Jan's Working with Databases
Forms & Reports: Forms: Create Manually
It is often useful to create a form manually. You can add and position the controls yourself, instead of using an automatic method. You decide in what order the fields will appear. You can adjust the sizes of the controls to match the data that you expect.
In this lesson, you will create a form from scratch yourself.
It is easy to add controls by dragging from the Field List and dropping onto the form. Then you can position and resize as you wish.

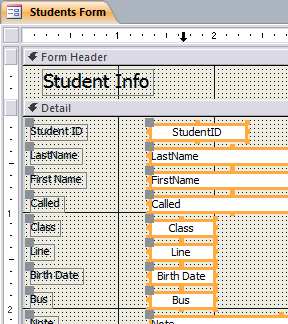
Example: Default form creates only a Detail section
Show a Form Header/Footer
If your form does not show a Form Header and Form Footer, there are two easy ways to show those sections.
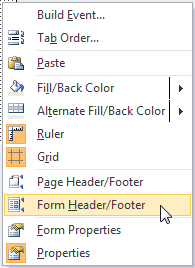
 Context Menu: Right click on the Detail background or on a section bar. From the context menu, select Form Header/Footer. A blank header and footer appear.
Context Menu: Right click on the Detail background or on a section bar. From the context menu, select Form Header/Footer. A blank header and footer appear.- Ribbon: Form Design Tools: Design ribbon > Header/Footer tab group
 Click one of the three buttons in the tab group (Logo, Title, Date and Time).
Click one of the three buttons in the tab group (Logo, Title, Date and Time).
For Logo, you will have to select an image.
The Form Header and Footer appear with the new control that you selected.
What goes in a Form Header or Footer
A header and a footer can contain as much or as little as you wish.
Common objects in a header or footer:
 Form name
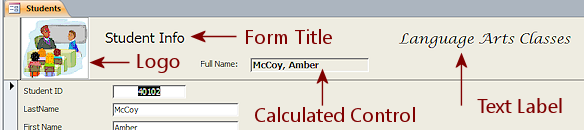
Form name- Company Name and/or Logo
- Decorative image
- Label with information about form or directions for using the form
Field
You CAN put a field or a calculated control in a Form Header or Footer. In Form View the value will change to match the current record even if the form is showing in Continuous Forms view. BUT, in Print Preview, only one Form Header and Form Footer will show. So this is NOT a good plan for printing.
Selecting Multiple Controls
Once you have your controls onto the form, you will want to format, move, and align them. It speeds things up when you can do this for multiple controls at once.
Even while multiple objects are selected, you can move an individual object with the Move handle at the object's upper left corner without losing the selection. So flexible!
You must select both the control and its label if you want your formatting changes to apply to both. Both will move even if only one is selected.
How to select multiple controls:
SHIFT + Click:
Hold the SHIFT key down and click on each object separately.
Drag:
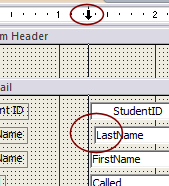
Drag across the objects that you want to select. A rectangle outline shows the selection area. What gets selected depends on how Access options are set up:Setup Choices:
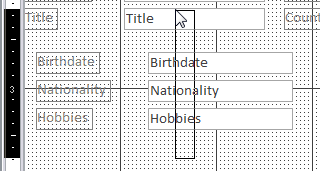
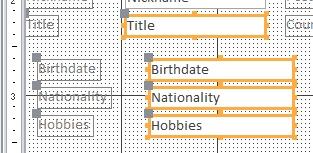
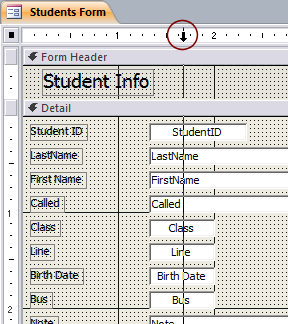
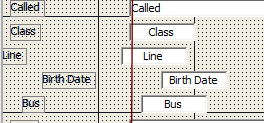
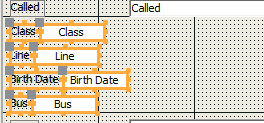
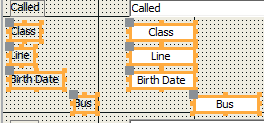
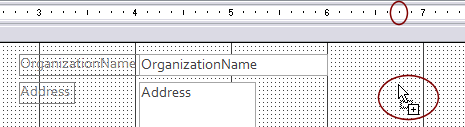
Partially enclosed: By default, Access will select any object that your selection rectangle touches, partially enclosing it. In the illustration at the right, five controls will be selected, including Called and FirstName, which are are only partially inside the selection area.
Fully enclosed: A control must be fully enclosed in the selection area to be included in the selection. In the illustration, FirstName and Called would not be selected because they are not completely inside the selection area.
Change the selection behavior:
Access 2007:
Office button > Access Options button > Object Designers > Forms/Reports > Selection behavior


Access 2010, 2013, 2016: File > Options > Object Designers > Form/Report design view > Selection behavior
Ruler:
When you move your mouse pointer over a ruler, the pointer changes to a black arrow Select shape,or
.
Click the left mouse button and hold it down. A line shows across your form. (This is useful when you are not sure if controls are correctly lined up.)
When you release the mouse button, any control that this line touched is selected. This works even if Fully Enclosed is chosen in the Options!

If you drag the selection arrow on the ruler, all controls that the selection line touches as it sweeps across are selected when you release the mouse button.
Align Controls
It can be hard to drop controls in exactly the
right place to make them line up with each other. Happily, Access allows you to align selected objects to another object in
one of four directions: Left, Right, Top, Bottom. Other
Office programs allow you to align to the objects Center or Middle, but
Access does not!
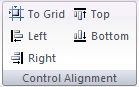
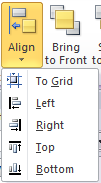
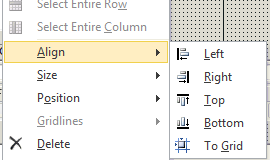
The Align commands are available only after you select some objects:
 |
 |
 |
Align button on the Form Design Tools: Arrange ribbon tab |
All versions: Context menu |
The way it works: You select some controls or labels or both. Choose an Align command. Access finds which selected item lies the farthest in the direction that you chose. All the others are lined up to the far side of that one. You cannot pick one yourself and align the others to it. That would be too easy!
If you do not select carefully, objects can wind up on top of each other or even be completely hidden. In that case, Undo is your friend!
Snap to Grid: Object are automatically aligned to grid points if you have Snap to Grid turned on.
Form Design Tools: Arrange > Snap to Grid
Form Design Tools: Arrange > Size/Space > Snap to Grid
![]() Can
you align labels to labels and controls to controls at the same time?
Can
you align labels to labels and controls to controls at the same time?
Unfortunately, there is not a command to align a column of controls to
each other and at the same time align their labels to each other. Usually it is best to align controls separately from labels. Otherwise, they
may get shoved right next to each other, overlap, or get completely out of alignment.
How to check alignment:
 Move your mouse over the vertical or horizontal ruler until the pointer changes to an arrow,
Move your mouse over the vertical or horizontal ruler until the pointer changes to an arrow,  or
or  .
. - Hold the left mouse button down.
A line appears across the form. - If necessary, drag to move the line until it touches the border of a control you are checking.
Release the mouse button (Controls that the line touched are selected) and click again.
The line appears again without the wide orange selection borders or the selection rectangle that dragging creates. - Visually check that the line touches the other controls you want lined up in the same way.
- Release the mouse button.
All controls that the line has touched while the button was down will be selected.
If you do not need those controls selected, just click a blank area of the form to deselect.
Examples of Alignment Issues:
 The Problem: The controls and labels are not correctly aligned
The Problem: The controls and labels are not correctly aligned
Goal: Align the controls Line, Birth Date,
and Bus with Class and Called at the left.
You have to think carefully first! The wrong choices can make a mess of your alignments.
What happens if you select controls but NOT labels:
-
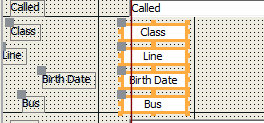
 If you choose Align Left:
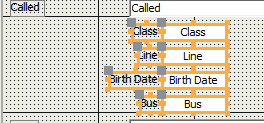
If you choose Align Left:What happens: The other selected controls move left to align with the left side of the Line control, which was the farthest to the left. That's too far left. You could drag the selected control to the right, but can you drop in the correct spot?
-
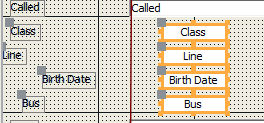
 If you choose Align
Right:
If you choose Align
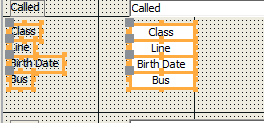
Right:What happens: The controls move to line up their right ends with the right end of the Birth Date control, which was the farthest to the right. Definitely not what we want!
-
 Better
approach
Better
approach
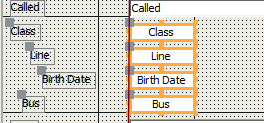
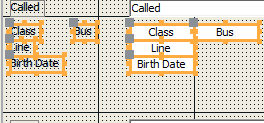
- First move the Line control right so that the Class control is the one furthest to the left.
- Select Class, Line, Birth Date, and Bus.
- Align Left.
What happens: All selected controls line up with the left end of Class, which is what we wanted. The labels remained in the same positions. You must align them separately.
What happens if you select controls AND labels, Align Left or Right:
-
 If you choose Align Left:
If you choose Align Left:What happens: All selected objects moved left to try and align with the label that was the furthest left object. That's good for the labels but the controls did not line up with each other. They moved as far left as possible - until they smashed into the labels. Not what we meant to do!

If you choose Align Right:
What happens: All selected objects shift to the right to line up with the right end of the Birth Date control. The labels smash into the controls.
You must align controls and labels separately to the left or right.
What happens if you select Controls AND labels, Align Top or Bottom
-
 If you choose Align Top or Bottom while the controls and labels are neatly aligned left or right:
If you choose Align Top or Bottom while the controls and labels are neatly aligned left or right:What happens: All the vertical spaces between them are removed.


If you choose Align Top or Bottom when the controls and labels are NOT neatly aligned left or right:
What happens: All of the labels and controls selected try to line up with the object furthest towards the top or bottom. The ones that don't run into another object will get there, like the Bus label and Bus control in the illustration.
The result can be a very confused mess!
Form Header - Automatic Parts

 Access has some special buttons for things that are often put into the Form or Report Header.
Access has some special buttons for things that are often put into the Form or Report Header.
![]() Access 2007: Form Design Tools: Design > Controls tab group
Access 2007: Form Design Tools: Design > Controls tab group
![]()
![]()
![]() Access 2010, 2013, 2016: Form Design Tools: Design > Header/Footer tab group
Access 2010, 2013, 2016: Form Design Tools: Design > Header/Footer tab group
 Logo - An image, usually a company logo but you can pick something else.
Logo - An image, usually a company logo but you can pick something else.- Title - Usually the caption of the table that the form displays
- Date and Time - A dialog offers choices for formatting the current date and the time. Not very useful for a form but it can be for a printed report.
| |
Step-by-Step: Create Form Manually |
|
| What you will learn: | to create a blank form to add multiple controls from Field List to resize multiple controls - drag to resize and position control(s) to move control without moving label to add non-adjacent controls from Field List to align controls and labels to resize control with Property Sheet to check alignment with ruler to resize form to add a title control to Form Header |
Start with: ![]() , resource files, worldtravel-Lastname-Firstname.accdb from folder databases project4 as updated in the previous lesson
, resource files, worldtravel-Lastname-Firstname.accdb from folder databases project4 as updated in the previous lesson
Create Blank Form
-
In the Create ribbon tab, click on the button Form Design.

 A blank form opens in Design View. Only the Detail section is included automatically.
A blank form opens in Design View. Only the Detail section is included automatically.
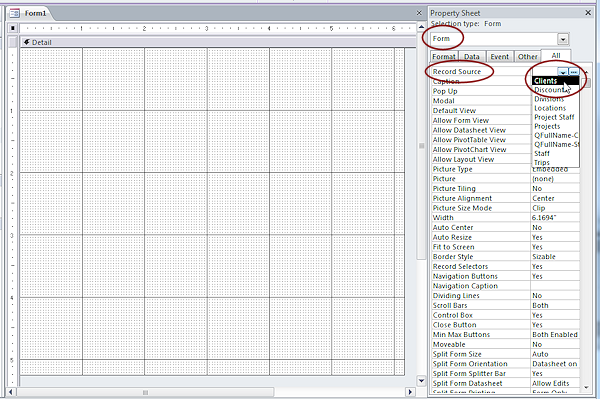
You must tell Access which table to use as the Record Source. - If necessary, click on the button Property Sheet
 to open the Property Sheet pane.
to open the Property Sheet pane. - If necessary, click on the All tab.
- Drop the list of tables and queries for the property Record Source and click on Clients.
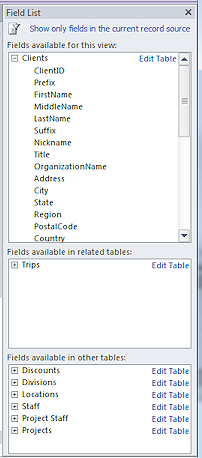
 Click on the button Add Existing Fields
Click on the button Add Existing Fields  .
.
The pane changes to show the fields from the Clients table.- If necessary, click the link Show all tables at the top.
The bottom of the pane changes to show tables that are related to the Clients table and then lists other tables at the bottom.For the form results to make sense, stick to related tables or (even better) create a query first and make sure it gives the results you want. Then use that query as the record source. Otherwise, your form results will not make any sense!
Add Multiple Controls from Field List: Column 1 (Name Fields)
The easiest way to manually add a field to a form is to drag and drop it from the Field List. The type of control added depends on the field's data type. Later you can change the type of control, if you need to.
Alternate method: Add the type of control you want using the buttons in the Controls gallery. Then change the Record Source property in the Property Sheet.
Some types of controls won't accept some data types.
-
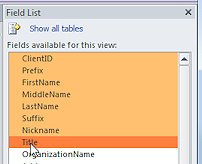
 Select adjacent fields:
Select adjacent fields:
Click on the first field in the Field List, ClientID. Hold the SHIFT key down and click on the field Title.All fields between the two your clicked are selected.
These are the fields having to do with the client's name.
-

 Drag the fields to the blank form.
Drag the fields to the blank form.
The pointer changes to the Drag shape .
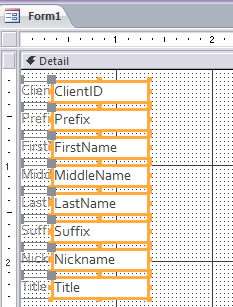
. -
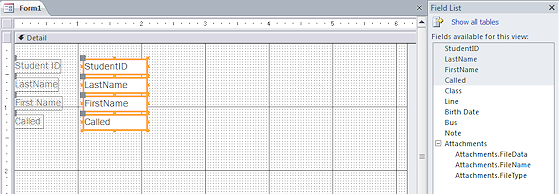
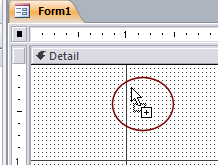
Drop at the top left, below the 'e' in the word Detail.
Whoops. The controls are overlapping the labels! Drop
point: Access puts the top left corner of the control at the point where you dropped,
and puts
the label to the left. So you must allow for the label when you drop, without being able to see exactly where the label will land. Awkward!
Drop
point: Access puts the top left corner of the control at the point where you dropped,
and puts
the label to the left. So you must allow for the label when you drop, without being able to see exactly where the label will land. Awkward!
When there is not enough room for the whole label on the form at the drop location, the label starts at the form's edge and extends underneath the control. You need to move the controls and leave the labels alone but dragging with the Move handle will only move that particular control. You cannot move just the controls as a group. Instead, let's back up and try to drop again in a better location. Problem: Font is different from illustration
Problem: Font is different from illustration
You applied a theme to the form that you edited yourself. Themes apply to all objects in the database!
Solution: Change the theme/autoformat back to the default Office theme.
-
 Undo.
Undo.
-
If necessary, select the fields again in the Field List.
-
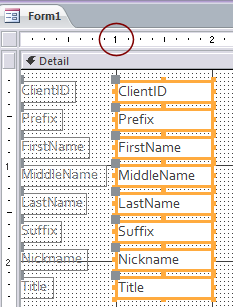
Drag and drop the fields below the 1" mark on the horizontal ruler.
Ah! Better.
Access is trying to be smart and helpful. It has lined up all of the labels and controls. It has left some space between the end of the widest label (MiddleName) and its control. There is just a little bit of vertical space between the controls - one row of grid dots.
However, Access used the default width for all of the controls, one inch. Some of the other fields will need more space and some of these do not really need this much width. Too much space is probably better than not enough!  Switch to Form View
Switch to Form View Navigate through all 16 of the records.
Navigate through all 16 of the records.
Are any of the controls too narrow for the data?
Yes, the Title control is not wide enough in the record for Luis Perez.
 How to see data that is out of view: Even when the
control is too small to show all of the data, the data is NOT lost.
It's still there. Memo/Long Text fields will get scroll bars but other control types
do not. You can see the hidden data in Form View by putting your cursor in
the field and using the arrow keys. You can also drag inside the field
and the data will scroll into view as you drag. Try it!
How to see data that is out of view: Even when the
control is too small to show all of the data, the data is NOT lost.
It's still there. Memo/Long Text fields will get scroll bars but other control types
do not. You can see the hidden data in Form View by putting your cursor in
the field and using the arrow keys. You can also drag inside the field
and the data will scroll into view as you drag. Try it!
 Evaluate:
Which is more important: a neat agreement of control
sizes and alignments or being able to see all of the data in a
control? Sometimes you will choose neatness but most of
the time you will want to choose being able to see the data!
Evaluate:
Which is more important: a neat agreement of control
sizes and alignments or being able to see all of the data in a
control? Sometimes you will choose neatness but most of
the time you will want to choose being able to see the data!
 Evaluate: Do you like to see controls that are just the right size for their
maximum data? Would you rather have most of the controls the same size
even if many of them are much wider than necessary?
Evaluate: Do you like to see controls that are just the right size for their
maximum data? Would you rather have most of the controls the same size
even if many of them are much wider than necessary?
For example, you could make the Prefix field just wide enough for 5 characters because that is the maximum size allowed for that field in the underlying table Clients. ClientID could be that narrow, too, if you think that you won't have more than 99,999 clients (5 characters). But the fields for parts of a name must be much wider than 5 characters.
Resize Multiple Controls: Drag
You can resize your selected controls together. The labels will not resize unless they, too, are selected.

 Switch back to Form Design View.
Switch back to Form Design View.
The controls are still selected.
-
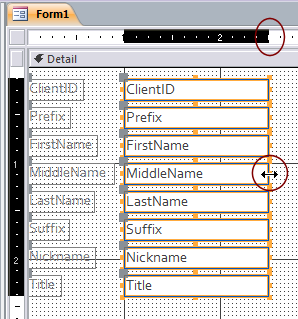
Move your mouse pointer over a handle on the right edge of any control until it changes to the Resize Horizontal shape
 .
.
-
Drag to the right to ruler at 2.5" and drop.
All of the selected controls resize together but their labels stay the same.

 Switch to Form View and check the Title field again for all the records.
Switch to Form View and check the Title field again for all the records.
If it is still not wide enough, resize the control again until the control is just wide enough.-
 Save the form as Clients.
Save the form as Clients.
It can be a good idea to save your work along the way using different names, of course. Access only remembers the last 20 actions for the Undo list. It can be hard to get back to a previous arrangement if you change your mind. You just have to decide which version is the one you want to use and delete the rest once you get it just right.
Add Fields: Column 2 (Address Info)
-
 Switch to Form Design View.
Switch to Form Design View.
-
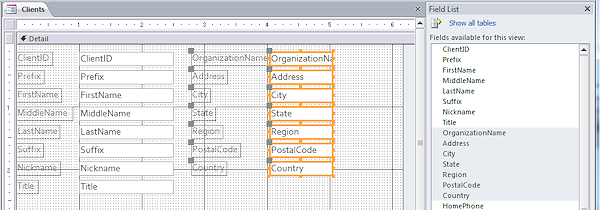
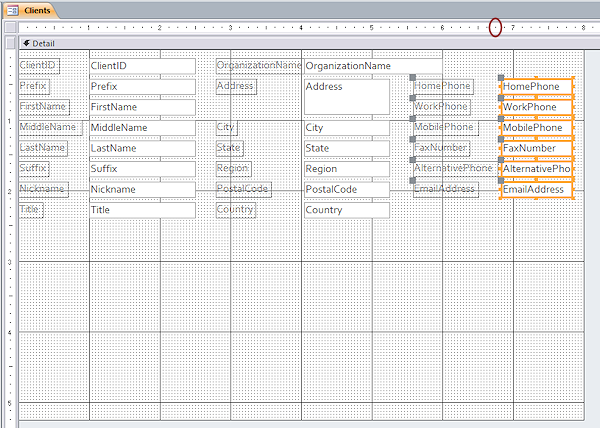
Select the next 7 fields in the Field List, from OrganizationName through Country. These are the parts of a complete address.
-
Drag the selected fields and drop below the 4" point on the horizontal ruler and level with the top of the first column of controls.

A second column of controls and labels appears, neatly lined up to the grid. Two rows of grid dots should show at the top.
-
 Switch to Form View and navigate through the records to see if controls
are wide enough for the data.
Switch to Form View and navigate through the records to see if controls
are wide enough for the data.Several controls have data is either too long or barely fits. Future data might be longer. You can make these wider but taller can help, too.
Resize and Reposition Controls in Column 2
You will make room for longer organization names and for longer addresses.

 Switch to Form Design View.
Switch to Form Design View.
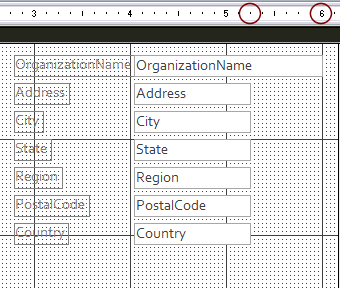
- If necessary, select the controls in the second column.
- Widen all of the selected controls to the 5.25" mark.
- Click in a blank area to deselect the controls.
- Select just the OrganizationName control and drag it wider, to the 6" mark.
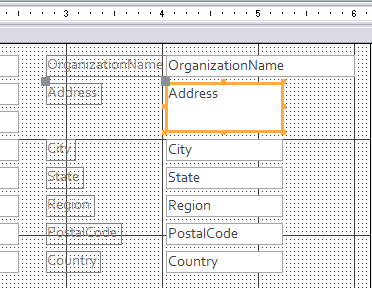
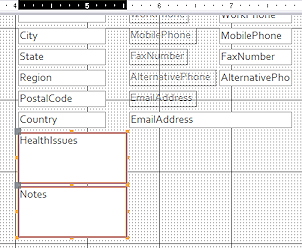
 Select the controls City, State, Region, Postalcode, and Country.
Select the controls City, State, Region, Postalcode, and Country.
- Move with arrow keys: Press the Down arrow key to move the selection down until the bottom of the Country control aligns with the bottom of the first column.
Now you have some extra space in the column. - Select the Address control.
- Move your mouse pointer over the handle in the middle of the bottom edge of the Address field.
- Drag down until the bottom edge leaves one row of dots above the City control.
 Switch back to Form View and check how the records display
now, especially the OrganizationName for record #5 and some of the longer addresses.
Switch back to Form View and check how the records display
now, especially the OrganizationName for record #5 and some of the longer addresses.
Better!

-
 Save the form.
Save the form.
[Clients]
Add Controls: Column 3 (Phone and Email Info)
-
 Switch to Form Design View.
Switch to Form Design View.
-
 Select the phone number fields and the email field from the Field
List.
Select the phone number fields and the email field from the Field
List.
-
Drag and drop the fields onto the form beside the Address control at the 6.75" line.
Yes - that is outside the form's width.Access enlarges the form to hold the fields that you dropped. So helpful!
-
If necessary, drag the inserted controls to adjust the position.
You want to see one line of dots between the HomePhone control and the bottom of the OrganizationName control and 6 or 7 dots between the left end of the HomePhone label and the right end of the Address control.
- If your form is not 8" wide, drag the right edge of the form to the 8" mark on the ruler.
-
 Switch to Form View and navigate the records again to check
the display of data in the new controls.
Switch to Form View and navigate the records again to check
the display of data in the new controls. Phone numbers from some countries fit in the controls but others are too long to fit.
The EmailAddress control is not large enough for most of the addresses.
Move Control without Label (Column 3)
The phone number fields are going to be fine for most numbers, so for now you will leave these controls as they are.
Several email addresses, however, are far too wide for this control. You must enlarge the control. Making it taller would allow the email address to wrap, but that makes the address hard to read and copy. You will rearrange the control and its label so that the form itself will not get any wider.
-
 Switch to Form Design View.
Switch to Form Design View. -
 Select the EmailAddress control.
Select the EmailAddress control.
- Drag with the Move handle at the upper left of the control.
-
 Drop the control below its label lined up at the left edge.
Drop the control below its label lined up at the left edge.
If necessary, you can use Align Left after selecting both the label and the control. -
Resize the control EmailAddress so that it is as wide as the whole column of labels and controls, but do not enlarge the form itself.
 Problem:
Control and label overlap after aligning.
Problem:
Control and label overlap after aligning.
The control was not moved far enough down to clear the label when Access lined them up.
Solution: Use Undo right away in such a situation! Then move the control to a better location and align again. Problem:
Form enlarged when you resized object
Problem:
Form enlarged when you resized object
If you drag a control past the form's edge, Access will automatically enlarge the form.
Solution 1: Use Undo immediately.
Solution 2: You can drag the edges of the form to resize it. If any objects are in the space you are trying to remove, you will have to move or resize them before you can resize the form. Access will not automatically resize them for you.

 Switch back to Form View and navigate through the records to see if the email addresses now fit in the
control.
Switch back to Form View and navigate through the records to see if the email addresses now fit in the
control.
Hurrah! They do.
It is still possible to have an email address that is too wide to fit this control, but it is not as likely now.
-
 Save the form.
Save the form.
[Clients]
Add Controls: Non-Adjacent Fields in Field List
You have several fields left in the Field List that are not on the form yet. You need to add these one at a time and position them carefully to keep the form from getting wider than 8". That's the widest that will print on most printers in Portrait orientation.
None of the records in any table have a photograph attached yet. You will handle that in a later lesson.
-
 Switch to Form Design View.
Switch to Form Design View.
-
 Select non-adjacent fields: Hold the CTRL key down and click on the fields Birthdate, Nationality,
and Hobbies in the Field List to select these
non-adjacent fields.
Select non-adjacent fields: Hold the CTRL key down and click on the fields Birthdate, Nationality,
and Hobbies in the Field List to select these
non-adjacent fields.
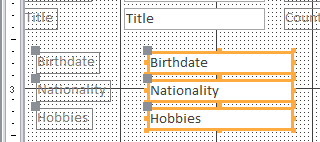
 Drag the fields and drop them at the bottom of the first column, but further to the right than the existing controls and with a wide blank space at the top.
Drag the fields and drop them at the bottom of the first column, but further to the right than the existing controls and with a wide blank space at the top.
-
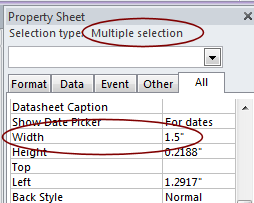
Open the Property Sheet and change the Width for the multiple-selection to 1.5".


-
 Save the form.
Save the form.
[Clients]
Align Controls and Labels
It is easy to miss the exact spot you meant to drop on.
-
Drag across part of the three new controls and the Title control to select them.
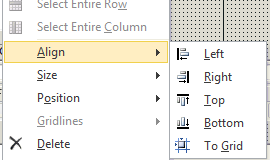
- Right click on the selection and choose Align > Left.
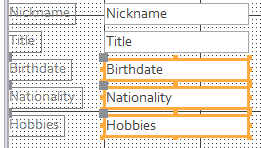
 All selected controls now line up.
All selected controls now line up. - Similarly, align the labels.
 Select the new controls again.
Select the new controls again. - Press the Up arrow key to move the selection up until there is only one row of dots between the Birthdate and Title controls.
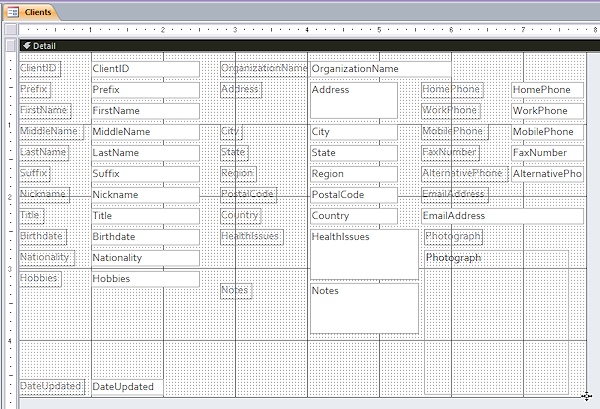
Resize with Property Sheet; Check Alignment with Ruler
You will move and resize some controls and then add the Photograph field, which is an Attachment data type.
-
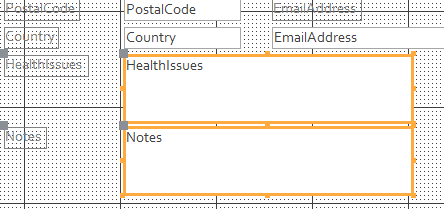
 Drag the fields HealthIssues and Notes and drop them at the bottom of
the second column.
Drag the fields HealthIssues and Notes and drop them at the bottom of
the second column.
These are both Memo/Long Text type fields. Access allows a lot more space since Memo fields can hold a lot of text.
 Resize HealthIssues and Notes to fit underneath column 2.
Resize HealthIssues and Notes to fit underneath column 2.-
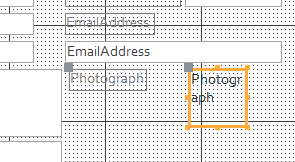
 Drag the field Photograph and drop it at the bottom of the third column. This is an Attachment type of field.
Drag the field Photograph and drop it at the bottom of the third column. This is an Attachment type of field.
Access creates a very small square control.Apparently it expects you to show the attached file as an icon most of the time. But this control needs to show a photograph. It needs to be bigger.
- Move the control underneath the label
-
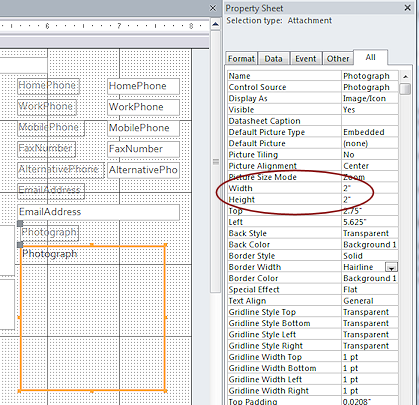
 Open the Property Sheet for the Photograph control.
Open the Property Sheet for the Photograph control.
(Right click on the control and click on Properties.) - Change the Width and Height to 2".
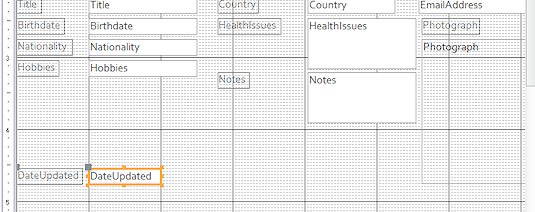
-
Drag the last remaining field, DateUpdated, from the Field List and drop it at the bottom of the form at the left, even with the bottom of the Photograph control.

-
Check alignment: Move your mouse over the vertical ruler at the left until the pointer changes to a horizontal arrow
 . Hold the left mouse button down. A line appears across the form. Move the pointer to put the line across the bottom of the DateUpdated control. It should run across the Photograph control's bottom edge also. When you release the mouse button, any controls/labels that the line touched will be selected. Just click on the form background to deselect.
. Hold the left mouse button down. A line appears across the form. Move the pointer to put the line across the bottom of the DateUpdated control. It should run across the Photograph control's bottom edge also. When you release the mouse button, any controls/labels that the line touched will be selected. Just click on the form background to deselect.Fix any alignment problems.
The DateUpdated field records when the data for this record was last checked and updated. Only a few of the records have a date in this field yet. Knowing when records were last updated can be very helpful. Having a plan for regularly updating records is even more helpful!
-
 Save the form.
Save the form.
[Clients]
Resize Form
Now that all of the fields are on the form, you can see that you do not need all the space that the default blank form came with. You can resize the form yourself.
![]() Point of Confusion: Form Size and Scroll Bars
Point of Confusion: Form Size and Scroll Bars
In Form View, Access will show scroll bars when part of the form is out of view, even if the hidden area is blank.
Don't design forms with unused areas at the right and bottom that generate scrollbars at small window sizes. You cannot control the size of the window your users decide to work in!
 Move your mouse pointer over the bottom right corner of the form.
Move your mouse pointer over the bottom right corner of the form.
The pointer changes to a new Resize shape for resizing a form instead of a control.
for resizing a form instead of a control.
-
Drag upwards until the form is just wide enough and tall enough to hold its controls.

 Controls prevent resizing of
form: You cannot drag a form's edge over any control, even if it is
just a decorative line. The controls will not resize or move when the
form's edge bumps into them. You will first have to move or resize any
controls that are in the way and then resize the form again. This is
especially a problem with lines, which are hard to see in Design View, especially if they are at the very top or bottom of a section.
Controls prevent resizing of
form: You cannot drag a form's edge over any control, even if it is
just a decorative line. The controls will not resize or move when the
form's edge bumps into them. You will first have to move or resize any
controls that are in the way and then resize the form again. This is
especially a problem with lines, which are hard to see in Design View, especially if they are at the very top or bottom of a section. -
 Switch to Form View and verify that your data
is showing nicely.
Switch to Form View and verify that your data
is showing nicely.
You do not have any photos in the records yet.
-
 Save the form.
Save the form.
[Clients]
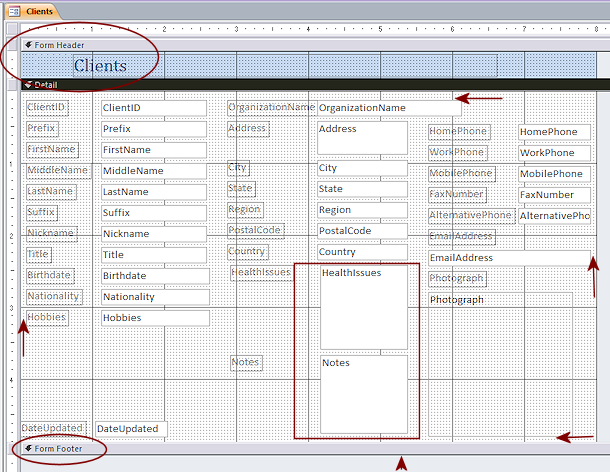
Form Header: Title
Now that all of the fields are on the form, it may be that your columns are not lined up on the same grid row. Your form also needs a title to make it clear what it is all about. You could put a title label in the Detail section but it is more usual to put it in the Form Header.
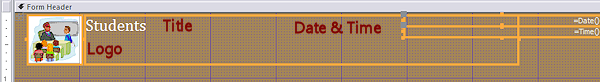
Your final result does not have to be exactly like the illustration.
Access has some buttons for three often-added objects: Logo, Title, Date and Time.
- In Design View, click the button Title
 on the ribbon tab
on the ribbon tab
Form Design Tools: Design.
Access shows the Form Header and Footer sections and uses the table name as the form's title.


 Access 2010, 2013, 2016: There is a small, blank Logo control to the left of the Clients label. The Clients label extends past the 6.5" mark.
Access 2010, 2013, 2016: There is a small, blank Logo control to the left of the Clients label. The Clients label extends past the 6.5" mark. - Move the mouse pointer over the bottom edge of the Form Footer until it changes to the Resize Row shape
 .
. -
Drag upwards until the bottom edge meets the Form Footer section bar.
The Form Footer is now hidden.Alternate method: In the Property Sheet for the Form Footer, change the Height to 0.
-
Inspect the form, looking especially at how the columns line up with each other.
- Adjust the HealthIssues and Notes controls to allow them to take up the space to the bottom of the form.
You will need to move Notes down and then make both controls taller. -
If necessary, move controls and align again so that:
- Labels and controls in each column are aligned at the left with each other except for EmailAddress and Photograph.
- The vertical spacing between controls is the same throughout the form except for DateUpdated.
- There is at least one row of dots between a label or control and the edge of the form or its neighboring labels or controls.
- The form is just large enough to hold the controls.
 Save again.
Save again.
[Clients]