Jan's Working with the Web
Navigating: Techniques
What will you learn while working through the pages on Navigation Techniques?
- A hypertext link contains the address of a file on your computer or on the Internet.
- Clicking on the link opens the file in the browser.
- If the browser does not know how to open the file, it can still download it to your computer.
- To move around on a web page, use the scrollbars and
the navigation keys:
Page Up, Page Down, Home, End and the arrow keys - TAB and SHIFT + TAB move you from link to link on the page.
- Clicking on a link will move you to a new page or to a specific spot on a page.
- Links can be text or graphics.
- A graphic can have different addresses attached to different areas of the graphic.
- To move around a form use the mouse or the TAB key.
- When the focus is in an input control on a form, some of the navigation keys will not move you around the page.
It is time to work with some web pages! The directions below will guide you to other pages which contain more directions. Sounds a little crazy, doesn't it! Don't get lost!
| |
Step-by-Step: Navigating Techniques |
|
| What you will learn: | to open a new browser window with a key combo to switch between windows to use text and image links to download a file from a link to navigate a form to navigate between pages to open a link in a new tab or a new window |
Most of the tasks for this lesson are performed in an additional set of pages. You will want to view those pages in a separate window.
![]() Use the scrollbars
or the Page Up and Page Down keys if you need to see part of a page that
is off the screen.
Use the scrollbars
or the Page Up and Page Down keys if you need to see part of a page that
is off the screen.
![]() Switch between windows with Taskbar icons or ALT + TAB or ALT + Windows key.
Switch between windows with Taskbar icons or ALT + TAB or ALT + Windows key.
Start with: your browser open
Open New Browser Window with Key Combo
- Open a new browser
window with the key combo CTRL + N.
The browser automatically shows the new window. We will think of the new window as the Exercise window.
Now you can keep these directions in one window, while doing the exercise in a separate window. -
In the Exercise Window, click on


 the Home
button to show the home page for these exercises.
the Home
button to show the home page for these exercises.
[You set that page as the Home page in the earlier Options exercise. If some other page displayed, the link My Home Page on the Favorites or Bookmarks bar to open the correct page.]
-
 Move the mouse
pointer to
the page My
Home Page and hover over the link Navigation Techniques until it changes to the hand shape.
Move the mouse
pointer to
the page My
Home Page and hover over the link Navigation Techniques until it changes to the hand shape.
This shows you are over a link.
 Link
Color: Links that have been visited before are a different color
from unvisited links on most web pages. The standard is blue for unvisited and purple for visited,
but a web author can change that to something that fits the page's color scheme
or shows up better against the page's background color.
Link
Color: Links that have been visited before are a different color
from unvisited links on most web pages. The standard is blue for unvisited and purple for visited,
but a web author can change that to something that fits the page's color scheme
or shows up better against the page's background color.
-
 Click on the link.
Click on the link.
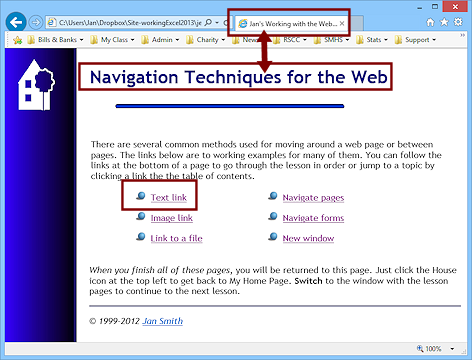
The browser loads a new page.Notice that the page's tab shows a title for the new page, which is not exactly the same as what shows on the page itself. There is a separate HTML code for a page's title. This is important to know later when you do a search.
-
 Click on the link Text link.
Click on the link Text link.
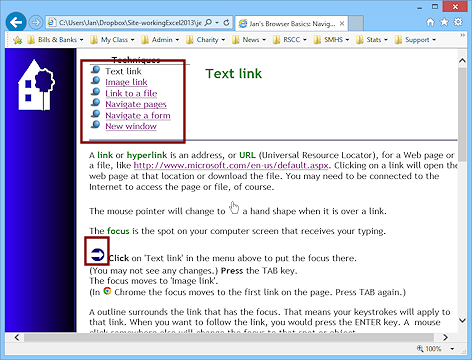
A page opens that explains this term. You used a text link to get here to start with!At the top of these Techniques pages you will see a set of links that form a table of contents. Many web pages, but not all, change the look of a link to the current page. On this page, the name of this page is not a link at all. It's just plain text.
- Read the whole page and follow the instructions.
The symbol indicates an action for you to perform.
indicates an action for you to perform.
The arrows at the bottom of each page are navigation links to the previous page, to the top of the page, and to the next page.
 Problem: No
Problem: No  Symbol
Symbol
You do not have the font Wingdings installed or are using Firefox, which is very picky about the fonts it will use.
Instead, you see a U with two dots over it instead, like .
.
The only cure is to install the font, change browsers, or just ignore the glitch!This kind of error also occurs when the writer uses an Apple font but the viewer has Windows. Some ordinary symbols like curly quotes are not stored in the same locations in Apple fonts as in Windows fonts. Who knew?!
-
 When you have finished with the page, click on the Next arrow to continue.
When you have finished with the page, click on the Next arrow to continue. - Continue working each page in the sequence.
You will practice using the various types of links and navigation methods. -
 After reading and working through all the navigation techniques pages, click on the picture of the house at the top of the page to return to My Home Page.
After reading and working through all the navigation techniques pages, click on the picture of the house at the top of the page to return to My Home Page.
- Switch back to the window you started in (This one
with the lesson instructions) and go to the next lesson.
