Jan's Working with the Web
Browser Basics
Project Objectives
- Describe the Internet and the World Wide Web
- Know what a browser does
- Know what HTML code is
- Know the parts of a web address
- Know what you need to work with the Web
- Know the parts of a browser interface
- Set the Options for the browser
- Use all types of links: address, text, graphic, image map
- Navigate around a page and between pages
- Use a form
- Use Back and Forward buttons
- Use the History list
- Create and manage Favorites/Bookmarks
- Use the Address Bar
- Save a page, an image, a selection
- Configure page for printing
- Print a page, a selection
- Use a search engine and a web directory and know what each is best for
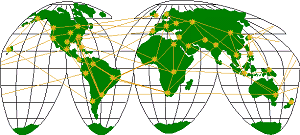
What is the Web?
The World Wide Web (or WWW or Web for short) and the Internet are terms that are often used as though they mean the same thing. Actually, the Web is only a portion of the Internet. So let's start with finding out what the Internet is.
The Internet
 The Internet is simply a network of computer
networks. But there is nothing simple about this network. Unlike most
networks, the Internet is not under a central control. From the beginning,
this network, which was started by the US Department of Defense, has been
designed to be very hard to shut down. The idea was to have a network that
could have big chunks blown up without losing the whole network. It has
many, many connections between the member networks and no one place controls
the whole network. In fact, there is no one "in charge" of anything about
the Internet except the assigning of addresses! It is amazing that thousands
of people working all over the world can manage to create such a huge system
that actually works.
The Internet is simply a network of computer
networks. But there is nothing simple about this network. Unlike most
networks, the Internet is not under a central control. From the beginning,
this network, which was started by the US Department of Defense, has been
designed to be very hard to shut down. The idea was to have a network that
could have big chunks blown up without losing the whole network. It has
many, many connections between the member networks and no one place controls
the whole network. In fact, there is no one "in charge" of anything about
the Internet except the assigning of addresses! It is amazing that thousands
of people working all over the world can manage to create such a huge system
that actually works.
The original purpose of the Internet was to enable people in different locations to share text documents. Now there is much more you can do using the Internet:
- Send and receive email messages.
- Search the world for particular files or for files that contain particular words.
- Have a live conversation using typed text or voice or even video.
- Read electronic magazines and newspapers.
- Check on the weather forecast or the score of a ball game.
- Play computer games with several people at once.
- Post messages and photos to social networking sites.
- Buy or sell books, CDs, software, pizza, collectibles of all kinds, cars, just about anything.
- Send money to someone, pay a bill, make a bank deposit.
The Web
The Web is that part of the Internet that uses hypertext documents, also called Web documents or Web pages. Words in hypertext are generally formatted to show that they are special, in blue like this if the browser has not visited that link recently and in purple like this if it has. However, the writer of the hypertext document may have used a different formatting scheme.
A link has an address attached to it so that clicking on the hypertext accesses the file at that address. The file can be one that is on the viewer's own computer (like C:\My Documents\letters\5-10-98 to mother.doc) or halfway around the world (like http://www.microsoft.com/en-us/default.aspx). Such text is called a hypertext link, hyperlink, or just a link. Web pages have come a long way from the original plain text documents. Now they can show movies, play songs, and react to what the user clicks on in many imaginative ways.
It was only in 1989 that development began by CERN (the European Laboratory for Particle Physics) on the beginnings of what became the World Wide Web. The physicists wanted the ability to handle all Internet work though a single interface, to simplify the sharing of documents between their widely scattered sites. By 1992 the system was functioning well enough to publicize and invite others to move to the new approach. Very quickly numerous browsers were developed for a variety of operating systems. The Web soon became the most popular way to access the resources on the Internet.
HTML
Hypertext documents are written in HTML (HyperText Markup Language), a coding scheme that does much more than just create hyperlinks. HTML code puts special marks in a text document to tell browser software how to display the text. For example, text between the tags <p> and </p> is a paragraph and text between <h1> and </h1> is a top-level heading. The browser has built-in defaults for how to format these and other basic tags.
An example of the old way of formatting text, <FONT FACE="ARIAL"
COLOR="#FF0000">my text</FONT> tells the browser to use the font Arial and the color red
instead of the defaults, like my text. The words "my text" should show as red and in the font Arial, which is different from the rest of the sentence. This method still works but is awkward compared to the newer method using Cascading Style Sheets.
An example of the new way to format text, <span class="term">my text</span> tells the browser to apply the formatting for the style named 'term' to the text between <span> and </span> tags, like my text. In the Working with the Web lessons, the class term colors the text purple and makes it bold. A style can be defined within the tag (inline) or in an internal or external style sheet.
HTML instructions are based on English. Each new version of the HTML standards adds more formatting choices and the ability to do other things like playing sounds and running animations or videos. New standards also drop old methods and old tags that are no longer used or are no longer recommended. Such methods or tags are called deprecated. Eventually browsers drop their support for the old methods. That means what was supposed to happen won't happen anymore.

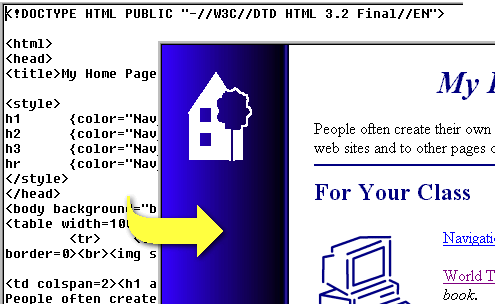
HTML source code for a web page
Text wrapping: One of the unique features of HTML documents is that the text wraps to the size of the window. In a word processor the text will wrap to the size of the paper page. By allowing text to wrap, a web page can fit in a wide variety of window sizes, monitor sizes, and resolutions without making you scroll sideways across the page.
Most people would rather point and click on a hyperlink instead of typing a long address. They like pictures better than plain text. This explains why the Web has rapidly become so popular.
Address of a Web page
Each web page has a unique address called a URL, or Universal Resource Locator,
which tells where a file is located among all the computers that are part of
the Internet. A URL usually has three parts:
protocol://domain/path
Example, http://www.microsoft.com/windows/downloads/default.asp
Protocol: The kind of coding to expect.
For web pages the address starts with http:// which stands for hypertext transfer protocol. A site
that just downloads files might use ftp:// which stands for file transfer protocol. https:// is used for pages that need secure transactions, like managing your bank account or an order form
that has your shipping address and credit card number on it. That's
important for the security of your private information. There are other
protocols that you are less likely to use.
Domain: The unique name
for the computer to which you are connecting.
All domain names have a 4-part number address like 207.46.130.150 but
most have a name using letters, too, like www.microsoft.com (which is
much easier to remember!). A dot character always separates the parts of a
name. The www stands for World Wide Web and
is used for most web pages as the first part of the domain name. The com part stands for "commercial" and is one
of several extensions allowed for the top level domain. Others include gov for government, edu for educational institution, org for organization, mil for military,
and net for network. It
is common in many countries to include the country identifier in the domain,
such as .us for the United States, .fr for France, or .ar for Argentina. List of
domain codes![]()
Several other top-level domain names have been approved by ICANN![]() (Internet Corporation for
Assigned Names and Numbers), including .pro, .biz, .coop, .info, .museum, .aero, and .name.
(Internet Corporation for
Assigned Names and Numbers), including .pro, .biz, .coop, .info, .museum, .aero, and .name.
More top-level domains are being made available, like .expert, .email, .kitchen and .vacation.
Path: The list of folders on the computer, down to the actual file, like /windows/downloads/default.aspx
If no file name is listed at the
end of the path, the browser will look for the default file, usually named index.html. If no such file is found, the
browser will try to show a list of the files in the last folder in the path.
It may need special permission or a password to show the list
of files.
You can expect to see htm or html as the extension for most web pages. The extension asp or aspx (Active Server Page) is used for a page that uses special codes from Microsoft in addition to HTML to create the page. The extension shtml ( Secure HTML) is for pages that are encrypted because they involve sensitive information like credit card numbers. There are other extensions for pages that are created by scripts on the server when your browser requests the page.
![]() Type
carefully! The
spelling and punctuation of an Internet address must be exactly right,
often including the use of upper case letters. Many servers that handle web pages
use the operating system UNIX, for which myfile.htm, MyFile.htm, myfile.HTM are all different
names.
Type
carefully! The
spelling and punctuation of an Internet address must be exactly right,
often including the use of upper case letters. Many servers that handle web pages
use the operating system UNIX, for which myfile.htm, MyFile.htm, myfile.HTM are all different
names.
Be particularly careful with symbols. A forward slash (/) is not the same as a back slash (\). A colon (:) and a semicolon (;) are not the same. A comma (,) is not the same as (.) the dot character.
Spaces are not allowed in URLs but your browser may show them in the Address box. A space is encoded with %20. That means the address www.mysite.com/blog posts/blog 2016-05-30.html, is really www.mysite.com/blog%20posts/blog%202016-05-30.html. That is really hard to read (and type!). When creating your own web site, it is better to avoid spaces in the names of all in folders and files that are part of a web site.
The Language of the Web
Did you notice that the address extensions are based on English, and the HTML code uses English terms? Many English terms and phrases have been adopted as the standard names for things having to do with the Internet, especially in HTML and in coding languages like JavaScript. It is another special area of learning. In ballet the terms are French. In music the terms are Italian. In computing most of the terms are English.
You can find more materials on the Web in English than in any other language. Major sites are rapidly building versions in the major languages of the world. But the primary language of the Internet is English and many sites are available only in English. The more English at your command, the more resources there will be that are available to you.
