 |
One of the essential features of
HTML documents is the hyperlink, or
hypertext. Remember that the H in HTML
stands for Hyper. Clicking on a hyperlink opens a new page or
performs some other action.
How do you create these links?
Creating a Link
In your HTML code you create a link by putting text or an
image inside an anchor tag <a> </a>
which has the HREF attribute. The value
of the HREF attribute is usually the address (or hypertext
reference) of the document that should display when the link is
selected. For example a link to
My page might use the
code:
<a href="http://www.myisp.com/~myname/mypage.htm"> My page</a>
|
 |

Where you are:
JegsWorks >
Lessons > Web
Before you start...
Project 1: Browser Basics
Project 2: HTML Basics
HTML Code
About HTML
What You Need
Code by Hand
WYSIWYG
FrontPage/ FPX

FrontPage OR
OR  FPX FPX

Interface
Formatting Bar
Standard Bar
Forms Bar
 Using
FPX Using
FPX
 Edit Edit
 Text
links Text
links
Images in HTML
Formatting
Tables
Print
Convert
Summary
Quiz
Exercises
Search
Glossary
Appendix |
|
 When someone tries to
access a site using a URL that stops short of the filename, like
http://www.myisp.com/~myname, the web server looks
for a default page to display. The most common default names are
index.html, index.htm, and default.asp. This is why index.html is used
so often for the first page of a web site. When someone tries to
access a site using a URL that stops short of the filename, like
http://www.myisp.com/~myname, the web server looks
for a default page to display. The most common default names are
index.html, index.htm, and default.asp. This is why index.html is used
so often for the first page of a web site.
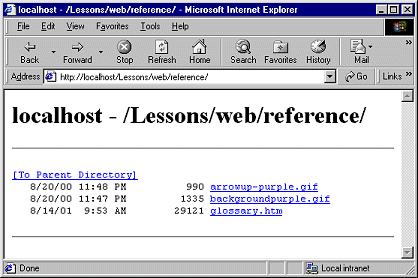
If there is no file with the default name, the web server may show a list
of all the files in the folder. That is not usually what you want
people to see! The server can be set to send an error message instead.

An incomplete URL opens the directory list

|
Step-by-Step: Text Links in FPX
|
 |
| What you will learn: |
to use Save As for safety
to create a text link
to create a link to another page in the site
to create a mailto link
to verify a link
to remove a link without removing the text |
Start with:  , ,
 hector5.htm hector5.htm
Save As
It is easy to accidentally overwrite a document when
you meant to save it with a new name. It is smart to save with the new
name before you even make any changes.
-
If necessary, open the file
hector5.htm from the web folder on your
Class disk.
-
From the menu select
| .
-
In the Save as dialog, click on the
button As file.
-
Use the path
a:\my docs\web\hector6.htm to save your page to the
web folder of your Class disk.
Text Link
On web pages you often see words and names turned into
hyperlinks. You might see a word like 'soccer' turned into a link to a
site about sports news. The name of a corporation like 'Microsoft' could
be a link to Microsoft's home page. Hector wants to provide links to the
company he works for and to some other sites that relate to things he
mentions.
- Select the words World Travel in
the first paragraph by dragging across them.
- Click the button
 Hyperlink
on the Toolbar. A dialog appears with three tabs. The WWW tab is
showing. Hyperlink
on the Toolbar. A dialog appears with three tabs. The WWW tab is
showing.
Depending on what has been done recently, the URL textbox may be
filled in with an internet http:// address, a
file:/// address to a file on your hard drive,
or some other choice.
-
 If
necessary, use the drop list to select the Hyperlink Type as
http: If
necessary, use the drop list to select the Hyperlink Type as
http:
- In the textbox URL, complete the address of the web site for
World Travel: http://www.worldtravelinc.net
Remember that this is a fictional company.
-
 Click
on the button OK. The selected text on the page changes. Since
the text is still highlighted, the color used is the inverse color,
yellow. Click
on the button OK. The selected text on the page changes. Since
the text is still highlighted, the color used is the inverse color,
yellow.
-
 Click
somewhere on the page to remove the highlighting. Now the words look
like a link- blue and underlined. Click
somewhere on the page to remove the highlighting. Now the words look
like a link- blue and underlined.
- Create more hyperlinks with this method. Use the information
in the table below. These are real places on the Web, at least for
today.
-
 From the menu select |
and save the revised page as
hector6.htm in the web folder on your
Class disk.
From the menu select |
and save the revised page as
hector6.htm in the web folder on your
Class disk.
Link to Page in the Same Site
Suppose Hector's son Ricardo has a page of his own in a
subfolder Hector's web space. You can use a
relative path that tells how to get to
Ricardo's page from Hector's. Until the page is there, the link will not
actually work, of course. But you can create a link to it anyway.
-
 Select
the word Ricardo in the paragraph My Family. Select
the word Ricardo in the paragraph My Family.
(The easy way is to double-click the word.)
-
 Click
on Click
on  the
Hyperlink button. Click on the tab World Wide Web, if
necessary. the
Hyperlink button. Click on the tab World Wide Web, if
necessary.
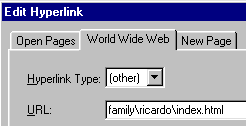
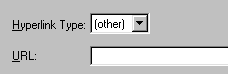
- Select the type (other) from the
drop list.
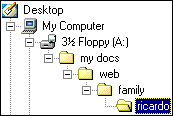
- Type in the URL textbox family/ricardo/index.html
 This
relative path says to move from the current folder which contains the
current page hector6.htm down to the subfolder family and
then to the subfolder ricardo, where you can find the file
index.html. This
relative path says to move from the current folder which contains the
current page hector6.htm down to the subfolder family and
then to the subfolder ricardo, where you can find the file
index.html.
 If you had Ricardo's
page already open in FPX, you could use the tab Open Pages to
select it. You would not have to type in the path. If you had Ricardo's
page already open in FPX, you could use the tab Open Pages to
select it. You would not have to type in the path.
If you were ready to write a new page for Ricardo, you could use the
New Page tab. This tab offers some wizards to help you create the page.
-
 Click
on OK and then click on the page somewhere to unselect the
word. The word Ricardo is now a link, even though the page does
not exist yet! Click
on OK and then click on the page somewhere to unselect the
word. The word Ricardo is now a link, even though the page does
not exist yet!
Email Link
In the drop list of types of hyperlinks you may have noticed the type
mailto: In Internet Explorer such a link will open your email
program with the address already filled in. Other browsers may not
understand the mailto: type of link. So, you should always show the email
address in text on the page, also.
Automatic:
- At the bottom of the page on a new line, type the heading
Comments and Suggestions
- Assign it the style Heading 3 using the Style box.
- On the next line type the paragraph below as Normal text:
Please send me email telling me what you think about
this page and how I might improve it to hchavez@worldtravelinc.net
 The
email address automatically becomes a link once you type a space after
it. The
email address automatically becomes a link once you type a space after
it.
 Be careful
about having punctuation marks directly after a URL or an email address.
When a program like FPX automatically formats your typing as a
hyperlink, sometimes the punctuation gets included in the URL. Such a
link will not work. Be careful
about having punctuation marks directly after a URL or an email address.
When a program like FPX automatically formats your typing as a
hyperlink, sometimes the punctuation gets included in the URL. Such a
link will not work.
Button:
- Select the words send me email in the
paragraph you just typed.
- Click on
 the Hyperlink button. The Create hyperlink dialog appears.
the Hyperlink button. The Create hyperlink dialog appears.
-
 From
the drop list Hyperlink type: select the type
mailto: . From
the drop list Hyperlink type: select the type
mailto: .
- Type the following in the URL textbox-
mailto:hcahvez@worldtravelinc.net
(Yes, there is an error in this address!)
 Click
on the button OK. The text you selected is now a link. Click
on the button OK. The text you selected is now a link.
- Move your mouse pointer over the new link and look at the
Status bar. It shows the address for the link. If you read carefully,
you can see the error in the user name.
-
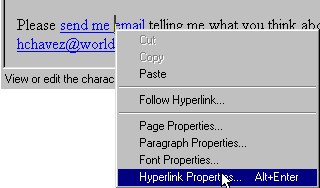
 Right
click on the link send me email and select . The dialog Edit hyperlink opens.
It looks just like the dialog Create hyperlink. Right
click on the link send me email and select . The dialog Edit hyperlink opens.
It looks just like the dialog Create hyperlink.
- Change the user name in the email address to
hchavez .
- Click on the button OK.
- Again move the mouse pointer over the link and check the
Status bar to be sure you have the correct address now=
hchavez@worldtravelinc.net
 Click the
Click the
 Save button
to save the page using the same name, hector6.htm. Save button
to save the page using the same name, hector6.htm.
Verify Links
To be sure that a link works you must actually use it! After all, even
if you type what you meant to type, the link will fail if there is no
document at that URL.
From inside FPX you cannot just click on a link to load the document
like you can in a browser. You must use a key combo or a menu command.
 You cannot open a
framed site in FPX at all. You can use a browser to verify that your links
work. You cannot open a
framed site in FPX at all. You can use a browser to verify that your links
work.
Method 1: Key combo to follow a link in FrontPage
Express.
You will see the FPX view of the page, not what you usually see in a
browser. If the site is framed, you won't see anything at all.
- Connect to the Internet, if necessary.
- Place your mouse pointer over the link
Argentina in hector6.htm.
- Hold the CTRL key down. The pointer shape changes to
 . Click. FPX loads the page. The Status Bar says
"Requesting data..." Be patient. If the page won't load, try Method 2
below.
. Click. FPX loads the page. The Status Bar says
"Requesting data..." Be patient. If the page won't load, try Method 2
below.
When the page loads, you should see a web page with information
about Argentina. If you don't, check the URL and correct any errors.
- Close this document window.
Method 2: Menu command to follow hyperlink in FPX
- Right click on the email link
send me email and choose
.
Whoops! An error message appears. From FPX you will only be able to
follow http and file links.

- Click on OK to close the message box.
Method 3: Use your browser to view your page and
check the links.
- Open hector6.htm in your browser.
- Click on each of the links to see what pages come up. The
mailto: links should open your email program to write a new message.
Remove Link
 Now
that you can create several types of links, you should know how to remove
a link without removing the text. Since Ricardo's page has not been
written yet, you can use the link to it for practice. You can also remove
the text email link since the address is a link itself. Now
that you can create several types of links, you should know how to remove
a link without removing the text. Since Ricardo's page has not been
written yet, you can use the link to it for practice. You can also remove
the text email link since the address is a link itself.
Method 1: Toolbar Button
- Click in the link Ricardo in the paragraph My Family.
You do not have to select the whole word.
-
 Click
on Click
on  the
Hyperlink button. the
Hyperlink button.
- Click on
 the
Clear button. The URL is removed from the textbox. the
Clear button. The URL is removed from the textbox.
- Click on OK to close the dialog.
 The
selected text returns to its normal state and the anchor tag is removed
from the HTML code. The
selected text returns to its normal state and the anchor tag is removed
from the HTML code.
Method 2: Right Click Menu
- Right click in the link
send me email .
- From the popup menu select . The same dialog appears as before.
- Delete the URL from the text box and click on OK. The
words return to their normal state.
-
 Save the page using the same name, hector6.htm,
by clicking on the
Save the page using the same name, hector6.htm,
by clicking on the
 Save
button. Save
button.
Error - link contains extra characters
 When
you are dragging to select text for a link, it is easy to pick up extra
spaces or characters at the ends of your selection. These extra parts will
be part of the link, like the parts above the carets
^ in the
illustration. If an image link contains an extra space, there will be a
small underscore mark beside the image. When
you are dragging to select text for a link, it is easy to pick up extra
spaces or characters at the ends of your selection. These extra parts will
be part of the link, like the parts above the carets
^ in the
illustration. If an image link contains an extra space, there will be a
small underscore mark beside the image.
Repair the link by either:
- Edit the HTML code itself to move the space or characters
outside the <a> tag.
OR
- Delete the offending spaces or characters in FPX, and then
re-type them. Usually they will no longer be included in the anchor.
|
 Text Links
Text Links
![]()
![]()