
|
Step-by-Step: Edit in FPX
|
 |
| What you will learn: |
to apply a style
to add text
to save as a file on a disk
to use Page Setup to configure for print
to use Print Preview
to print from FPX |
Start with:  ,
,
 hector4.htm
hector4.htm
Apply a Style
- Change the sentence Here are my hobbies.
to simply My Hobbies
Don't forget to remove the period of the end of the sentence.
- Put the cursor in the line My Hobbies.
- From the Style drop-down list select the style Heading 3.
The formatting of the whole line changes.
Add Text
- Add a blank line above My Hobbies
[With the cursor at the start of the line, press the ENTER key.]
- Apply the style Normal to the blank line.
[With the cursor in the blank line, choose Normal from the Style
drop-down list.]
This changes the height of the blank line.
- Starting on the blank line you just added, type:
| My Job I am a travel agent for World Travel in
Buenos Aires, Argentina. I spend my work day talking to people about
where they want to go and trying to get them the best prices on
their tickets and hotel rooms.
I also write and edit our email newsletter Here and There, which
keeps our customers informed about special deals and news in the
travel industry.
My Education
I grew up in Buenos Aires and went to public school. I studied
business at the Universidad de Buenos Aires and graduated in 1985.
In my job as a travel agent I have really needed the history and
geography that I learned (or should have learned) in school - even
though I was not interested at the time!
My Family
I married my beautiful Carla in 1986. We have two children -
Ricardo who is 10 years old (our soccer star!) and Rosa who is 7
years old (our ballerina). |
- Apply the style Heading 3 to the lines My Work, My
Education, and My Family.
Save As File
You can save an HTML file to a different location on
either a web server or a local drive by using the command
| .
The Save as dialog first offers to upload your web page
(and its graphics) to a web server. The Microsoft Web Publishing
Wizard must be installed for this to actually work and the web
server must allow this method of uploading. If you just want to save the
page to a local disk, use the button As File.
-
 From
the menu select |
.
From
the menu select |
.
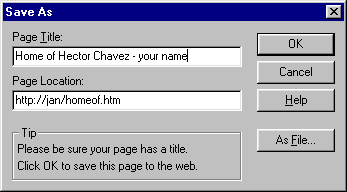
 Your dialog will probably have
some sort of http:// address in the textbox Page Location. You
type the web server location in this textbox if you want to upload your
page to a web server.
Your dialog will probably have
some sort of http:// address in the textbox Page Location. You
type the web server location in this textbox if you want to upload your
page to a web server.
- In the textbox Page Title type Home of
Hector Chavez - your name but, of course, you should replace
"your name" with your own name.
- Click on the button As File. The Save as file dialog
appears.
-
 Type the path a:\my docs\web\hector5.htm
in the textbox File Name and click the Save
button to save to your web folder.
Type the path a:\my docs\web\hector5.htm
in the textbox File Name and click the Save
button to save to your web folder.
Notice that only files with the extension htm or html
are showing because of the choice in the Save as type: textbox.
View HTML
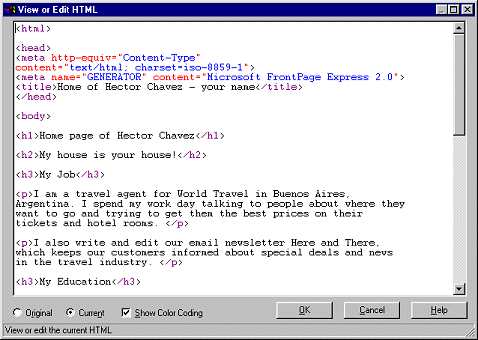
- From the FrontPage Express menu select | . A new window opens
that shows the source code for this page. You can see your new text with
the helpful colors and spacing.

- Scroll this window to see how the whole page looks.
 Sadly, there is no way to print
from this window. To print this code you could open the page in Notepad.
Or you can copy and paste the code to Notepad or another text editor and
print with that program.
Sadly, there is no way to print
from this window. To print this code you could open the page in Notepad.
Or you can copy and paste the code to Notepad or another text editor and
print with that program.
 If you make changes in this
window, you can go back to the original code by clicking the button
Original before you close the window.
If you make changes in this
window, you can go back to the original code by clicking the button
Original before you close the window.
- Close the HTML view window.
View in IE
-
 Open
Internet Explorer.
Open
Internet Explorer.
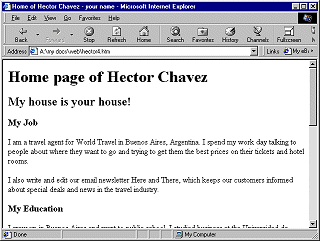
- In the Address bar type the path a:\my
docs\web\hector5.htm
The page displays with the white
background because of the choices you made in Web Project 1: Browser
Basics ( | | |
). Otherwise it looks the
same as it did in FrontPage Express.
- Switch back to FPX.
Page Setup
-
 From
the FPX menu select |
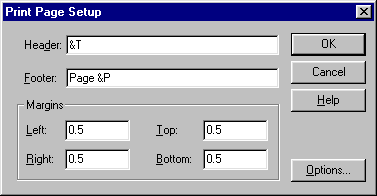
The Page Setup dialog opens. The
illustration shows the default settings.
From
the FPX menu select |
The Page Setup dialog opens. The
illustration shows the default settings.
 The &T inserts the <title> text.
&P inserts the page number of the printed page. Other codes that work in
Notepad's Page Setup don't work here. Go figure!
The &T inserts the <title> text.
&P inserts the page number of the printed page. Other codes that work in
Notepad's Page Setup don't work here. Go figure!
 The settings in this dialog apply
to all pages printed from FrontPage Express. Remember to check
the settings before printing.
The settings in this dialog apply
to all pages printed from FrontPage Express. Remember to check
the settings before printing.
-
 In
the Header textbox, type after &T the name of the file:
hector5
In
the Header textbox, type after &T the name of the file:
hector5
- In the Footer textbox, type after the &P the current
date. Unfortunately FPX won't do the date automatically for you.
- Click on OK to close the dialog.
Print Preview & Print
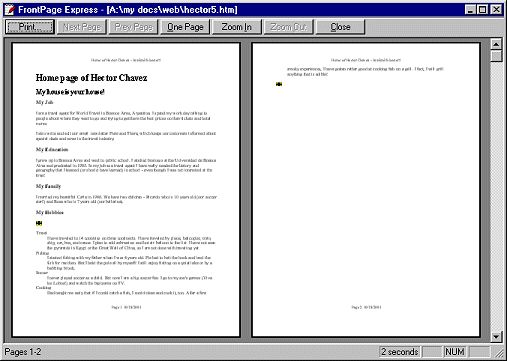
- Click the button
 Print
Preview to see how this page will print.
Print
Preview to see how this page will print.
- If necessary, click the button Two pages to
show two pages at once in the window.

- Move the mouse pointer over the page. It changes to the Zoom
shape
 .
.
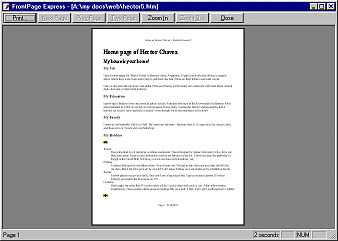
- Click on the page to enlarge the view.
- Check that:
- the header is going to print correctly with the Title and
filename.
- the footer has the page number and the current date.
Hmmm. There is not much on page 2. You can change the margins to get
this all on one page.
- Open Page Setup again. Change the left and right
margins to 0.25 inches (or 5 mm) each.
- Close Page Setup and open Print Preview again. Ah!
It's all on one page now.

 Click
on the Print button to print the document hector5.htm.
Click
on the Print button to print the document hector5.htm.
 The symbol for a comment will print
when you print from FPX. It won't show or print in a browser.
The symbol for a comment will print
when you print from FPX. It won't show or print in a browser.
 The changes you
made to Page Setup will apply the next time you print a page from FPX!
Don't forget to change the file name and date!
The changes you
made to Page Setup will apply the next time you print a page from FPX!
Don't forget to change the file name and date!
 Edit
Edit
![]()
![]()