Jan's Working with the Web
HTML Code: Text Links
One of the essential features of HTML documents is the hyperlink, or hypertext. Remember that the HT in HTML stands for Hyper Text. Clicking on a hyperlink opens a new page or file or performs some other action.
How do you create these links?
Creating a Link
In your HTML code you create a link by putting text or an image inside an anchor tag <a> </a> which has the HREF attribute. The value of the HREF attribute is usually the address (or hypertext reference) of the document that should display when
the link is selected. For example a link to My page might use the code:
<a href="http://www.myisp.com/~myname/mypage.htm">My page</a>
[This address is not a real one.]
Types of Hyperlinks
One way to categorize hyperlinks is as absolute, relative or mailto.
- An absolute link has an entire URL, like
Example of a link to a web site page:
<a href="http://www.jegsworks.com/index.html">My Site</a>
Example of a link to a local file:
<a href="file:///c:/Jans CompLit101/index.html">Copy on hard disk</a> Point of Confusion: Syntax for addresses - which slash?
Point of Confusion: Syntax for addresses - which slash?
Web address: Use forward slashes, /. Start the address with http://
Local file: Use back slash, \. Start the address with file:///
Chrome and Firefox will use forward slashes in the Address bar even for local files. Firefox will not find the page if the URL does not include file:///. IE will show forward slashes in the Status bar when you hover over a link, but for local files IE displays back slashes in the Address bar. - A relative link contains a partial path to a
page or file. The example below would work if it were on the Lessons intro page of these lessons:
<a href="web-2/html/step-code-textlinks.htm">Link to Text Links</a>The relative path in the link starts with the location of the page that has the link and names the folder or folders to dig through to find the actual file or web page.
-
A mailto link opens your email program with the address already filled in and might fill in the Subject, like:
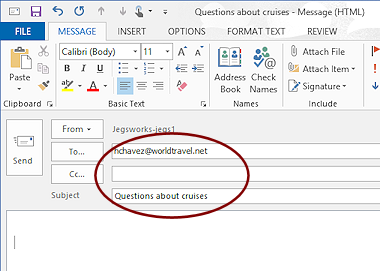
<a href="mailto:hchavez@worldtravel.net?subject=Question about cruises ">Questions about cruises"</a> The mailto protocol may be associated on your computer with your usual email program, like Outlook or Windows Mail. Some browsers may not understand the mailto: type of link or
may have security
settings that block this type. So, as a web page author, you should always show the email address in text
somewhere on the page, also.
The mailto protocol may be associated on your computer with your usual email program, like Outlook or Windows Mail. Some browsers may not understand the mailto: type of link or
may have security
settings that block this type. So, as a web page author, you should always show the email address in text
somewhere on the page, also.
Default File
What happens when you click on a link where the URL stops short of the filename, like http://www.myisp.com/~myname? The web server looks for a default page in that folder. The most common default names are index.html, index.htm, default.htm, and default.asp, but there are others. This is why index.html is used so often for the first page of a folder in a web site.
If there is no file with any of the default names, the web server may let the browser show a list of all the files in the folder. That is not usually what a web author wants people to see! The server can be set to send an error message instead.

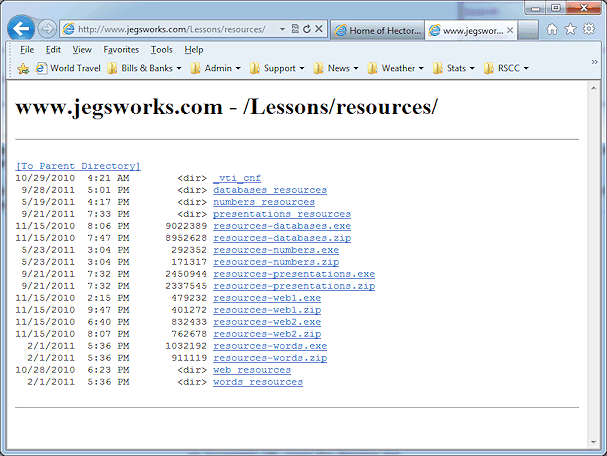
An incomplete URL opens the directory list
In this example, the users actually need to see
this directory to find files to download.
| |
Step-by-Step: Text Links |
|
| What you will learn: | to use Save As for safety to create a text link with complete URL to create a text with a relative path to create an email link to verify a link |
Start with: ![]() , hector5-Lastname-Firstname.htm,
Notepad
, hector5-Lastname-Firstname.htm,
Notepad
Save As for Safety!
It is easy to accidentally overwrite a document when you meant to save it with a new name. It is smart to save with the new name before you make any changes at all.
-
If necessary, open the file hector5-Lastname-Firstname.htm from the web project2 folder on your Class disk.
-
From the menu select > .
The Save As dialog opens.  Edit the file name to read: hector6-Lastname-Firstname.htm and save your page to the web project2 folder of your Class disk. 'Lastname-Firstname' is your own name, of
course.
Edit the file name to read: hector6-Lastname-Firstname.htm and save your page to the web project2 folder of your Class disk. 'Lastname-Firstname' is your own name, of
course.
Text Link: Complete URL
You often see words and names on web pages that have been turned into hyperlinks. You might see a word like 'soccer' turned into a link to a site about sports news. The name of a corporation like 'Microsoft' could be a link to Microsoft's home page. Hector wants to provide links to the company he works for and to some other sites that relate to things he mentions.
- Navigate to the words World Travel in the first paragraph.
- Add an anchor for the text as follows:
<a href=" http://www.worldtravelinc.net">World Travel</a>Remember that this is a fictional company, but the hyperlink will work.
- Create more hyperlinks using the information in the table below.
These are real places on the Web, at least for today.
Words Location URL Argentina
My Job - paragraph 1
http://www.lonelyplanet.com/argentina/
Universidad de Buenos Aires
My Education - paragraph 1
http://www.uba.ar/
the pyramids in Egypt
Travel
http://touregypt.net/
-

 Save.
Save.
[hector6-Lastname-Firstname.htm] - Switch to the browser and view hector6-Lastname-Firstname.htm from your Class disk.
The only difference is the four new links.
![]() Bad link: Bad typing, including extra space, can keep the link from working.
Bad link: Bad typing, including extra space, can keep the link from working.
Text Link: Relative Path
Suppose Hector's son Ricardo has a page of his own in a subfolder of Hector's web space. You can use a relative path that tells the browser how to get to Ricardo's page from Hector's. Until the page is there, the link will not actually work, of course. But you can create a link to it anyway.
-
Edit the word Ricardo in the paragraph My Family to be a link to Ricardo's page, which you will create in the exercises.
<a href="family/ricardo/ricardo-Lastname-Firstname.htm">Ricardo</a>
using your own name, of course.The word Ricardo is now a link, even though the page does not exist yet!
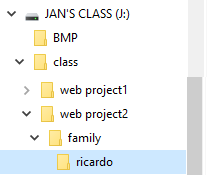
 The page hector6-Lastname-Firstname.htm is in the folder web project2. The
relative path says to move from the current folder down to the subfolder family and then to the subfolder ricardo, where you can find the file named at the end of the path.
The page hector6-Lastname-Firstname.htm is in the folder web project2. The
relative path says to move from the current folder down to the subfolder family and then to the subfolder ricardo, where you can find the file named at the end of the path.If you have worked on other lessons in this site, you may have folders on your Class disk that were cropped out of the illustration.
-
 Save.
Save.
[hector6-Lastname-Firstname.htm]
Email Link
- At the bottom of the page on a new line after the comment <!-- End Hobbies list -->, type as Heading 3:
Comments and Suggestions
-
On the next line type as a paragraph:
Please send me email telling me what you think about this page and how I might improve it to hchavez@worldtravelinc.net . -
Add the code to make the email address in the text into a mailto link:
<a href="mailto:hcahvez@worldtravelinc.net">hchavez@worldtravelinc.net</a>
Yes, there is an error in the address in the HREF attribute.
The underlying link does not have to match the visible text!
Sometimes that is really good! The text on the page did not need to show the full path. Most people don't care! They just want to click. Identity
Protection: Many emails are going out around the world that look
like they are from legitimate organizations, like your bank or credit card
company or a government agency.
Identity
Protection: Many emails are going out around the world that look
like they are from legitimate organizations, like your bank or credit card
company or a government agency.
Sometimes links in the email will go to a site that will try to trick you into giving out personal information. If you hover over a link, the Status bar will show the underlying address. Inspect this carefully to make sure it matches a known good address. Instead of clicking, go to the organization's site directly but NOT by copying the URL and pasting it into your browser! That's the same as clicking on it.
If ALL links in the email are good, then the message might be real, but maybe not if there is an attachment. Your real bank or credit card company will NOT send you documents as attachments to explain a problem or to give directions for resetting a password or to verify account information. Be aware! Punctuation
and Links: Be careful about having punctuation marks directly after a URL or an email address. When an
HTML editing program automatically formats your typing as a hyperlink, sometimes the punctuation gets included in the URL. Such a link will not work.
Punctuation
and Links: Be careful about having punctuation marks directly after a URL or an email address. When an
HTML editing program automatically formats your typing as a hyperlink, sometimes the punctuation gets included in the URL. Such a link will not work. - Edit the words send me email in the paragraph you just typed to be a mailto link to Hector:
mailto:hchavez@worldtravelinc.net
This is the correct address.
- Correct the first mailto link to correct the name to hchavez.
-
 Save.
Save.
[hector6-Lastname-Firstname.htm]
Verify Links
To be sure that a link works you must actually use it! After all, even if you type what you meant to type, the link will fail if there is no document at that URL.
- Open hector6-Lastname-Firstname.htm in your
browser
OR
Refresh the window if it is still open from earlier.
- Click on each of the links to see what page comes up. Use the Back button to return to hector6.
Ricardo's link won't work yet! That page has not yet been written. Possible Problems:
Possible Problems:-
You must be connected to the Internet, except for the mailto links.
-
If you have not set up an email program like Windows Mail or Outlook, the computer may try to start the setup process. Stop! You won't need to do that for these lessons.
-
If the mailto: link opens your local email program to write a new message, don't try to send the message. The mailto link is not a real email account!
- If the mailto: link opens the wrong program, like Chrome or nothing seems to happen, the wrong program has been set as the default program for mailto. You can change that by setting a new default app. Each operating system has its own way to do that.
Windows 10 : Start > Settings > System > Default apps.
Click the item Email. Select your preferred program for handling email.
Windows 8 instructions (not from Microsoft. Search results now actually bring up Windows 10 instructions instead of Windows 8)
(not from Microsoft. Search results now actually bring up Windows 10 instructions instead of Windows 8)
Windows 7 instructions
-
If a link takes you to the wrong site, go back to Notepad and fix your typing mistake.
-
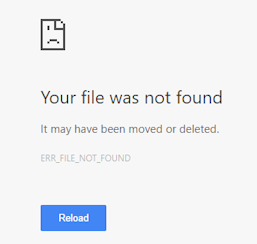
If the link opens an error page and you did not make a typing mistake (are you SURE??), then the site is offline for updates or maintenance, too busy, or is dead. This is part of the modern Internet!


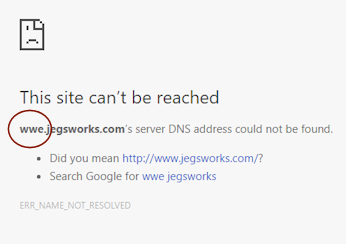
Chrome error messages: File name error; Site name error
-
