Jan's Working with the Web
Positioning: Center DIV
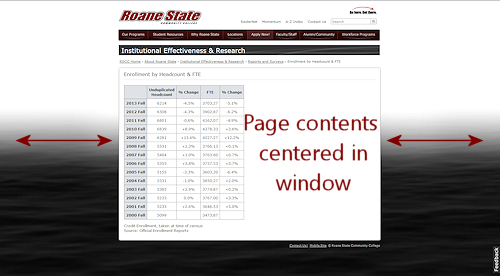
There several ways to use CSS positioning features. This often involves using a DIV tags. CSS is commonly used is to center the page contents inside a wide window and to center an image or table within the page contents.
To Center Horizontally:
-
DIV: Create a DIV that contains what you want centered
-
WIDTH: Set the width of the DIV in a style, in pixels or as a percent.
-
MARGINS: Include the following style for the margins, margin:0px auto;.
The 0px part puts the top and bottom margins to 0 pixels. You can use a different value, if you wish. The auto part makes the left and right margins each half of whatever is available. This creates the centering. -
Result >> The DIV is centered in the window or whatever element contains it.

Credit: Roane State Community College
Centering vertically is more complex unless the element is in a table.
![]() Fit in window? If you set a DIV width in pixels, you will want to use a width that will fit inside the average viewer's window.
Does any one know what that is? Not really! Most monitor
screens are now quite wide but a window may not be as wide as the whole screen.
Will the page be viewed on small screens like tablets and smart phones? Which way will the tablet or phone be turned? Which browser will be used and how wide is the window's frame and the vertical scroll bar? The life of a web page
author is getting very complicated!
Fit in window? If you set a DIV width in pixels, you will want to use a width that will fit inside the average viewer's window.
Does any one know what that is? Not really! Most monitor
screens are now quite wide but a window may not be as wide as the whole screen.
Will the page be viewed on small screens like tablets and smart phones? Which way will the tablet or phone be turned? Which browser will be used and how wide is the window's frame and the vertical scroll bar? The life of a web page
author is getting very complicated!
A width of 980 pixels or so will fit on over 90% of screens for desktop computers, laptops, and tablets according to the current statistics from Stat Counter [May, 2014]. These lesson pages put the page contents in a DIV that is 980 pixels wide. I came up with that number by measuring a variety of pages from major web sites a few years ago. I picked a number from the middle of the widths that I found.
See Stat Counter - Global Stats![]() and edit the dates to see the current numbers for screen resolutions for desktops and tablets. Other publishers of statistics may have different numbers!
and edit the dates to see the current numbers for screen resolutions for desktops and tablets. Other publishers of statistics may have different numbers!
| |
Step-by-Step: Center a DIV |
|
| What you will learn: | to create
and apply an #ID selector to center DIV in window to format the centered DIV |
Start with: ![]() , hector23-Lastname-Firstname.htm
, hector23-Lastname-Firstname.htm
Hector's simple page does not look good in a really wide window. You will center the contents of the page in the window to control the appearance.
Create and Apply #ID Selector to Center DIV in Window
-
 If necessary, open hector23-Lastname-Firstname.htm in your text editor.
If necessary, open hector23-Lastname-Firstname.htm in your text editor. -
 Save
as hector24-Lastname-Firstname.htm.
Save
as hector24-Lastname-Firstname.htm. -
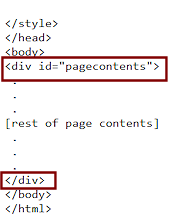
Edit the HTML code to surround everything in the BODY tag with a DIV with id="pagecontents".
How:
- Add <div id="pagecontents"> just after the <body> tag
- Add </div> just before the </body> tag.

- Edit the LINK to the style sheet in the HEAD section to refer to the new stylesheet:
href="hchavez24-Jan-Smith.css"
-
 Save.
Save.
[hector24-Lastname-Firstname.htm] -
Open in the text editor, if necessary, the external style sheet, hchavez21-Lastname-Firstname.css.
-
Add a new #ID style as follows:
#pagecontents {
width:80%;
margin:0px auto;
}This formatting is a common method for centering a DIV horizontally in the window. The percentage width often works better than a fixed number of pixels since you do not know how many pixels your viewer's screen has.
#ID Selector: Using an #ID selector restricts the formatting to the one element on the page with this ID. IDs must be unique on each page. But, you can reuse an ID on another page. So future pages on the web site can use the same style to center the contents of the page. This is often done on sites for the header and footer and even for menus.
-
 Save As: hchavez24-Lastname-Firstname.css to your web project2 folder on your Class disk.
Save As: hchavez24-Lastname-Firstname.css to your web project2 folder on your Class disk. - Switch to your
browser and view the new version, hector24-Lastname-Firstname.htm.
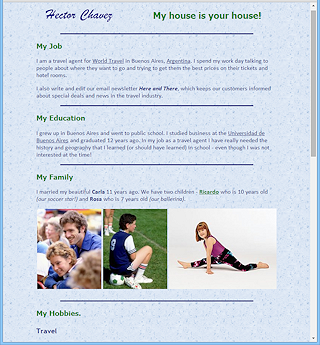
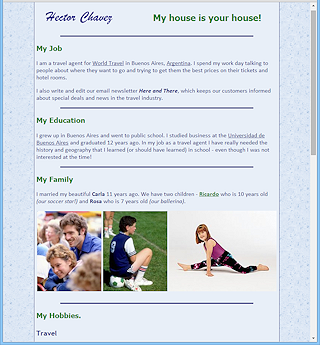
Can you see a difference? What you see will depend on your window's width! The first illustration below shows the page at the width that just barely lets the three photos stay on the same line. The second is at full screen on my monitor. Compare these to the illustration above of the page before the centering.

You could pick a width for the DIV in pixels so it would never stretch out so wide. But, be careful! The page will have a horizontal scroll bar if the window is too narrow to show your whole DIV.
Format Centered DIV of Page Contents
A bit of formatting for the DIV could make the text easier to read. You will add a background color that coordinates with the texture background and also a thin border. A bit of padding will keep the text from bumping into the border.
If other pages on the site have a different kind of page background, this color for the DIV background might not look right. Most web sites have a identical background throughout.
-
Switch back to the text editor to the CSS file.
-
 Edit the style for #pagecontents to include background-color and a border. #pagecontents {
Edit the style for #pagecontents to include background-color and a border. #pagecontents {
width:80%;
margin:0px auto;background-color:#e8eff8;}
border:1px solid navy;
padding:5px; -
 Save.
Save.
[hchavez24-Lastname-Firstname.css] -
Switch to your browser and Refresh.
Quite a different look! Better? The solid background color certainly makes the text easier to read. -
Maximize your window.
Does the page look better than before at this width?
Such a wide page is not likely to look good unless it's a movie! But at least this is better than before.
