|
Fundamentos
|
 |
Para crear una página web en Internet,
deberá escribir en código HTML (Hypertext
Markup Language) para definir lo que habrá en la página ,
crear o adquirir las imágenes para la misma y después transferir
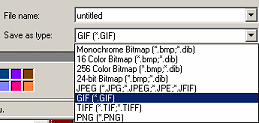
los archivos a un servidor web.Que necesita usted?Un Editor HTML: Los programas más populares para escribir HTML incluyen a Notepad, Microsoft FrontPage, Microsoft Expression Web, Allaire's HomeSite, and Macromedia Dreamweaver. Gráficos:
(Si usted hace muchas cosas con imágenes, pronto va a desear usar un programa más avanzado que el MS-Paint!)
Subir archivos: Navegador: Espacio Web: |
|
Código HTML
Cuando cada parte lógica de una página web es marcada, el navegador sabrá como mostrar el contenido, de una forma que tenga sentido para ese dispositivo de despliegue y el usuario.
Las etiquetas especiales para código son utilizadas para dejar marcadas todas las páginas de una página web. Por ejemplo el texto en un párrafo común se escribe entre etiquetas de apertura y de cierre como estas:
<p>Este es un párrafo</p>
Ejemplo
En el marco de más abajo se ve una página web simple. Haga un Clic sobre el vínculo de abajo para ver el código fuente de esa página. Puede encontrar usted las etiquetas que definen los dos encabezados y la lista de ítems? Y que hay sobre algún párrafo simple? Que contiene esa imagen de la etiqueta? Que línea estipula la imagen del fondo?
Aprendiendo más
Leer y analizar algunas páginas que vea en la Web es una buena manera de aprender como escribir las páginas web. Usted puede ver el código fuente para cualquier página que pueda ver con su navegador.
Pruebe con esta página . En el menú del Internet Explorer, elija Ver | Fuente. El código fuente se abrirá en un editor de texto. El código para esta página es mucho más complejo que el ejemplo de más arriba!
Para obtener un juego de lecciones para aprender a escribir páginas
web, vaya a Working
with the Web: HTML Basics
![]() (en inglés)
(en inglés)
Maestros: Solicita permiso para usar este sitio con su clase.
Copyrightę 1997-2010 Jan Smith
<jegs1@jegsworks.com> Traducción: Enrique Chornogubsky |
~~ 1 Cor. 10:31 ...hagan cualquier otra cosa, háganlo todo para la gloria de Dios. ~~
 Que
hay de su version?
Que
hay de su version?