Jan's Working with the Web
Images: Image Link
So far you have created several links:
-
a text link and an image link to a page in another web site
-
a text link to another page at the same site
-
an email link
Next you will learn to create:
-
an image link not part of a text link
-
a link that opens an image separately
Clickable Images
 When browsers were first created that could show images, an image
that was a link had a border with the same color as text links. Not always a
pleasing look!
When browsers were first created that could show images, an image
that was a link had a border with the same color as text links. Not always a
pleasing look!
Good design for your page should make it clear what to click, without having to resort to borders. Currently Chrome and Firefox browsers have the border off by default.
There are no rules about which images should be clickable and which not. But some common expectations have developed from the ways major web sites do things.
For example, a corporate or site logo in the upper left or right of a page should be a link back to the site home page. A left pointing arrow should lead to the previous page in a sequence of pages. A right pointing arrow, similarly, should lead to the next page in the sequence. An upward arrow should take you to the top of the page.
As the world of the Web continues to grow and develop, web authors will come up with different ways for web pages to behave. We are all still experimenting to find out what works... and what doesn't!
| |
Step-by-Step: Image Link |
|
| What you will learn: | to create an image link to create a link to an image to verify link |
Start with: ![]() , hector10-Lastname-Firstname.htm, resource
files
, hector10-Lastname-Firstname.htm, resource
files
Create Image Link
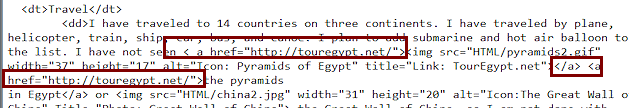
You already created one image link by putting the IMG tag for the little pyramids inside the anchor tag that was already around the text. But... there was an unhappy consequence. Did you notice?
-
 Save the page as hector11-Lastname-Firstname.htm to the web project2 folder on the Class disk.
Save the page as hector11-Lastname-Firstname.htm to the web project2 folder on the Class disk.
- Switch to your browser and view hector11-Lastname-Firstname.htm.
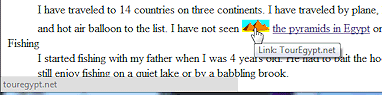
- Hover over the pyramids image and then over the
text link beside it.
The mouse pointer will changes to
 the hand shape when over an link.
The Status Bar shows the destination of the link.
the hand shape when over an link.
The Status Bar shows the destination of the link.
When the image does not have the border that indicates it is a link, this is the only way to tell that the image is a link.
 Look at the underlining that shows
there is a text link. The space between the pyramids and the text is
underlined. This is not a good look. In a larger font size it looks
even worse! There is a fix, of course.
Look at the underlining that shows
there is a text link. The space between the pyramids and the text is
underlined. This is not a good look. In a larger font size it looks
even worse! There is a fix, of course.
- Switch to Notepad.
- Edit the HTML code so that
identical anchor tags surround the IMG tag for the pyramids and the
original text link with a space between that is not in either anchor tag.

Do NOT include the space between the text and the IMG tag in either anchor.
-

 Save.
Save.
[hector11-Lastname-Firstname.htm]
- Switch back to your browser and Refresh the page.
The space is no longer underlined. Hovering over the pyramids shows the URL in the Status Bar plus the TITLE text shows in a screen tip.
So much is packed into this tiny part of the web page!
Link to an Image
It is friendlier to let your viewers choose whether to view a large image or not. You can create a text link or a small thumbnail image link that opens a larger version of the picture.
Advantage of linking directly to an image:
- Viewer's Choice - those who have fast connections or who are willing to wait can choose to view large images. Others don't have to wait on the image to download.
Disadvantages of linking directly to an image:
- There are no explanations or captions on the page because there is no page here. It's just the bare image!
- You must use the browser Back button to return to page you just left.
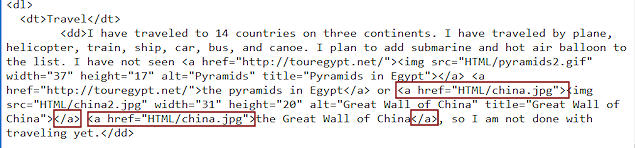
- Switch to Notepad.
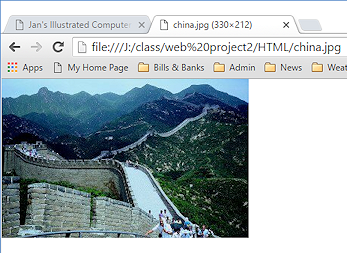
- Create an anchor around the IMG tag for china2.jpg using href="HTML/china.jpg"
That file is the large image.Be sure that the anchor tag does NOT include spaces beside the IMG tag.
-
Create a similar anchor around the text "the Great Wall of China".

-
 Save
Save
[ hector11-Lastname-Firstname.htm]
Verify Link
-
 Switch to your browser and Refresh.
Switch to your browser and Refresh.
-
 Test your link to the
image of the Great Wall of China by clicking it.
Test your link to the
image of the Great Wall of China by clicking it.
The image opens in the window all by itself. There is no 'page' here. Just the full image itself.
- Return to hector11-Lastname-Firstname.htm by clicking the Back
button, or with the key combo ALT + left arrow.
