Jan's Working with the Web
Images: Image Issues

 Once you start to add
images to your page, you may run into some problems involving:
Once you start to add
images to your page, you may run into some problems involving:
- Path -
(as in the previous lesson) Correct path is critical! - Image from another site -
Do you have the right to use? - Image formats -
Image won't show at all or the conversion gave poor results - Image backgrounds -
Clashes with page background
If you use advanced HTML editing software, the automatic features may sabotage what you meant to do. Sometimes their effort to 'help' is not helpful at all!
Problem: Image from Another Web Site
Some web page authors foolishly link directly to an image at another site that is not theirs.
This is a big No-No. There are several things wrong with this:
- Practical - The
download of the page will be slower.
The browser has to go through the process to connect to a different site for the image. - Practical - The image may be moved or deleted at any time, breaking your link.
- Legal - You are stealing bandwidth from the other site - that they are paying for.
- Legal - Unless you have been granted permission to use the image, you are violating copyright law. It's a form of stealing.
Images on web pages are not free for you to use... unless the web site says they are. For copyrighted images you must get permission even to make a copy.
That said, the folks who actually get in trouble for this are usually claiming the images as their own or else making money from them in some way. People who create useful or beautiful images spend a lot of time and effort on them. Respect their work!
You can always provide a link to the other web site or image or file. Just don't put other people's work on your own pages as if it were yours.
Problem: Poor Conversion of Image
You want to use an image but it is too large or too small. Too small may be just too bad! Too large can be handled... carefully.
Remember, you do NOT want to just put in new dimensions in the IMG tag. You need a new image that is the correct size for your page. A graphics program is your best choice!
Advanced HTML editors often let you resize an image, the same way you resize images in Microsoft Word and other programs. They may even let you insert an image that has a format which browsers cannot display. When you save the page, the HTML editor converts the image to the new size and changes the format to GIF or JPEG. The image may not look quite like the original, however.
![]() Problem: Converted image does not look
like original - dimensions, colors, transparency.
Problem: Converted image does not look
like original - dimensions, colors, transparency.
Solution: Use a graphics program or a graphics
converter to change the dimensions and/or the original file format.
Transparency is often a particular problem. GIF and PNG formats are the image formats that browsers understand which will let you pick a color to be transparent.
Example: The image of a bird below was originally in wmf format which browsers will not display. After resizing in an HTML editor, the picture looked pretty good in preview. When the page was saved, however, the editor saved the changed image. It overwrote the original image. Unhappily the result was jagged. Some editors will lose the transparency. Using a graphics program to resize and change formats, the resulting image retained its smoothness. Current HTML editors will probably do a much better job than this example. But a graphics program usually does a better job than an HTML editor and offers more features.
|
Image converted by an old |
Image converted by a graphics program |
Example: Saving a photo as a GIF (which can have only 256 colors ) results in a fuzzy, pixilated image.
|
Original TrueColor = 32 bit color |
Saved as GIF, 256 colors = dithered |
Saved as PNG = 8 bit color |
Problem: Image Backgrounds
![]() Problem: Image has background which you want to be transparent to allow the page background to show through the
image.
Problem: Image has background which you want to be transparent to allow the page background to show through the
image.
Solution 1: Use a graphics program or graphics converter to save the image as a transparent GIF or PNG.
Solution 2: Make the page background the same color as your image's background. (We will look into this shortly!)
Is Clip Art Transparent?
Images from clip art collections may have transparent background or solid background, usually white. But it can be hard to tell which from thumbnails, which typically show on a white background themselves.
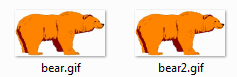
-
 File Explorer: With Large Icons, File Explorer gives you a thumbnail for many image formats. But...which bear image has a transparent
background and which has a white background? You cannot tell from
the thumbnails. The
image properties don't tell you either! You have to put it in a
document with a colored background to find out.
File Explorer: With Large Icons, File Explorer gives you a thumbnail for many image formats. But...which bear image has a transparent
background and which has a white background? You cannot tell from
the thumbnails. The
image properties don't tell you either! You have to put it in a
document with a colored background to find out. -
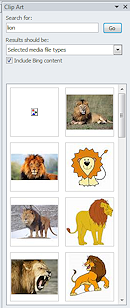
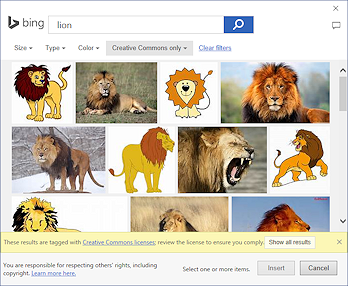
Clip Art Pane or Insert Pictures Dialog: If you search for pictures in an Office program, it is hard to tell from the thumbnail whether or not a picture has a transparent background.
 Click below on the lion
Click below on the lion  in the Clip Art pane illustration or in the Insert Pictures search dialog.
in the Clip Art pane illustration or in the Insert Pictures search dialog.
A page will open in a new window or new tab to show you whether or not it was transparent.

 Tip: Changes in search results
Tip: Changes in search results
The choices that show in the Clip Art pane and the Insert Pictures search results can change from day to day. The Clip Art pane in older Office versions no longer has access to the free Microsoft online collection of clip art. Instead the search results are the same as for the Insert Online Pictures in more recent versions - Bing search results for images with Creative Commons licensing. This kind of license allows you free use of the image but may require that you show a Credit line. You must check the source of each image you use.