|
Insertar Imagen: ¿Cambiará las cosas con el Diseño Automático?
Que pasa cuando usted inserta una imagen dentro de una diapositiva
dependiendo de:
- Diseño automático - si o no
- Marcador de posición - vacío, o ya tiene contenido
- Tipo de imagen - clipart, o foto
- Versión - PowerPoint 2002, o 2003
Diseño automático activo =
 Posiciona
y dimensiona automáticamente a cualquier clipart, o imágenes que se
inserten para hacer juego con una de las Configuraciones de Diapositivas
Estándar. Posiciona
y dimensiona automáticamente a cualquier clipart, o imágenes que se
inserten para hacer juego con una de las Configuraciones de Diapositivas
Estándar.
  En PowerPoint 2003, un diseño automático no parece afectar las fotos o
el clipart
En PowerPoint 2003, un diseño automático no parece afectar las fotos o
el clipart
Diseño automático desactivado = Centra la imagen en la diapositiva,
encima de cualquier contenido existente. El tamaño de las fotos será
grande. El clipart será bastante pequeño.
Formas de activar o desactivar al Diseño automático:
-
 Diálogo:
Abrir el diálogo AutoCorrección: || y controle o descontrole al último ítem =
Diseño automático a los objetos insertados Diálogo:
Abrir el diálogo AutoCorrección: || y controle o descontrole al último ítem =
Diseño automático a los objetos insertados
-
 Diseño
automático de la Etiqueta inteligente: Cuando inserte un objeto y el
Diseño automático se halle activo, verá el fondo a la derecha de la imagen
una etiqueta inteligente
Autocorrección Diseño
automático de la Etiqueta inteligente: Cuando inserte un objeto y el
Diseño automático se halle activo, verá el fondo a la derecha de la imagen
una etiqueta inteligente
Autocorrección
 .
Cuando su ratón se mueva sobre esa etiqueta, aparece una flecha. Mediante
un clic en la flecha, se abre un menú con opciones, sobre cómo se desea que
se comporte el diseño automático. Si usted no quería que el diseño se
aplicara al objeto, solamente hacer clic en .
Cuando su ratón se mueva sobre esa etiqueta, aparece una flecha. Mediante
un clic en la flecha, se abre un menú con opciones, sobre cómo se desea que
se comporte el diseño automático. Si usted no quería que el diseño se
aplicara al objeto, solamente hacer clic en
Ejemplos, usando
 PowerPoint
2002: PowerPoint
2002:
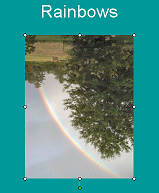
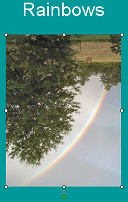
Rotar o voltear una Imagen
Puede rotar o darle un ángulo a una imagen, en una diapositiva o
patrón. Volteándola se crea una imagen reflejada, tanto horizontal como
verticalmente. (Ver abajo Método 3)
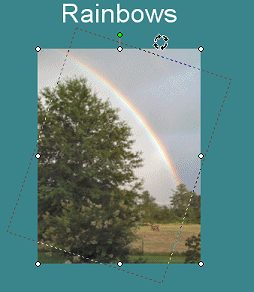
Método 1: Arrastrar
El circulo verde al centro del tope de una imagen seleccionada, es una
manija para rotar. Pasar por encima de esa manija y la forma del puntero
cambiará por una flecha circular
 . Arrastrar el ratón en la dirección en que se desea que gire la imagen.
Mientras se arrastra, el puntero del ratón cambia por 4 flechas en círculo . Arrastrar el ratón en la dirección en que se desea que gire la imagen.
Mientras se arrastra, el puntero del ratón cambia por 4 flechas en círculo
 . .
 
Las líneas de puntos muestran la nueva posición
de la imagen, mientras está arrastrándola.
Método 2: Barra Dibujo - Rotar Botón
Izquierdo

La barra de herramientas Dibujo, aparece cuando se selecciona una imagen.
El botón, Girar a la Izquierda
 rota
la imagen 90º a la izquierda. El botón es una buena opción, cuando todo lo
que se desea son 90º, 180, o 270º de rotación. No tiene que adivinar si
todavía la imagen está derecha o no! rota
la imagen 90º a la izquierda. El botón es una buena opción, cuando todo lo
que se desea son 90º, 180, o 270º de rotación. No tiene que adivinar si
todavía la imagen está derecha o no!
 |
 |
 |
 Rotar a la izquierda
Rotar a la izquierda
una vez : 90º |
 Rotar a la izquierda
Rotar a la izquierda
dos veces : 180º |
 Rotar a la izquierda
Rotar a la izquierda
3 veces : 270º |
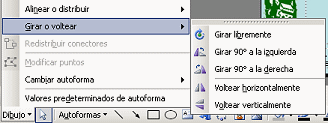
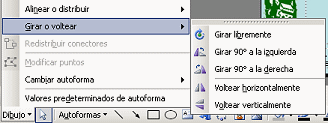
El botón Dibujo
 en la
Barra Dibujo, abre un menú con el submenú Girar o voltear, conteniendo las
opciones: en la
Barra Dibujo, abre un menú con el submenú Girar o voltear, conteniendo las
opciones:
 Girar libremente - Cambia el puntero del ratón a la forma, Rotación. Se
debe posicionar al puntero sobre una manija, antes de realmente poder
rotar a la imagen.
Girar libremente - Cambia el puntero del ratón a la forma, Rotación. Se
debe posicionar al puntero sobre una manija, antes de realmente poder
rotar a la imagen.
 Girar 90º a la izquierda
Girar 90º a la izquierda
 Girar 90º a la derecha
Girar 90º a la derecha
 Voltear horizontalmente
Voltear horizontalmente
 Voltear verticalmente
Voltear verticalmente
 |
Paso-a-Paso: Imagen de Diapositiva |
 |
Que aprenderá usted: |
agregar una imagen a una diapositiva
posicionar y redimensionar la imagen en la diapositiva |
Inicio con:  ,
nz-barra.ppt ,
nz-barra.ppt
Diseño automático Activo
El Diseño automático, controla lo que pasa cuando se
inserta una imagen u otro objeto.
-
Desde el menú, selecciona, || ficha.
-
 Asegurar
que haya un tilde, junto al ítem Diseño Automático a
los objetos insertados. Asegurar
que haya un tilde, junto al ítem Diseño Automático a
los objetos insertados.
Diapositiva: Insertar Imágenes Desde Archivo
- Si es necesario, abrir nz-barra.ppt
desde su disco Clase.
-
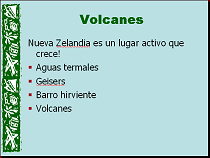
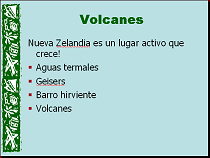
 Seleccionar
la diapositiva Volcanes, de forma que se vea en el panel de
Diapositivas. Seleccionar
la diapositiva Volcanes, de forma que se vea en el panel de
Diapositivas.
- Desde el menú, seleccionar, |
|
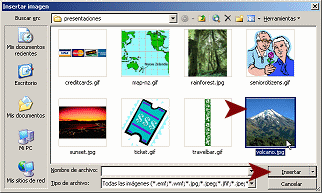
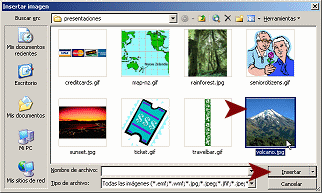
Aparece el diálogo de Insertar Imágenes.
- Navegar, si es necesario, hacia la copia de los
archivos fuente en su disco rígido.
-
 Seleccionar
la imagen volcano.jpg y hacer clic en el
botón Insertar en el diálogo. Seleccionar
la imagen volcano.jpg y hacer clic en el
botón Insertar en el diálogo.
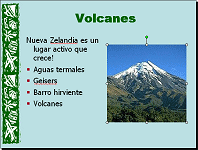
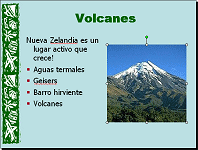
La imagen aparece en la diapositiva.
  La imagen es dimensionada para acomodarse a la derecha y con el marcador de
posición redimensionado para adaptarse a la izquierda.
La imagen es dimensionada para acomodarse a la derecha y con el marcador de
posición redimensionado para adaptarse a la izquierda.
Esa primer línea podría verse mejor. Necesita redimensionar el marcador de
posición y mover levemente a la imagen.
  La imagen es centrada en el tope del marcador de posición y es de tamaño
completo.
La imagen es centrada en el tope del marcador de posición y es de tamaño
completo.
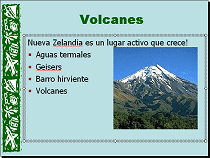
Ajustar el Diseño
Los marcadores de posición y las imágenes, pueden superponerse unos con otros,
pero los diseños estándar no hacen eso. Seguramente que no desearía que una
imagen tape algún texto. Sea cuidadoso en posicionar y dimensionar su imagen,
de manera que esté libre de todo texto existente, incluso aunque se superponga
con el marcador de posición.
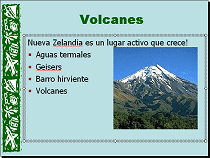
-
  Clic
en el marcador de posición de texto para seleccionarlo. Clic
en el marcador de posición de texto para seleccionarlo.
-
 Arrastrar
el lado derecho, hacia la derecha, hasta que la primer línea se acomode a través
de la diapositiva. Arrastrar
el lado derecho, hacia la derecha, hasta que la primer línea se acomode a través
de la diapositiva.
-
 Clic
en la imagen para seleccionarla. Clic
en la imagen para seleccionarla.
-
 Arrastrar desde un ángulo para hacer más chica a la imagen.
Arrastrar desde un ángulo para hacer más chica a la imagen.
- Arrastrar la imagen hacia abajo, hasta que se halle libre del
texto.
 Guardar
como nz-imágenes.ppt en su disco Clase. Guardar
como nz-imágenes.ppt en su disco Clase.
  Si usted proyecta que sus imágenes se superpongan a los marcadores de posición,
antes de insertar las imágenes desactive el Diseño automático. ¡¡Se ahorrará
muchos pasos para volver a aplicar formato!!
Si usted proyecta que sus imágenes se superpongan a los marcadores de posición,
antes de insertar las imágenes desactive el Diseño automático. ¡¡Se ahorrará
muchos pasos para volver a aplicar formato!!
Más Imágenes
- Similar a los pasos de arriba, agregar las siguientes imágenes
desde los archivos fuente:
map-nz.gif a la diapositiva Título
rainforest.jpg a la diapositiva Bosques Tropicales
beach.jpg a la diapositiva Océano y Playas
sunset.jpg a la diapositiva Ciudades
- Como resulte necesario, ajustar el tamaño y posición
de la imagen del marcador de posición o la posición y orden del texto.

 Guardar
en su disco Clase. [nz-imágenes.ppt] Guardar
en su disco Clase. [nz-imágenes.ppt]
 Tratar de no ampliar el tamaño
de las fotos, a medida en que las mueve. Las fotos se vuelven más borrosas
cuando son ampliadas, ya que son imágenes del tipo bitmap. Tratar de no ampliar el tamaño
de las fotos, a medida en que las mueve. Las fotos se vuelven más borrosas
cuando son ampliadas, ya que son imágenes del tipo bitmap.
Insertar Imagen: Clipart
PowerPoint y otros programas de Office, vienen con algunas imágenes
prediseñadas (clipart).
Usualmente querría usar ambas, todas las fotos y todas las imágenes de clipart,
para mantener el mismo "aspecto" en su presentación.
- Seleccionar la última diapositiva.
- Desde el menú seleccionar, |
|
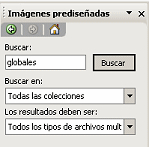
El Panel de Tareas cambia por el panel Insertar Clips Multimedia.
-
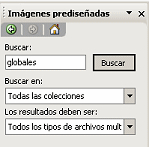
 Escribir
globales- en la caja de búsquedas. Escribir
globales- en la caja de búsquedas.
Si es necesario, cambiar las opciones de búsqueda a
Todos las colecciones
Todos los tipos de archivos multimedia
- Clic en el botón Buscar.
El panel comienza a mostrar miniaturas de clipart con la palabra clave
globales.
-
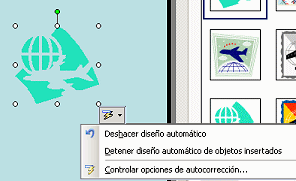
 Seleccionar
en los resultados de clipart, las imágenes de un avión con un globo
a la
derecha. Seleccionar
en los resultados de clipart, las imágenes de un avión con un globo
a la
derecha.
 Si no
logra encontrar esa imagen particular, elija otra similar en el panel de
resultados. Si no
logra encontrar esa imagen particular, elija otra similar en el panel de
resultados.
- Clic en la imagen en el panel de resultados. La imagen clipart será insertada en la diapositiva.
Si el Diseño automático está desactivado, o usa
 PowerPoint 2003, su imagen está centrada en la diapositiva, pero está en el
tope del marcador de posición de texto. Esta vez éso es excelente.
PowerPoint 2003, su imagen está centrada en la diapositiva, pero está en el
tope del marcador de posición de texto. Esta vez éso es excelente.
Si el Diseño automático está activado, en
 PowerPoint
2002, su marcador de posición de texto fue redimensionado y la imagen está a
la derecha y al centro de la diapositiva. El próximo paso manejará ese tema! PowerPoint
2002, su marcador de posición de texto fue redimensionado y la imagen está a
la derecha y al centro de la diapositiva. El próximo paso manejará ese tema!
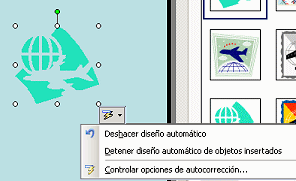
-
  Si ve una Etiqueta Inteligente al fondo y a la derecha de la imagen, entonces
el Diseño automático estaba activado. Pase por encima de la flecha para
abrir el menú de la Etiqueta Inteligente y después haga clic en
Si ve una Etiqueta Inteligente al fondo y a la derecha de la imagen, entonces
el Diseño automático estaba activado. Pase por encima de la flecha para
abrir el menú de la Etiqueta Inteligente y después haga clic en
Eso pone la imagen en el centro y en el tope del marcador de posición
de texto.
-
 Arrastrar
la imagen hasta el ángulo inferior derecho de la diapositiva. Arrastrar
la imagen hasta el ángulo inferior derecho de la diapositiva.
- Centrar el título y las dos líneas de texto en la
diapositiva.
Girar o Voltear la Imagen
Para tener un poco de práctica, va a voltear y rotar la nueva imagen.
-
 Mientras
es seleccionada la imagen, desde la barra de Dibujo, clic en el
botón Dibujo Mientras
es seleccionada la imagen, desde la barra de Dibujo, clic en el
botón Dibujo
 . .
- Pasar encima de Girar o voltear, para abrir el submenú.
-
 Seleccionar
Voltear horizontal. La imagen cambia de forma de manera que el avión apunta a la
derecha. Seleccionar
Voltear horizontal. La imagen cambia de forma de manera que el avión apunta a la
derecha.
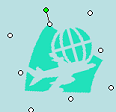
-
 Mientras
la imagen aún está seleccionada, mover el ratón encima de la manija
verde para rotar y arrastrar hacia la izquierda, para poner la imagen
en un ángulo. Mientras
la imagen aún está seleccionada, mover el ratón encima de la manija
verde para rotar y arrastrar hacia la izquierda, para poner la imagen
en un ángulo.
Notar que la línea desde la manija del centro hasta la de rotación, está
inclinada, una medida aproximada de cuánto ha rotado a la imagen.
Recolorear Clipart
Probablemente ha notado que el color del clipart, no tiene una buena
correspondencia con los colores en la diapositiva. No hay que preocuparse! La
barra de herramientas Dibujo, incluye un útil botón para Recolorear.
Si una imagen solo tiene unos pocos colores, es fácil cambiar los mismos,
para coincidir con la paleta de color de su presentación. Las imágenes que
tienen una cantidad de colores o una cantidad de matices, son difíciles de
recolorear.
-
 Si
es necesario, seleccione la imagen del clipart, que acaba de insertar. Aparece
la barra de herramientas Dibujo, arrimada entre otras barras de herramientas. Si
es necesario, seleccione la imagen del clipart, que acaba de insertar. Aparece
la barra de herramientas Dibujo, arrimada entre otras barras de herramientas.
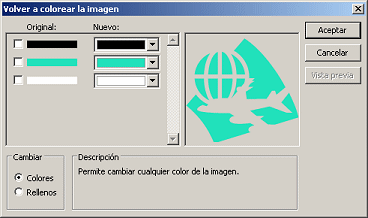
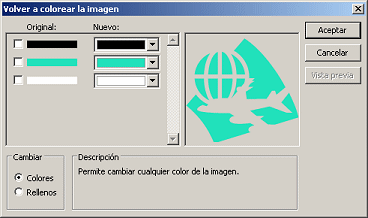
- Clic en el botón Volver a colorear la imagen
 en la barra de
herramientas Dibujo. Aparece el diálogo,Volver a colorear la imagen, mostrando la imagen
original. en la barra de
herramientas Dibujo. Aparece el diálogo,Volver a colorear la imagen, mostrando la imagen
original.
(Elegir el botón correcto! El botón de, Volver a colorear
 no es el mismo
que el botón, Color de relleno no es el mismo
que el botón, Color de relleno
 en la barra de Dibujo.)
en la barra de Dibujo.)
El diálogo mostrará una barra de color para cada color en el dibujo. Tendrá
que desplazar la barra para ver todos los colores cuando hay mas de 6 o
cantidad
aproximado.
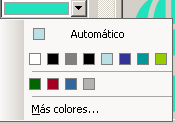
-
 Clic
en la flecha a la derecha de una barra verde-azul en el medio. Se abre
una paleta de color. Clic
en la flecha a la derecha de una barra verde-azul en el medio. Se abre
una paleta de color.
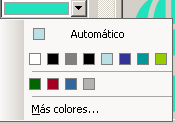
La primer fila de colores son los de, Combinación de color. La fila próxima es la
de los colores que usted ha elegido, mientras trabajaba en la presentación.
Ninguno de ésos colores es el verde, en la imagen a la izquierda de la
diapositiva.
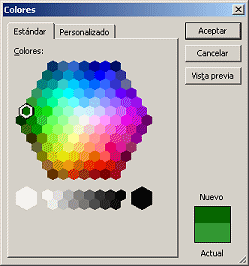
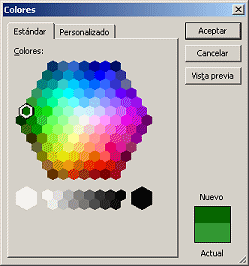
- Clic en el víncul, Más Colores... Se abre
el diálogo, Colores.
- Si es necesario, cambiar a la ficha Estándar.
-
 Seleccionar
el verde que es el primer hexágono en la 6a fila y clic
en Aceptar, para cerrar el diálogo Colores. Seleccionar
el verde que es el primer hexágono en la 6a fila y clic
en Aceptar, para cerrar el diálogo Colores.
- Clic en Aceptar, para cerrar el diálogo, Recolorear imagen. Su clipart, usa el mismo color verde que el esquema de color.

 Guardar
en su disco Clase. [nz-imágenes.ppt] Guardar
en su disco Clase. [nz-imágenes.ppt]
 Como manejar un disco Clase lleno
Como manejar un disco Clase lleno

   
~~ 1 Cor. 10:31 ...hagan cualquier otra cosa, háganlo todo para la gloria de Dios. ~~
Last updated:
16 Dec 2010 |





![]() ,
nz-barra.ppt
,
nz-barra.ppt![]() Asegurar
que haya un tilde, junto al ítem Diseño Automático a
los objetos insertados.
Asegurar
que haya un tilde, junto al ítem Diseño Automático a
los objetos insertados. Seleccionar
la diapositiva Volcanes, de forma que se vea en el panel de
Diapositivas.
Seleccionar
la diapositiva Volcanes, de forma que se vea en el panel de
Diapositivas.  Seleccionar
la imagen volcano.jpg y hacer clic en el
botón Insertar en el diálogo.
Seleccionar
la imagen volcano.jpg y hacer clic en el
botón Insertar en el diálogo.


 Clic
en la imagen para seleccionarla.
Clic
en la imagen para seleccionarla. ![]()
![]() Si usted proyecta que sus imágenes se superpongan a los marcadores de posición,
antes de insertar las imágenes desactive el Diseño automático. ¡¡Se ahorrará
muchos pasos para volver a aplicar formato!!
Si usted proyecta que sus imágenes se superpongan a los marcadores de posición,
antes de insertar las imágenes desactive el Diseño automático. ¡¡Se ahorrará
muchos pasos para volver a aplicar formato!!
![]() Tratar de no ampliar el tamaño
de las fotos, a medida en que las mueve. Las fotos se vuelven más borrosas
cuando son ampliadas, ya que son imágenes del tipo bitmap.
Tratar de no ampliar el tamaño
de las fotos, a medida en que las mueve. Las fotos se vuelven más borrosas
cuando son ampliadas, ya que son imágenes del tipo bitmap.  Escribir
globales- en la caja de búsquedas.
Escribir
globales- en la caja de búsquedas. Seleccionar
en los resultados de clipart, las imágenes de un avión con un globo
a la
derecha.
Seleccionar
en los resultados de clipart, las imágenes de un avión con un globo
a la
derecha.
 Arrastrar
la imagen hasta el ángulo inferior derecho de la diapositiva.
Arrastrar
la imagen hasta el ángulo inferior derecho de la diapositiva.  Mientras
es seleccionada la imagen, desde la barra de Dibujo, clic en el
botón Dibujo
Mientras
es seleccionada la imagen, desde la barra de Dibujo, clic en el
botón Dibujo
 Seleccionar
Voltear horizontal. La imagen cambia de forma de manera que el avión apunta a la
derecha.
Seleccionar
Voltear horizontal. La imagen cambia de forma de manera que el avión apunta a la
derecha.  Mientras
la imagen aún está seleccionada, mover el ratón encima de la manija
verde para rotar y arrastrar hacia la izquierda, para poner la imagen
en un ángulo.
Mientras
la imagen aún está seleccionada, mover el ratón encima de la manija
verde para rotar y arrastrar hacia la izquierda, para poner la imagen
en un ángulo.  Si
es necesario, seleccione la imagen del clipart, que acaba de insertar. Aparece
la barra de herramientas Dibujo, arrimada entre otras barras de herramientas.
Si
es necesario, seleccione la imagen del clipart, que acaba de insertar. Aparece
la barra de herramientas Dibujo, arrimada entre otras barras de herramientas.  Clic
en la flecha a la derecha de una barra verde-azul en el medio. Se abre
una paleta de color.
Clic
en la flecha a la derecha de una barra verde-azul en el medio. Se abre
una paleta de color.  Seleccionar
el verde que es el primer hexágono en la 6a fila y clic
en Aceptar, para cerrar el diálogo Colores.
Seleccionar
el verde que es el primer hexágono en la 6a fila y clic
en Aceptar, para cerrar el diálogo Colores.