Jan's Working with the Web
HTML Code: Readable Code
The source code for your web page is getting long enough to be getting harder to read. You can count on having to edit your code later. It is important to be able to find the part you want to edit!

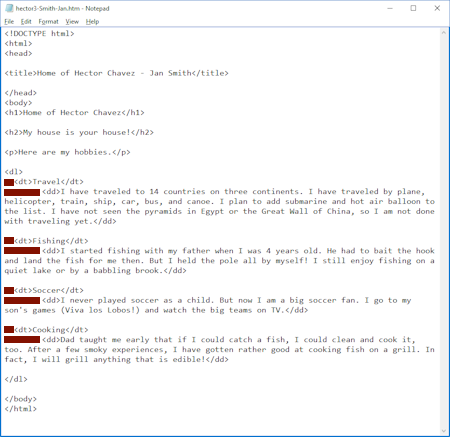
hector3-Lastname-Firstname.htm, Word Wrap on
There are a number of little tricks you can use to make the source code easier to read.
- Add blank lines between sections
- Add indentions
- Add comments to label or explain sections
White space between tags in the code is generally not seen at all on the page when viewed in a browser. At most it all collapses to a single space in the browser. So you have a lot of freedom to rearrange things to make the source code easier to work with.
 Auto Spacing and Color-Coding
Auto Spacing and Color-Coding
HTML editing software can automatically make some spacing and indention changes for you. It can also color code your tags, to make them easier to pick out of the code. By the time you finish this lesson, you will see why HTML authors value this automation!
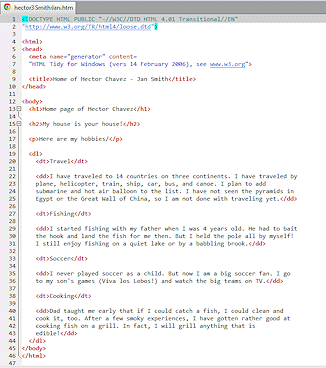
The illustration at the right shows the source code after reformatting with HTML Tidy in EditPad Pro 7. HTML Tidy is a tool that you can add to EditPad Pro. It adds white space after each tag and indents nested tags so you can clearly see what is contained in what. EditPad Pro itself did the color coding with one of its color schemes. This version is certainly easier to read than the illustration above.
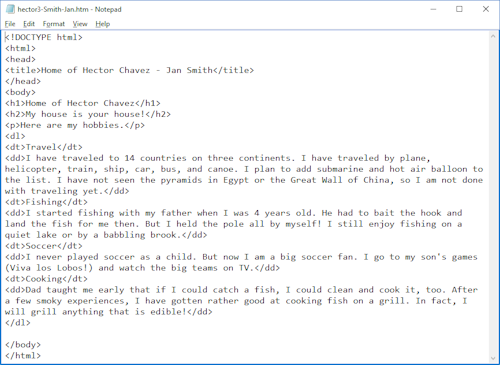
You can create this kind of indention and white space
yourself, even in Notepad.
| |
Step-by-Step: Readable Code |
|
| What you will learn: | to add blank lines to code to add indentions to code to add comments to code |
Start with: ![]()
![]() , hector3-Lastname-Firstname.htm, Notepad
, hector3-Lastname-Firstname.htm, Notepad
You don't need fancy software to make your code easier to read. Just add some white space as you go along.
Add Blank Lines
Gaps between sections helps you spot what you are looking for. You will add some blank lines between document parts.
-
Open in Notepad, if necessary, hector3-Lastname-Firstname.htm from your Class disk.
 Save as hector4-Lastname-Firstname.htm to your Class disk in the web project2 folder.
Save as hector4-Lastname-Firstname.htm to your Class disk in the web project2 folder.
 Save first: It is a good idea to save a Notepad document with a new name BEFORE making changes. That makes it very easy to get back to where you started.
Notepad will Undo only one step!
Save first: It is a good idea to save a Notepad document with a new name BEFORE making changes. That makes it very easy to get back to where you started.
Notepad will Undo only one step!-
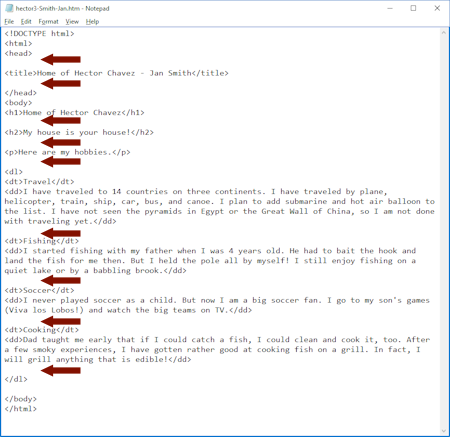
 Add blank lines as follows:
Add blank lines as follows:-
before and after <title> line
-
after <h1> line
-
after <h2> line
-
after <p> line
-
after each <dd> line
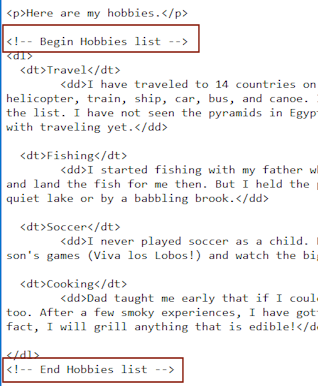
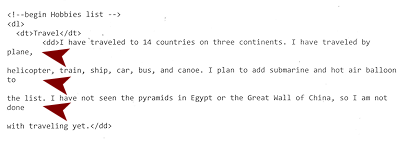
In the illustration, colored arrows show where blank lines were added.
-
Add Indentions
You can use indentions to create a visual outline of your document. By indenting the items in a list, for example, you visually set them off from the rest of the document.
-
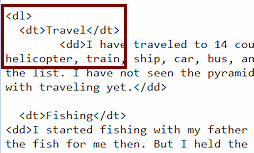
 Add two spaces in front of each <dt> tag (the term part of
the definition)
Add two spaces in front of each <dt> tag (the term part of
the definition)
These spaces will not show in the browser when you view the page.
- With the cursor to the left of the first <dd> tag, press the TAB
key.
Your code jumps over a number of spaces. -
 Repeat for each <dd> tag.
Repeat for each <dd> tag.
In the illustration, red bars show where you added white space.
 Wrapping
Points: The width of the window when you typed in the text
determines where Notepad will wrap the text. In older versions, Notepad remembers the same
wrapping spots even if you change the window size or add more text or
spaces. That can leave you with one or two words on a line with the rest of the sentence on the next line. A very odd look! Happily, it won't affect the look in a
browser.
Wrapping
Points: The width of the window when you typed in the text
determines where Notepad will wrap the text. In older versions, Notepad remembers the same
wrapping spots even if you change the window size or add more text or
spaces. That can leave you with one or two words on a line with the rest of the sentence on the next line. A very odd look! Happily, it won't affect the look in a
browser.
Add Comments
The longer your page gets, the more important it is to include hidden comments. Such comments can point out special spots on the page or label sections to make it easier for you to find them later. You can even use the Find command in Notepad to find the right spot. It is unfortunately common to completely forget why you wrote what you wrote!
Comments do not show when you view the page in a browser, but anyone who opens the source code can read them. Make it a regular practice to add comments as you create the page.
-
 Add a blank line above the <dl> tag.
Add a blank line above the <dl> tag.
-
Type the following comment in the new blank line:
<!-- Begin Hobbies list -->
- Add a blank line below the closing tag for the list and type:
<!-- End Hobbies list -->
-
 Save.
Save.
[hector4-Lastname-Firstname.htm] - Turn off Word Wrap.
-

 Print the source code from Notepad.
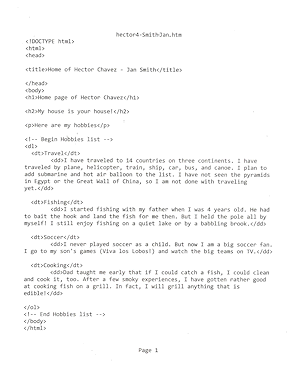
Print the source code from Notepad.The illustration of the print-out uses margins, 1" left and right, 0.75" top and bottom.
 Notepad remembers: Starting with Windows 7, Notepad will remember the changes you make in Page Setup. The next document you create will use those settings. Always check Page Setup to see what will be in the header and footer before you print. While working on this lesson, I found that Notepad still remembered the header I created while working on the Working with Databases lesson exercises. The header text included 'Exercise Access 3.3". Not appropriate for this lesson!
Notepad remembers: Starting with Windows 7, Notepad will remember the changes you make in Page Setup. The next document you create will use those settings. Always check Page Setup to see what will be in the header and footer before you print. While working on this lesson, I found that Notepad still remembered the header I created while working on the Working with Databases lesson exercises. The header text included 'Exercise Access 3.3". Not appropriate for this lesson!

 Problem: Word Wrapping in a print-out
breaks oddly
Problem: Word Wrapping in a print-out
breaks oddly
What happened: Depending on your font, font size, and window size, what you see in Notepad as one line on the screen may not fit across the paper page. Notepad will wrap the text on a line to the paper page, BUT it puts a line break at the end of each line. This is not at all like what word processing programs do.Why: Notepad was designed for writing computer programs. A line break in a script or program can have meaning.
Solution: Turn off Word Wrap before printing and look to make sure you know what Notepad thinks belongs together on a single 'line' of code. Edit to fix any breaks that you don't really want. (Print Preview is not available in Notepad. If you are using a different editor, take advantage and preview before printing!)
- Close Notepad.
![]() Multiple
Editors: Open your documents in only one editing program at a time. You can open an HTML document in two different editing programs at once. But
they may not talk to each other about the changes you make. You can lose a lot of work
when you switch between such unsociable programs!
Multiple
Editors: Open your documents in only one editing program at a time. You can open an HTML document in two different editing programs at once. But
they may not talk to each other about the changes you make. You can lose a lot of work
when you switch between such unsociable programs!
Advanced editing programs are smart enough to notice changes made by another program and will ask if you want to update the copy in that program. However, it is still easy to get confused about what changes you made where and to dump changes that you meant to keep!
