|
|
Jan's CSS: The CascadeCascading Style Sheets (CSS) allow you to set overall formatting and positioning and then adjust those for special situations without disturbing the rest of the pages. Very slick! But what happens when you have different kinds of styles on the same page? That's where the 'cascade' rules come in. Suppose you have a web page with an external style sheet (linked), an internal style sheet (in the HEAD of the page), AND a paragraph with an inline style (in the SPAN tag). Which settings win out? Order in which styles are applied:
Examples of the Cascade of Inheritance:
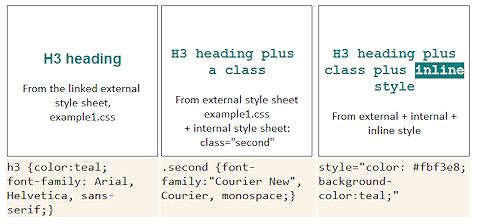
Image of style results:
So the internal style sheet changed the font for the H3 heading. An inline style changed the color and background color for some text, the word 'inline'. For the curious:The boxes above were styled with class="example", which is in the internal style sheet for this page. The original, default font was set in the external style sheet demo.css: font-family: Calibri,Arial,Helvetica,sans-serif; div.example {
color:black; width:200px; height:200px; border:thin solid black; text-align:center; } Most of the properties in this class are for the DIV, but text-align changes the default alignment for text. |