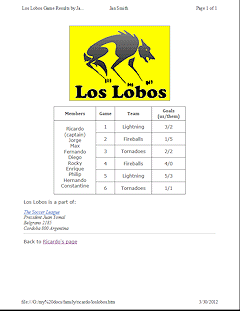
The illustration below shows where you are headed. The table won't look like this in styling at any point. Don't try to enter the text just yet.

- Merge cells in the first column below the header
as follows:
 Hidden trick 2- Merging rows
Hidden trick 2- Merging rows
In the code for the first cell in the second row, add to the TD tag rowspan="6"
This creates a merged cell out of six cells in the first column.
Remove one cell each from rows 3, 4, 5, 6, 7.
- Text:
Enter the text in the table as, shown above. All of the players' names go in the first cell in row 1.
Do not use paragraph elements inside this table. Use a line break <br> to create a new line inside a cell. - Format table: You need to center the table in the window,
set the font for the table, and control its border and alignment:
Add to the table tag id="results".
Create a style in the internal style sheet for this ID:
table#results {font-family: Verdana, Geneva, sans-serif;
margin:0px auto;
width:450px;
border:1px solid black;
border-collapse:collapse;
}
- Format cells: You need to set the styles for the
header cells, normal cells, and classes to highlight which games
were won and which were not:
th {font-family:"Cooper Black", Cambria, "Times New Roman", serif;
background-color:silver;
border:1px solid black;
font-weight:400;
}tr {height:40px;}
td {text-align:center;
vertical-align:middle;
border:1px solid black;
}td.win {background-color:yellow;}
td.notwin {background-color:white;}
Apply the class win to the merged cell of team members names and to each cell in rows where Los Lobos won the game - games 1, 4, 5.
Remember that class="win" goes in each TD tag in the row, not the TR tag. That merged cell won't let us format a whole row.Apply the class notwin to cells in rows where Los Lobos lost or tied - games 2, 3, 6.
Why set row heights?
The merged cell has to be tall enough to hold all the team names, even if that is taller than the automatic table height needed for the number of rows. Each browser has its own defaults for tables and these defaults are slightly different. One fix is to set a row height for every data row or a cell height for every data cell. The 40px chosen for the TR tag will give a bit more vertical space in each cell in all three of our browsers. - Text:
 Hidden trick 3: ADDRESS element
Hidden trick 3: ADDRESS element
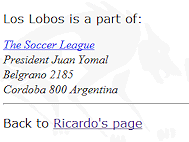
Below the table, type the lines below. Note the use of a line break instead of a paragraph break between lines in the address (lines 2-5 below).
The ADDRESS element is an example of a structural element. It tells the browser what the content is more clearly than just a P tag. HTML has a number of these that we have not used. Some have default styles from the browser.
<p>Los Lobos is a part of:</p>
<address>The Soccer League<br>
President Juan Yomal<br>
Belgrano 2185<br>
Cordoba 800 Argentina</address>
<p>Back to Ricardo's page</p>
-
 Save.
Save.
[loslobos-Lastname-Firstname.htm] -
 Switch to your
browser and view the page.
Switch to your
browser and view the page.
The browser has a default style for the ADDRESS element already - italics, reduced font size, default paragraph font. -
Switch back to your text editor.
- Format text:
Create a style in the internal style sheet for the ADDRESS element.
address {font-family:Verdana, Geneva, Tahoma, sans-serif;
font-size:small;
}
- Links:
Make the name "The Soccer League" a hyperlink to http://www.ligafutbol.net. This is a real site for soccer, known as fútbol in most of the world.Make the text "Ricardo's page" a link back to ricardo-Lastname-Firstname.htm, using your own first and last names, of course. The Los Lobos page is actually within Hector's site in the same folder as ricardo-Lastname-Firstname.htm.
Test the links.
 Notice the background of the site Liga Fútbol. It is green with the contents of the page centered in the middle of the window. The DIV for the page contents is 1095 pixels wide. [June, 2016] The window was at full screen, 1680 x 1050.
Notice the background of the site Liga Fútbol. It is green with the contents of the page centered in the middle of the window. The DIV for the page contents is 1095 pixels wide. [June, 2016] The window was at full screen, 1680 x 1050.
- Horizontal line:
Insert a horizontal line above the line "Back to Ricardo's page".
-
 Open loslobos-Lastname-Firstname.htm in your browser and scroll. Look for errors. If you find any, return to
Notepad, fix the errors, and save again.
Open loslobos-Lastname-Firstname.htm in your browser and scroll. Look for errors. If you find any, return to
Notepad, fix the errors, and save again.- Test the background. Is it fixed in place? If necessary, make the window small enough to force some scrolling if it's present.
- Test the background. Is it fixed in place? If necessary, make the window small enough to force some scrolling if it's present.
-
 Save.
Save.
[loslobos-Lastname-Firstname.htm]

 Page Setup (Notepad):
Page Setup (Notepad):
Header =Your Name &f Exercise Web 2-2
Footer = Page &p &d
-
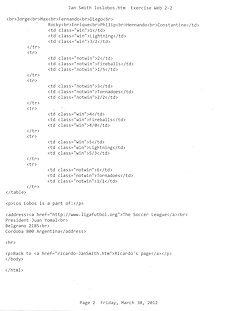
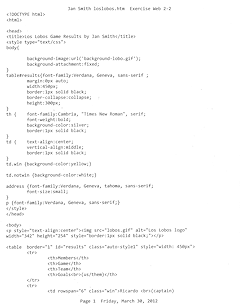
 Print from Notepad - 2 or 3 pages, depending on your spacing
and margins.
Print from Notepad - 2 or 3 pages, depending on your spacing
and margins.
-


 Print from the browser without printing the background.
Print from the browser without printing the background.
The yellow background in the logo image is part of the image, not a CSS background, so it will print. A color printer will print in yellow but a non-color print will use a shade of gray instead of the yellow.

You need some resource files to create the web pages in the exercises. If you have not already installed these on your Class disk, do so now.
Individual files can be downloaded as you need them from http://www.jegsworks.com/Lessons/resources/web resources/HTML/Exercises/ They should be saved to your Class disk in the folder
[drive for Class disk]:\my docs\web project2\Exercises