 |
What will you learn while working through the
pages on Navigation Techniques?
-
A hypertext link contains the address of a file on
your computer or on the Internet.
-
Clicking on the link opens the file in the
browser.
-
If the browser does not know how to open the file, it
will download it to your computer.
-
To move around on a web page, use the scrollbars and
the navigation keys (Page Up, Page Down, Home, End and the arrow keys).
-
TAB and SHIFT + TAB move you from link to link on the
page.
-
Clicking on a link will move you to a new page or to
a specific spot on the page.
-
Links can be text or graphics.
-
A graphic can have different addresses attached to
different areas of the graphic.
-
Move around a form using the mouse or the tab key.
-
When the focus is in an input control, some of the
navigation keys will not move you around the page.
|
 |

Where you are:
JegsWorks >
Lessons > Web
Before you start...
Project 1: Browser Basics Connecting
IE Interface
Navigating 
 Techniques Techniques
 Frames Frames
 Back/Forward Back/Forward
 History History
 Problems Problems
 Errors Errors
 Forms Forms
 Favorites Favorites
 Organize Organize
 Address Bar Address Bar
 Address Paths Address Paths
Printing
Saving
Searching
Summary
Quiz
Exercises
Project 2: HTML Basics
Search
Glossary
Appendix
|
|
It is time to work with some web pages! The directions below will guide you to other pages which contain more directions. Sounds a little crazy, doesn't it! Don't get lost!
 |
Step-by-Step: Navigating Techniques |
 |
|
What you will learn:
|
to use text and image links
to download a file from a link
to navigate a form
to navigate
between pages
|
Use the scrollbars
or the Page Up and Page Down keys if you need to see part of a page that
is off the screen.
Start with:

- Open a new browser
window with the key combo CTRL + N. Now you can keep these directions in
one window, while doing the exercise in a separate window. Let's call
this new window the Exercise Window. (Clever, huh!?)
- Switch to the Exercise Window and
click on
 the Home
button to show the home page for these exercises. the Home
button to show the home page for these exercises.
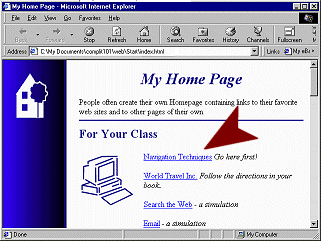
[You set
that page as the Home page in the earlier IE Settings
exercise. If some other page displayed,
My Home Page will take you to the correct page
on the Web.
Or, if you installed the resource files
on your hard drive, you can use the path
C:\My Documents\complit101\web\Start\index.html to open the copy on your
hard drive.]
-
 Move the mouse
pointer to
the page My
Home Page and hover over the link Navigation Techniques
until it changes to the hand shape. This shows you are over a link. (The
color of the link text will change to red if you kept the default color
settings in Internet Options.) Move the mouse
pointer to
the page My
Home Page and hover over the link Navigation Techniques
until it changes to the hand shape. This shows you are over a link. (The
color of the link text will change to red if you kept the default color
settings in Internet Options.)

-
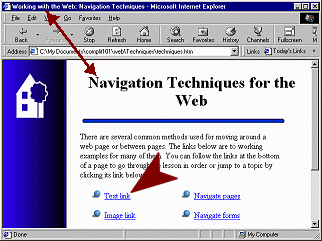
 Click on the link. The browser loads a new page. Click on the link. The browser loads a new page.
Notice that the title bar shows the title of the new page, which is not the same as what shows on the page itself. There is a separate HTML code for a page's title. This is important to know later when you do a search.
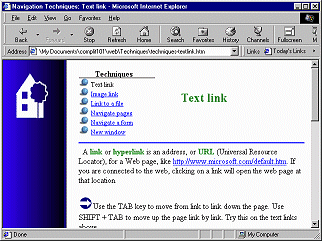
- Click on the link Text link. A page opens that explains this term. You used a text
link to get there to start with!
-
 Read the whole page and follow the instructions about Text Link. Read the whole page and follow the instructions about Text Link.
The symbol  indicates an action for you to perform. (If you do not have the font Wingdings installed you will see a U with two dots over it instead, like Ü.) indicates an action for you to perform. (If you do not have the font Wingdings installed you will see a U with two dots over it instead, like Ü.)
 At the top of the pages you will see a set of links that act like a table of contents. Many web pages, but not all, change the look of the link to the current page. In this page, the name of this page is not a link at all. It's just plain text. At the top of the pages you will see a set of links that act like a table of contents. Many web pages, but not all, change the look of the link to the current page. In this page, the name of this page is not a link at all. It's just plain text.
The arrows at the bottom of each page are navigation links to the previous page, to the top of the page, and to the next page.

- When you have finished with this page, click on the Next arrow to continue. Continue working each page in the sequence. You will practice using the various types of links and navigation methods.
-
 After reading and working through all the Navigation Techniques pages, click on the picture of the house at the top of the page to return to My Home Page. After reading and working through all the Navigation Techniques pages, click on the picture of the house at the top of the page to return to My Home Page.
- Switch back to the window you started
in... this one and go to the next page.
|

![]()
![]()