|
|
Jan's CSS: BackgroundsWith CSS we can now add a background color or image to any HTML element. It can be quite useful to apply a background to a DIV element, whole table, table cell, or SPAN tag. A background can be a color or an image or both. If the image has transparent parts, the background color will show through. You must decide whether or not you want the image to tile across the area entirely or just one line across or one line down or centered. These characteristics can be set separately or in a combined BORDER property. Colors can be set with HTML color code #rrggbb, RGB color code rgb(rrr,ggg,bbb), or a named color. Examples: Background ColorThis paragraph has a background color with a different background in this SPAN. CSS Syntax:The example below shows the three choices for how to set background color to the light blue showing behind the code examples. HTML code: background-color: #F0F8FF;
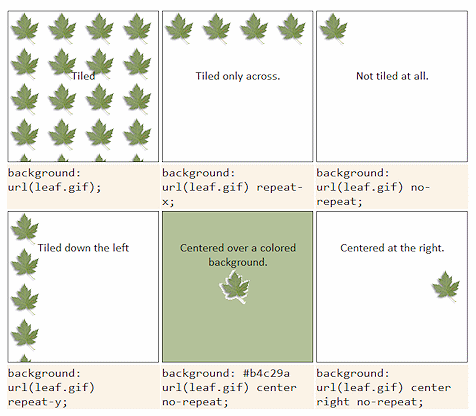
RGB value: background-color: rgb(240, 258, 255); Name: background-color: aliceblue; Examples: Background ImageThe default is to tile an image across the whole page. You usually want to use an image that creates a smooth effect, like of clouds or water or fabric. The example below uses a leaf so that it is easy to see what is happening. A centered image can be used as a watermark.
Image of the results:
More examples of background |