 |
The Toolbar is a
collection of buttons for frequently used commands.

 If
the text labels are showing in IE4, some of the buttons will be hidden at
any window size less than 800 x 600. There is no indicator that there are
more buttons off to the right. If
the text labels are showing in IE4, some of the buttons will be hidden at
any window size less than 800 x 600. There is no indicator that there are
more buttons off to the right.
   In IE5/6 the buttons are somewhat
smaller, so the whole toolbar will fit across a 640 x 480 window. When the
window
is smaller than 640 pixels across, there is a double arrow button In IE5/6 the buttons are somewhat
smaller, so the whole toolbar will fit across a 640 x 480 window. When the
window
is smaller than 640 pixels across, there is a double arrow button
 (or
chevron) at
the right edge of the toolbar that opens a
drop list of the hidden buttons. (or
chevron) at
the right edge of the toolbar that opens a
drop list of the hidden buttons.
|
 |

Where you are:
JegsWorks >
Lessons > Web
Before you start...
Project 1: Browser Basics Connecting
IE Interface 
 Toolbar Toolbar
 Address &
Links Address &
Links
Status bar
Navigating
Printing
Saving
Searching
Summary
Quiz
Exercises
Project 2: HTML Basics
Search
Glossary
Appendix
|
|
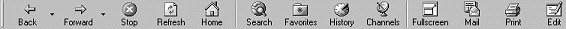
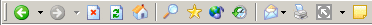
Toolbar Sections

 
The default toolbar is divided into three sections by a
separator. Each section is shown separately below.
 Click on each button below. An explanation of
what it does will appear in a separate window. You will work with most of these buttons later in the
Step-by-Step activities. Click on each button below. An explanation of
what it does will appear in a separate window. You will work with most of these buttons later in the
Step-by-Step activities.
OR
 View
all of the descriptions
on one page in a new window. View
all of the descriptions
on one page in a new window.
|
Section: |
Purpose: |

  |
Navigation- Handles moving
between pages and the loading of a page.
|

  |
Lists-
Each button opens a list of links in a pane on the left of the
browser. Clicking the button again toggles the pane
off.
IE4's Channels function is no longer supported.
The Media button is new to IE6. |
  
  |
Other - Handles assorted other tasks.
These buttons don't show in a small window, but the actions are also
available from the menu.
The Discuss and Messenger/AIM buttons are examples of buttons that appear only if certain software is installed.
The Full Screen button is an example of a button that you can add
to the toolbar in the Customize dialog. It was on the default
toolbar in earlier versions.
|
The Channels and Full Screen buttons are no longer on the
default Toolbar in IE but were in IE4.
 |
Step-by-Step: Customize Toolbars |
 |
|
What you will learn: |
to display/hide toolbars and Status Bar
to
display/hide text labels
|
Start with:
 (Internet Explorer open) (Internet Explorer open)
Display/Hide Bars
-
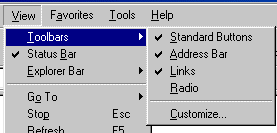
 Open the menu and its submenu . The various bars that can
display in the browser are controlled by the first two menu
items: and . Toolbars opens a submenu to show
your choices. Open the menu and its submenu . The various bars that can
display in the browser are controlled by the first two menu
items: and . Toolbars opens a submenu to show
your choices.
A check mark
 means that the bar is
visible. means that the bar is
visible.
Clicking on a name toggles that bar on or off and then closes the
menu. The next time you open the menu you can see the change in
the check mark beside the name you clicked.
Your list may be
somewhat different. Some programs that work with a browser add their own toolbars
to the list. For example, Windows Media Player adds the Radio bar so you can
listen to radio stations while browsing.
- Hide the Status Bar and
all the visible toolbars (the ones with a check mark) by
clicking the names in the menu. [Since the menu closes each time you click, you may have to open the menu several times.]
Your browser has much more room
for the web page without all the bars! But, you will need most of them as you work through the lessons.
- Display, using the menu, the Toolbar
with Standard Buttons, the Address Bar, the Links bar, and the
Status Bar. [The menu will close each time you click so you will have to
do this 4 times.]
Add/Remove Text Labels
You can turn off the labels, once you are familiar
with the buttons, but for now let's work with them turned on. If your labels
are not on...
In  IE4 IE4
- Right click
on the Toolbar itself.
- Display the
labels by clicking on from the popup menu.
(Assuming that they weren't already on, of course!)
In   IE5 &
IE6: IE5 &
IE6:
-
 Right click on the Toolbar itself. A popup menu
of toolbars appears. Right click on the Toolbar itself. A popup menu
of toolbars appears.
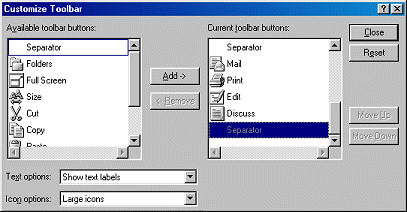
- Choose . A
dialog appears which gives you more choices than are available in IE.
You can actually add and remove buttons.

- Click on the arrow at the end of the two
text boxes to see what the choices are.
- Click the Reset button
to return the toolbar to the default settings.
- Click on the Close
button to apply your changes.
|

![]()
![]()