|
|
Jan's CSS: Margins & PaddingWith CSS margins and padding you can adjust the spacing of all the block elements on the page. Block element: HTML block elements are those that normally start a new line and have white space above and below. These elements include headings (H1, H2, H3,...), paragraphs (P), divisions (DIV) and a number of less common HTML elements. You can change the margin and padding values for all sides - top, right, bottom, left. Margin: Space outside the element itself that other elements cannot use. The margin is transparent and does not use the element's background. Padding: Space between the element's contents and its border. Uses the element's background. Syntax for shorthand property, combining all four sides: margin: 6px Sets all sides to the same value If you want to set just one or two sides, you can use separate rules,:
margin-top: padding-top:
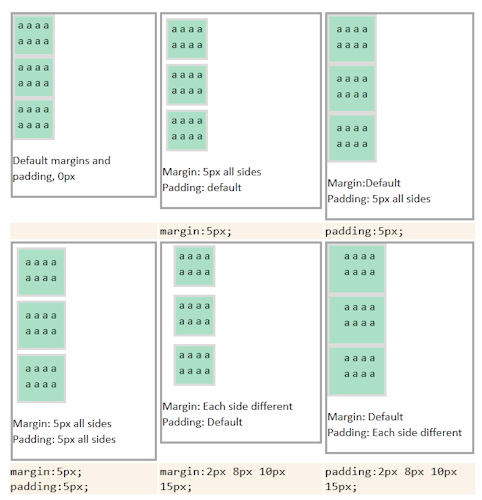
margin-right: padding-right: margin-left: padding-bottom: margin-bottom: padding-left: Examples: Margins & Padding
Image of the results:
|