Jan's Working with the Web
Images: Save to New Location
When your HTML page contains images, saving the page to a new location gets a little bit tricky. The image files must be copied to the new location, too, and the path for the SRC in the IMG tag must match where you put them.
If you used a relative path to start with for the SRC for an image, all you have to worry about is copying the image to the new location in the same relative position.
Example: src="clipart/mail.gif" means the image must be in a folder named clipart which is a subfolder of the folder that has the HTML page.
If you used a full path to your image, the browser can look for the image on the browser's local computer or on the Internet.
Example: src="file:///G:/clipart/mail.gif" means that browser will look for the image on drive G of the local computer in folder clipart. Does the computer even have a drive G? Without the protocol part (file:///), some browsers will choke on this address because it uses forward slashes (normal for web addresses) for a local-to-this-computer address which normally uses back slashes. <sigh>
Example: src="http://www.jegsworks.com/clipart/mail.gif" means that the browser will connect to the web address. If the image is on a different server than the HTML page, some security programs will block it or block the whole page.
As a web page author, you normally do not want to use a full path for the SRC of an image. It's too much trouble to find and edit the path when you save to a new location.
![]() Too much help: Some
advanced HTML editing programs 'help'
when you save a web page to a new location by putting the images and the web
page in the same folder and changing the SRC to match. That can be an
unhappy surprise. Know your software!
Too much help: Some
advanced HTML editing programs 'help'
when you save a web page to a new location by putting the images and the web
page in the same folder and changing the SRC to match. That can be an
unhappy surprise. Know your software!
 Problem: Path for SRC
Problem: Path for SRC
Problem: You save your page to a new location (like to a web server) and view the page with a browser. The browser cannot find an image that should be on the page. The path to the image is broken.
What happened: The image is not on the web server or is not in the correct folder.
Solution 1: Copy the image to the web server into the same folder as you put in the SRC for the image on the web page. Relative paths are best!
Solution 2: Edit the source code to change the SRC to point to the correct location for the image and upload again.
How the Source Path Works
The path that you need to write as the SRC for an image depends on where the image is compared to where the HTML page is.
| Paths: | Location of image: |
|---|---|
|
src="mail.gif" |
Image is in the same folder as the web page. |
|
src="images/mail.gif" |
Image is in the images subfolder of the folder that holds the web page |
|
src="../images/mail.gif" |
Image is in the images folder which is at the same level in the folder tree as the folder that holds the web page. |
|
src="file:///E:/my%20docs/web/mail.gif" src="file:///G:/clipart/mail.gif" |
Image is on a different drive on the computer that stores the web page. %20 is the code for a space in the folder or file name. Many web servers cannot handle spaces in filenames, so spaces are not allowed in URLs. Browsers automatically insert this code when you type a URL with a space in the Address Bar. But you can type it in yourself. |
|
src="http://www.jegsworks.com/mail.gif" |
Image is on an Internet site. |
| |
Step-by-Step: Save to a New Location |
|
| What you will learn: | to save a web page to a different folder which breaks images to fix broken images by copying images to the new location to save a web page to subfolder which breaks images to fix broken images by changing path in SRC to fix broken link by editing path in SRC |
Start with: ![]() , hector12-Lastname-Firstname.htm, resource
files
, hector12-Lastname-Firstname.htm, resource
files
You will save your web page to a different folder on your Class disk and then to a folder on the hard drive.
Create New Folder
-
 Insert your Class
flash drive, if necessary.
Insert your Class
flash drive, if necessary.
 In a previous lessons you created a folder web project2/family which currently contains only an empty folder, ricardo. You also created a folder web project2/HTML and then copied a number of files and folders to that folder.
In a previous lessons you created a folder web project2/family which currently contains only an empty folder, ricardo. You also created a folder web project2/HTML and then copied a number of files and folders to that folder. -
Create a new folder inside the web project2/HTML folder named hector .
Save Page to New Location: Breaks Images
Hector's web page (in all its versions!) is saved on your Class disk in the folder class/web project2. You will save the page to the folder family, which is one level down the folder tree. The images won't be moved at first. What will that look like?
- Switch to your editor, with hector12-Lastname-Firstname.htm opened.
-
 Save As: hector13-Lastname-Firstname.htm to the
folder family.
Save As: hector13-Lastname-Firstname.htm to the
folder family.
Which file does your editor have opened now? version 12 or version 13? After a SAVE AS, some
programs display the original file and some display the new one.
After a SAVE AS, some
programs display the original file and some display the new one. -
Switch to your browser and view the page on your flash drive, family/hector13-Lastname-Firstname.htm.
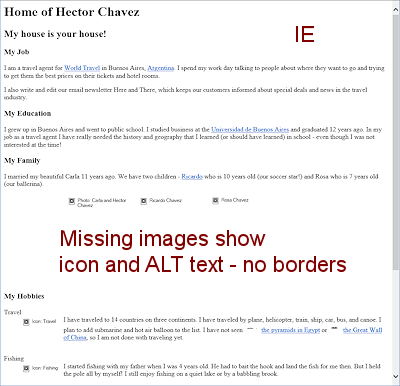
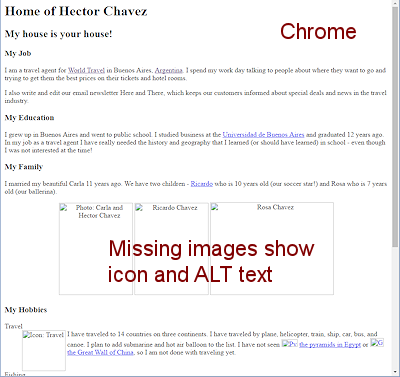
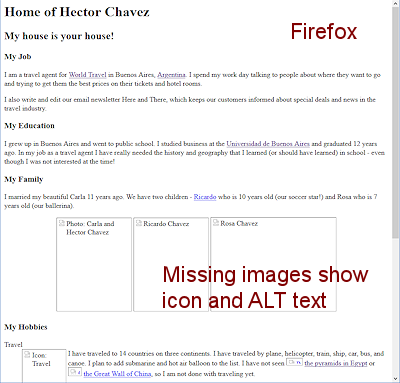
Each browser has its own way of showing missing images.
 IE:
IE:

 Chrome:
Chrome:

 Firefox:
Firefox:

Firefox does not show the empty rectangle if the Zoom is less than 100%. - Switch back to your editor and look at the paths for the
images.
For example, the code for the photo of Hector and Carla:
<img src="HTML/carla2.jpg" width="170" height="212" alt="Photo: Hector and Carla" title="Our anniversary trip to the World Cup! Such fun!!">The browser is looking for a folder HTML inside the current folder, family, where hector13-your.htm is. But you don't have such a folder!
Solution: Copy Images to New Location
One solution to the problem of missing images is to put a copy of the images in the folder where the code tells the browser to look.
-
Switch to File Explorer and view the contents of your flash drive.
-
In the family folder, create a folder HTML.
Yes, it can be quite confusing to have folders with the same name in different locations! - Navigate to show the contents of the folder web project2/HTML.
-
Select only the images that are supposed to show on the page:
Hold the CTRL key down while you click on each image that was missing in order to select them all at once:- Family pictures: carla2.jpg, ricardo2.jpg, rosa2.jpg
- Inline images: pyramids2.gif, china2.jpg
- Linked image:china.jpg
- Hobby icons: travel.gif, fish.gif, ball.gif, grill.gif
- Mail.gif
Did you think about the larger China image at all? It is not on the page itself but the link to the larger version fails if you don't copy it, too! A hidden problem.
-
Copy.
 CTRL + C
CTRL + C -
Navigate so you can click on the new folder, family/HTML.
-
Paste.
 CTRL + V
CTRL + V -
Switch back to your browser and Refresh the view of hector13-Lastname-Firstname.htm.
All images should show now. If not, copy the ones that are missing and paste them to the new folder.
New Location in Subfolder Breaks Images
You will now save the page to a subfolder of the folder where the page is saved. The images won't be moved, so the paths will be wrong again.
-
 Save the HTML file as hector14-Lastname-Firstname.htm to the folder hector,
which is the subfolder of web project2 that you created
above.
Save the HTML file as hector14-Lastname-Firstname.htm to the folder hector,
which is the subfolder of web project2 that you created
above.
- Switch to your browser and view the page you just saved, class/web project2/hector/hector14-Lastname-Firstname.htm.
Whoops. No images again. The browser is looking for them to be in a subfolder of the current folder. No such folder!
Solution: Edit Path in SRC
This time you will edit the HTML code to match where the images already are.
-
Switch back to your editor to view the HTML code for hector14-Lastname-Firstname.htm in the folder hector.
- Edit the paths for ALL of the images.
They are stored in the folder one level up, which contains the folder hector.
The browser should go up one folder level. So the relative path should have two dots and a forward slash first, like:src="../carla2.jpg"
-
 Save.
Save.
[hector14-Lastname-Firstname.htm] -
Switch back to your browser and Refresh.
All images should be back in view. If not, edit the paths of the missing images. -
Click the image link and the text link for the Great Wall of China.
Does the larger image load for each one? It won't unless you already changed the anchor tag! - If necessary, edit the anchor in the code for the inline image
for the Great Wall of China AND for the text link and test the links again.
-
 Save.
Save.
[hector14-Lastname-Firstname.htm]
Fix Broken Link: Edit Path
You previously created a text link to a page for Ricardo that you have not written yet. The path needs to be updated but it still won't work until there is actually a page there! A complication! You will create that page in the exercises. The path notation ../ means to look at the folder one level up from where you are.
-
In your text editor, edit the path for the link to Ricardo's page to look two folders up the folder tree for family and then down to the folder ricardo:
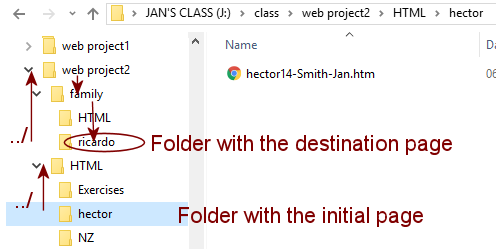
href="../../family/ricardo/ricardo-Lastname-Firstname.htm"The illustration shows the path from the current page in the folder hector to the destination page in the folder ricardo. Up from hector to HTML. Up from HTML to web project2. Down to family. Down to ricardo.

- In your text editor, create a simple page so you can test the link.
<!DOCTYPE html>
<head>
<title>Ricardo's Page</title>
</head><body>
<h3>Ricardo's page</h3>
</body>
</html>
-
 Save As ricardo-Lastname-Firstname.htm to the folder ricardo.
Save As ricardo-Lastname-Firstname.htm to the folder ricardo. - In your browser, refresh the page hector14-Lastname-Firstname.htm and click the link Ricardo.
Does your test page load? It should. - If your test page did not load, make sure you saved it to the correct folder. Edit the link if necessary and test again until it works.
