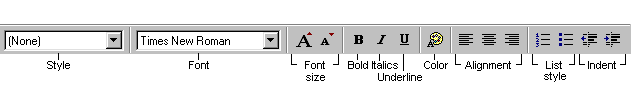
Buttons on the Formatting Bar

 Style
Style
 Has
a list of the basic HTML paragraph styles. Unlike Word or Microsoft
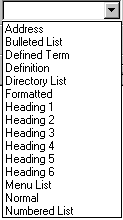
FrontPage, in FPX you cannot create new styles for this list. Has
a list of the basic HTML paragraph styles. Unlike Word or Microsoft
FrontPage, in FPX you cannot create new styles for this list.
You have already used some of these styles: Heading 1,
Heading 2, Definition, Defined Term, Bulleted List, and Numbered List.
 Font
Font
Drops a list of the fonts installed on the computer.
Choosing a font will apply it to the selected text by surrounding the text
with tags like <font face="Times New Roman"> and </font>.
Consider carefully when deciding to pick a specific font. If that font is
not installed on the computer that is used to view the HTML document,
the browser will use its default font instead. The newer HTML
recommendations use Cascading Stylesheets (CSS)
to assign a font instead of using the <font> tag. The FONT tag
has been deprecated, so future browsers may not
understand it.
 Increase/Decrease Font Size
Increase/Decrease Font Size
These buttons do not assign a specific point size to the
selected text. They can only set a relative font size from 1 to 7
using a tag like <font size="4">.
The default size is 3. Other sizes are a percentage of
the default size.
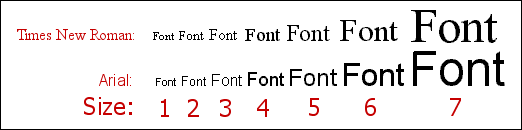
 Different
fonts at the same font "size" do not actually appear on the page as the same
physical size! The samples below show Times New Roman and Arial in sizes
from 1 to 7. Quite a difference in the larger sizes! Different
fonts at the same font "size" do not actually appear on the page as the same
physical size! The samples below show Times New Roman and Arial in sizes
from 1 to 7. Quite a difference in the larger sizes!

 Bold,
Italic, Underline Bold,
Italic, Underline
The Bold button surrounds the selected text with the
logical formatting tag <strong> </strong>.
The Italic button applies the logical formatting tag
<em> </em>.
The Underline button uses the character formatting tag
<u> </u>.
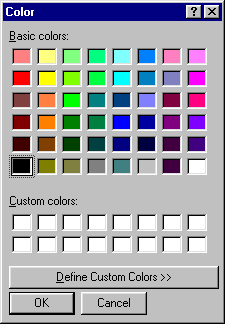
  Text
Color Text
Color
This button opens the Color dialog, where you can choose
the color for the selected text. The selected text is surrounded with a tag
like <font color="#FF0000"> </font>.
The number for each color comes from the hexadecimal
numbers (that is base 16) for how much red, green, and blue are needed to
make the color. 255 is for the maximum amount of a color. 255= FF in
hexadecimal numbers. Of course, 0 would mean that none of that color.
Example 1:
 from column 1 row 2 from column 1 row 2
The color number for this red is #FF0000. That means it has the maximum
amount of red (FF), no green (00), and no blue (00).
Example 2:
 column 6
row 3 column 6
row 3
The color number for this lavender blue color is #8080FF. That means it has
some red and some green and the maximum amount of blue (FF).
 Alignment: Left, Center, Right
Alignment: Left, Center, Right
The Alignment buttons add the ALIGN attribute
to a tag in order to align the text. There are actually 4
values for alignment: left, center, right, and justify. FPX does not
have a button for "Justify". To make things worse, FPX will delete the code
for Justify if you add it yourself!
You can apply alignment to block elements like <p>,
<h1> and <li>, which apply to whole paragraphs.
<p align="left">
<p align="center">
<p align="right">
 Lists
Lists
The List buttons turn your selected text into a list with either numbers
or bullets. You can format the style of numbering or bullet shape from the
menu Format | Bullets and Numbering.
The tags <ol> </ol> or <ul> </ul> start
and stop the list. Each item in the list is marked with <li>.
 Indent Indent
The Indent buttons increase or decrease the amount that the selected text
is indented.
The block element that the cursor is in is surrounded by the tags <blockquote>
</blockquote>. To get a deeper indention, BLOCKQUOTE tags can be
nested. You cannot use basic HTML to adjust the amount of indention that
each <blockquote> adds. You must advance to Cascading
Stylesheets to set indentions to suit yourself. |
 Formatting Bar
Formatting Bar
![]()
![]()