Jan's Working with the Web
Images: Edit Image
Sometimes the image you want to use is not in a browser-safe format, GIF, PNG, JPG. You can use a graphics program to save the image into a new format. Some HTML editors will do that for you. As the previous lesson pointed out, the results may not be what you expected!
In this lesson you will use Paint to save an image in a format that will work in all browsers.


Image formats available: Paint (Win7, 8, 8.1, 10); PaintShopPro has many more
Not all of these formats are good for browsers!
| |
Step-by-Step: Edit Image |
|
| What you will learn: | to add WMF image to page to use Paint to save WMF as PNG to use new PNG image |
Start with: ![]() , hector12-Lastname-Firstname.htm, resource
files
, hector12-Lastname-Firstname.htm, resource
files
Add WMF Image to Page
The format WMF is one of many that browsers do not know how to display. What does your browser do with such an image? Let's find out.
-
Open in your text editor the page hector12-Lastname-Firstname.htm from the folder web project2 on your Class disk.
Yes, we are going back to the version before you saved versions 13 and 14 in different locations. -
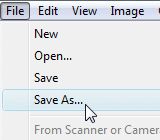
 Save As with
the name hector15-Lastname-Firstname.htm in
the folder web project2 with the other versions of Hector's page.
Save As with
the name hector15-Lastname-Firstname.htm in
the folder web project2 with the other versions of Hector's page.
- Place the cursor to the right of the tag H1 near the top of the source code.
-
Add an IMG tag for the image hchavez.wmf that is on your Class disk in the web project2/HTML folder.
This is an image of Hector's signature.-
Do not include the width and height for now. File Explorer does not show the dimensions for images with this format.
-
Make the image float at the right.
-
Edit the next tag H2 to clear both.
<body>
<h1><img src="HTML/hchavez.wmf" style="float:right;">Home page of Hector Chavez</h1>
<h2 style="clear:both;">My house is your house!</h2>
<h3>My Job</h3>
-
-
 Save.
Save.
[hector15-Lastname-Firstname.htm] - Switch to your browser and view the page, hector15-Lastname-Firstname.htm.
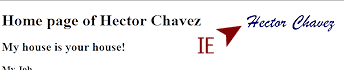
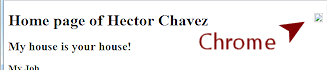
The image was in WMF format. IE shows an image but Chrome and Firefox do not. Looks like you need a different image format.



Different browsers handle WMF images differently.
Use Paint to Save As PNG
Paint is a simple image editor but the newer versions of Paint can save an image in several formats that browsers understand.
-
 Open File Explorer to show the
file hchavez.wmf on your Class disk.
Open File Explorer to show the
file hchavez.wmf on your Class disk. -
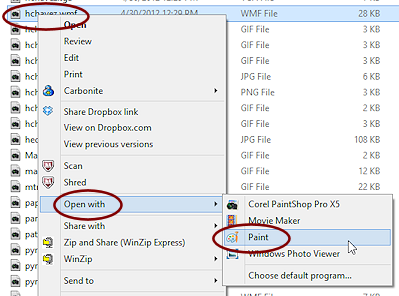
Right click on the file name and hover over Open with... to expand the menu.
The menu items will be different depending on the version of Windows and what programs you have. Your computer may show more or fewer commands.
-
Click on Paint.
The program opens and loads the image automatically.


-
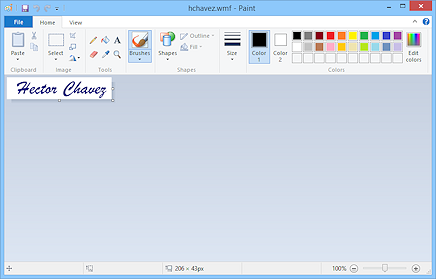
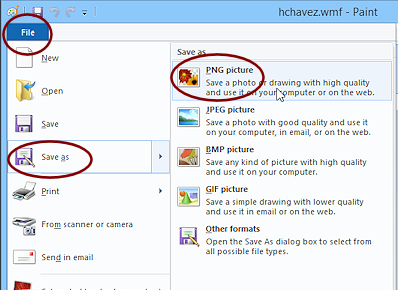
Save As:




 WinXP,Vista, Win8,Win8.1, Win10: > > .
WinXP,Vista, Win8,Win8.1, Win10: > > .

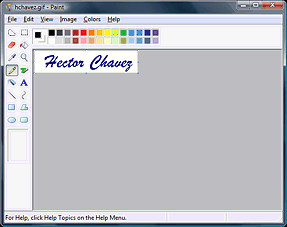
 Win7:
Paint menu
Win7:
Paint menu  at the top left > > .
at the top left > > .The Save As dialog opens to the same folder as the image hchavez.wmf with a default name hchavez.png.

Click on Save.
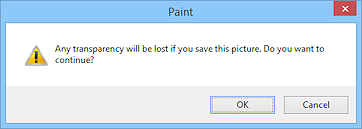
A message window warns that the transparency will be lost.Hmmm. Do we know whether or not the image had any transparency to start with? No, we do not! Unfortunately, Paint can NOT save a transparent color, even for the GIF and PNG formats that support transparency. Boo!
-
Click on OK to close the message and save the image.
Use New PNG
-
Switch back to your editor and change the IMG tag to use hchavez.png.
-
Add the correct dimensions from File Explorer.
<body>
<h1><img src="HTML/hchavez.png" width="206" height="43" style="float:right">Home page of Hector Chavez</h1>
<h2 style="clear:both">My house is your house!</h2>
<h3>My Job</h3> -

 Save As hector16-Lastname-Firstname.htm to the web project2folder on your Class disk.
Save As hector16-Lastname-Firstname.htm to the web project2folder on your Class disk. -
Switch to your browser and edit the Address Bar to show the new version, hector16-Lastname-Firstname.htm.
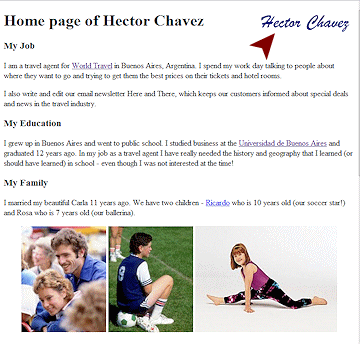
All browsers now show the signature image at the right.
The background of the page is white and the background of the image is white. No transparency needed at this point.
