Jan's Working with the Web
Images: Inline Images
Images that are on the same line as text are called inline images. The spacing between lines of text must expand to hold the whole image. So most inline images are small.
Line Spacing for Inline Images:
- Here is an ordinary line of text. Notice how much vertical space it uses.
- The icon for the Windows
7 Desktop
 is taller than that text.
is taller than that text. - The icon for a older Windows desktop
 needs yet more vertical space.
needs yet more vertical space.
The space for the lines above expanded to hold an image that was taller that the line height needed for the text. Later you will learn how to change the way images line up with text.
| |
Step-by-Step: Inline Images |
|
| What you will learn: | to insert inline images |
Start with: ![]() , hector8-Lastname-Firstname.htm, resource
files
, hector8-Lastname-Firstname.htm, resource
files
You will be adjusting the dimensions in the HTML code for some inline images to keep the line height unchanged. It would be better to then use a graphics program to actually resize the images to those dimensions. Correctly sized images will be used in the next lesson.
Save As
 With Notepad showing hector8-Lastname-Firstname.htm, from the menu select > .
With Notepad showing hector8-Lastname-Firstname.htm, from the menu select > .
- Use the name hector9-Lastname-Firstname.htm to save the page to the web project2 folder on your Class disk.
Inline Images
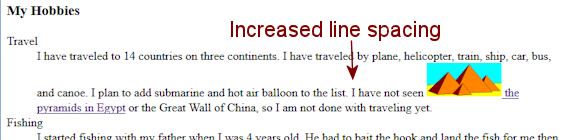
The photos of the family were not in a paragraph. You can put photos inside a paragraph by themselves or in a paragraph with text. Unless the image is very small, the text and images in the same paragraph won't line up nicely. The line spacing will increase to hold the image. Hector wants to put a small clip art image of the pyramids and a small image of the Great Wall of China into the Travel paragraph.
-
 In
the paragraph about Travel, place your cursor to the left of "the pyramids
in Egypt" and after the anchor tag.
In
the paragraph about Travel, place your cursor to the left of "the pyramids
in Egypt" and after the anchor tag.
-
 Type an IMG tag with the
relative path to pyramids.tif on your Class disk in the HTML folder.
Type an IMG tag with the
relative path to pyramids.tif on your Class disk in the HTML folder. By including the image in the anchor tag, clicking on the image will work the same way as clicking on the text. Both open the same web page at the new URL location.
-
 Save.
Save.
[hector9-Lastname-Firstname.htm]
-
Switch to your browser and view the page hector9-Lastname-Firstname.htm.
 File Formats with Multiple Versions: Sadly, knowing that the file format for an image is usually an acceptable one does not
always guarantee that the program can handle the image file. TIFF is
one of several file formats for images that come
is several different versions. Software that says it can
open a TIFF file may not be able to open all of the
subtypes of that format. So confusing! IE11 shows the image just fine but Chrome and Firefox show a broken image icon. [June, 2016]
File Formats with Multiple Versions: Sadly, knowing that the file format for an image is usually an acceptable one does not
always guarantee that the program can handle the image file. TIFF is
one of several file formats for images that come
is several different versions. Software that says it can
open a TIFF file may not be able to open all of the
subtypes of that format. So confusing! IE11 shows the image just fine but Chrome and Firefox show a broken image icon. [June, 2016]


-
Switch back to Notepad.
-
Edit the name of the pyramid image to pyramids.gif
This is the same image but it has been converted to GIF format, which ALL browsers can show.  Save.
Save.
[hector9-Lastname-Firstname.htm]
-
Switch to your browser and Refresh the page hector9-Lastname-Firstname.htm.

Success!! The cute little pyramids appear in the sentence in all three browsers.
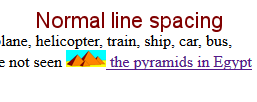
The spacing between the lines enlarged to hold the image. The only way to avoid the extra white space is to use an image that fits in the existing line spacing.
-
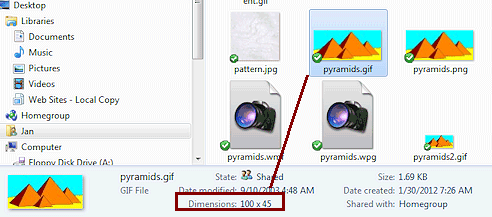
 Switch back to File
Explorer and find the dimensions of the new image, pyramids.gif.
Switch back to File
Explorer and find the dimensions of the new image, pyramids.gif. -
 Experiment:
Calculate New Dimensions
Experiment:
Calculate New Dimensions
- Take the original dimensions for pyramids.gif and calculate a percentage of both.
- Return to Notepad and add width and height attributes to the IMG tag for pyramids.gif.
 Save and return to the browser and Refresh.
Save and return to the browser and Refresh.
Does the image fit in the normal line spacing?
If not, recalculate and try again until it does.Remember - Math is your friend ... OK, I must confess. I am a math teacher, too!
- Add a space, if necessary, to have a blank space
on each side of the pyramids picture.
-
 Save.
Save.
[hector9-Lastname-Firstname.htm]
-
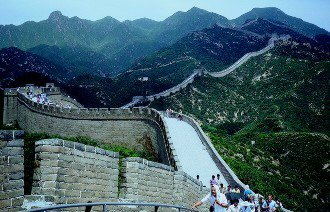
 Similar
to the steps above, add a new IMG tag for the picture china.jpg to the left of the phrase "the Great Wall of China".
Similar
to the steps above, add a new IMG tag for the picture china.jpg to the left of the phrase "the Great Wall of China".
- Change the dimensions to reduce the picture's size enough to keep the line
spacing normal.
The image won't look like much!
Be sure there is a space on either side of the image in your HTML code.

 Save.
Save.
[hector9-Lastname-Firstname.htm]
-
 Place your cursor just after the P tag in the last paragraph and add an
IMG tag for the image Mail.gif.
Place your cursor just after the P tag in the last paragraph and add an
IMG tag for the image Mail.gif.
No need to change the dimensions this time! Extra white space above the text works fine here.Be sure there is NO space between the P tag and the IMG tag and that there IS a space between the IMG tag and the first word of the paragraph, 'Please'.
 File
Name Capitalization: Once your web page is on a server, your capitalization may be important
even if that is not on your local Windows computer.
On a Unix web server, for example, the filename mail.gif is not the same as Mail.gif but they are
treated as the same in Windows. Typing the name
with the wrong case can mean it will not show up on the page!
File
Name Capitalization: Once your web page is on a server, your capitalization may be important
even if that is not on your local Windows computer.
On a Unix web server, for example, the filename mail.gif is not the same as Mail.gif but they are
treated as the same in Windows. Typing the name
with the wrong case can mean it will not show up on the page! Recommendation: Name your files in all lower case. It's less confusing!
- Return to your browser and Refresh.
-

 Save.
Save.
[hector9-Lastname-Firstname.htm]
