Image Formats
There are two file formats in general use for images on
web pages: GIF and JPEG. All browsers can display these two formats.
Both compress the file,
making the file smaller and thus faster to download.
- GIF = Graphics
Image Format.
- Uses extension gif. Good for drawings and
clipart.
- Transparent GIF
- has one color set to "transparent". The page background will show
wherever that color is in the image.
Animated GIF -
A sequence of gif images in one file that
creates the illusion of motion
-
- Examples of
transparent, animated gifs :
-


The border around the yellow diamond animation shows its actual
size. The transparent part of the image lets the gray page background show
through.
- Interlaced GIF -
displays incrementally using several passes, each of which adds detail,
from top to bottom.
- JPEG = Joint Photo
Expert Group.
- Uses extension jpg. Good for photographs.
Progressive JPEG -
image loads gradually on the page, going from blurry to sharp rather than
displaying from top to bottom.
Other web image formats:
BMP: Old,
bulky bitmap format.
Not recommended for web use, though browsers can
display these images.
PNG = Portable
Network Graphic
Uses the extension png. A
relatively new compressed image format. It was created to avoid
licensing problems involved with the GIF format.
SVG = Scalable
Vector Graphics. This is the cutting edge of web graphics!
The standard for this new
vector format for web images was released
Sept. 4, 2001 by W3C. This format has serious advantages for interactive
images. Vector graphics can be resized without losing any sharpness. It's
great for drawings but photos cannot be rendered well at all by vectors.
For now you must install a SVG viewer plug-in (Adobe,
IBM) for your
browser to be able to show SVG images.
Colors
Most images on the web are in color. If you are an
artist, you may be disappointed with how your work displays on other
computers. The colors will not be quite the same, at best.
Factors affecting color:
- Operating system (Windows, Mac, etc.)
- Browser
- Monitor
- Settings on the monitor
(Brightness, contrast, gamma correction)
- Video card
Your wonderful graphics, text colors, and background
colors will not look exactly the same on different computers. They
may not look much like what you intended at all!
Many hand-held or palm-size computers show only gray
scale (256 shades from black to white). Other computers show just 256
colors. Sometimes it is just that the owner does not know that the color
depth can be changed!
When a browser has to display an image that has more
colors than the system can display, it has two choices.
-
Use the nearest available color.
-
Dither
the colors, using dots of the colors that it does have to try to fool the
eye into seeing the correct color.
Examples:
(This won't quite work if your monitor is using less
than True Color.)
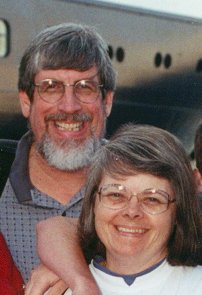
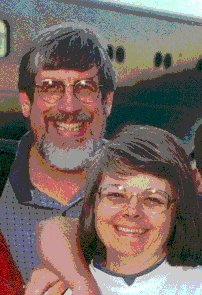
Compare the photos below. 256 colors (on the right) just
isn't enough to do the job for a photo!
|

TrueColor = 32 bit color |

256 colors |
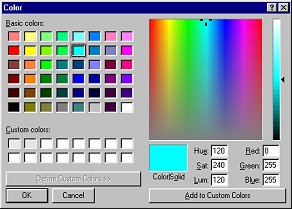
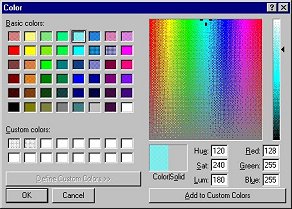
The Color dialogs below show how individual colors fare
in TrueColor and at only 256 colors. Notice especially the Color/Solid box
under the rainbow box. In 256 colors the selected color must be dithered, as
the Color/Solid box shows. Not too pretty!
|

TrueColor = 32 bit color |

256 colors |
Windows and Mac both have settings for 256 colors. To
complicate things, they are not the same 256 colors. The colors that
Windows and Mac do share are sometimes called the
browser safe colors. Drawings and clipart
that use just those colors will look very much the same on different
computers. (Artists may not agree, but the rest of us would not notice much
difference.)
Photos, however, simply will not display correctly in
only 256 colors. They often look like some kind of modern art instead of a
photo of reality.
What Do You Need?
To insert an existing image into a web page:
- A text or HTML editor
- An image in gif or jpg
format
- The path to the image
To create or change an image, or to change the file format of the
image:
- A graphics program which works with gif and
jpg images
AND/OR
- A graphics conversion program
If you work with web pages a lot, you will want to get a
graphics program so
you can make changes in your images or even create your own. No matter
how many images you have to choose from, none ever seem to be exactly
what you had in mind!
A good graphics program will be able to open and save in
many image formats, has tools that save you time, and can create advanced
effects.
Popular Graphics Programs:
-
Adobe
Photoshop - for graphics professionals. VERY expensive and very
complex.
-
PaintShopPro by Jasc
- high-end shareware program. Does most of what Photoshop does, for a
fraction of the cost. [It's what I use for most images on this site.]
   The
version of MS Paint that comes with Windows 95/98 can save an image only as
a bmp file. BMP files are entirely too large for
use on the web. The
version of MS Paint that comes with Windows 95/98 can save an image only as
a bmp file. BMP files are entirely too large for
use on the web.
 The version of MS Paint that comes with WinXP can save images in several
formats, including gif and jpg.
The version of MS Paint that comes with WinXP can save images in several
formats, including gif and jpg.
Converting Images:
If all you need to do is change the file format, you can
use a graphics
conversion program. There are many shareware and freeware programs
for this. Some of these programs even let you make certain changes like
adding text or changing colors. You will not be able to make as many changes
as you can with a regular graphics program.
 
 FrontPage and FrontPage
Express can insert images in a number of file formats. They will
convert the images to either gif or
jpg format. Images with only 256 colors will
be converted to gif format. The rest will be
converted to jpg format. FrontPage and FrontPage
Express can insert images in a number of file formats. They will
convert the images to either gif or
jpg format. Images with only 256 colors will
be converted to gif format. The rest will be
converted to jpg format.
 In
FrontPage, if the image is not in the current web, when you save the page,
you will be prompted to save the image to the web. In
FrontPage, if the image is not in the current web, when you save the page,
you will be prompted to save the image to the web.
  While FrontPage Express does not list png in its
drop list of file types, it actually can open this type of image.
While FrontPage Express does not list png in its
drop list of file types, it actually can open this type of image.
Basic IMG Tag
The HTML tag for an image is not paired with a closing
tag. It has several attributes that are required and others that are
optional. The tag below shows the attributes that should always appear:
<img src="baseball.gif" width=150 height=157 alt="My
son playing baseball">
This tag illustrates several of the punctuation rules for all tags.
Punctuation in tags:
- Only one space between the attributes .
- No space after the beginning < or before the final > or on either side
of = .
- Quotes around values.
In HTML quotes are not required around numbers or values that are
chosen from a limited list of values (like the choices for
alignment). But, in XHTML quotes
are required around all the values. Start a good habit now!
 Leaving out
punctuation, like a " or
< or >, can
make part or all of your page disappear from the browser! Leaving out
punctuation, like a " or
< or >, can
make part or all of your page disappear from the browser!
Required Parts of an IMG Tag:
|
src |
= path to the source file for the image. This can be a
full path, a relative path, or just the filename. Full path,
like http://www.worldtravelinc.net/island.gif.
Relative path, like
"images/island.gif",
which shows how to get to the file from where the HTML file is.
Filename only, like "island.gif".
Image must be in the same folder as the HTML page |
|
width, height |
Should always be the actual size of the image, in
pixels.
If you are typing the tag yourself, you will need to use a graphics
program to find out the true dimensions of the image. FrontPage and FPX
will automatically add the width and height when you insert the image.
Why use actual size?
-
 Jumping
pages: When the width and height are not included in the
tag, the text on the page can really jump around as the page loads.
This is because the browser will use only a small square for
each image until after all the text is displayed. As the
browser calculates the actual size of each image, it must move the
text to make room. Jumping
pages: When the width and height are not included in the
tag, the text on the page can really jump around as the page loads.
This is because the browser will use only a small square for
each image until after all the text is displayed. As the
browser calculates the actual size of each image, it must move the
text to make room.
-
Distorted/Fuzzy: If you set dimensions that
are different from the real ones, the browser will try to show
the image at that size. The image may be distorted.
-
Wasted time: Making the viewer wait a long
time to download a large image file only to have the HTML
resize it to a small size is silly and rude! Resize the image with a
graphics program so that the image is the size that you actually want.
|
|
alt |
= a description of what the image is for
Ways ALT text is helpful:
-
 Images
not displayed: The ALT text will display in the empty rectangle
that the browser shows for an image, until the image is loaded,
like the image at the right from IE. Some people actually view web
pages with the images turned off! If your ALT text is clear, such
people will know if they really want to load a particular image or
just enjoy your page's text. Images
not displayed: The ALT text will display in the empty rectangle
that the browser shows for an image, until the image is loaded,
like the image at the right from IE. Some people actually view web
pages with the images turned off! If your ALT text is clear, such
people will know if they really want to load a particular image or
just enjoy your page's text.
-
Tool tip: Recent browsers show the ALT text
in a popup Tip when the mouse pointer hovers over the image.
-
Accessibility software: The ALT text is also
used by programs that read pages aloud or display in Braille for the
blind. To benefit these programs, when an image is just a decoration,
include the ALT tag but put nothing between the double quotes, like
alt="".
Your ALT text can be very annoying or very helpful.
It's your choice. |
|

![]()
![]()