 |
Images that are on the same line
as text are called inline images. The spacing
between lines of text must expand to hold the whole image.
These lessons have lots of inline images.
Examples:
 Footprint
icon in the table of contents Footprint
icon in the table of contents
and Class disk icon, which is at the beginning of a step where you save your
work.
Class disk icon, which is at the beginning of a step where you save your
work.
Notice how the space between the lines above expanded to
hold the Class disk icon. It is taller that the line height. Later you will
learn how to change the way images line up with text.
|
 |

Where you are:
JegsWorks >
Lessons > Web
Before you start...
Project 1: Browser Basics
Project 2: HTML Basics
HTML Code
About HTML
What You Need
Code by Hand
WYSIWYG
FrontPage/FPX
Images in HTML

 FrontPage
FrontPage
 OR FPX
OR FPX
 Insert
Image Insert
Image
 More
Images More
Images
 Inline
Images Inline
Images
 Replace
Image Replace
Image
 Image
Link Image
Link
Align & Space
 Align
Images Align
Images
Image
Issues
 Save
Page Save
Page
 Edit/Convert
Image Edit/Convert
Image
 Pictures
Bar Pictures
Bar
 Publish
Web Publish
Web
Formatting
Tables
Print
Convert
Summary
Quiz
Exercises
Search
Glossary
Appendix |
|

|
Step-by-Step: Inline Images in FrontPage
|
 |
| What you will learn: |
to insert inline images
what a broken image looks like |
Start with:
 ,
hector8.htm, resource files ,
hector8.htm, resource files
Inline images
The photos of the family were put in a paragraph of
their own. You can put photos inside a paragraph with text. It will look
awkward unless the image is very small. The line spacing will increase to
hold the image. Hector wants to put a small clipart image of the pyramids
and an image of the Great Wall of China into the Travel paragraph.
-
 In
the paragraph about Travel, put your cursor to the left of "the pyramids
in Egypt". In
the paragraph about Travel, put your cursor to the left of "the pyramids
in Egypt".
- Click
 the Picture
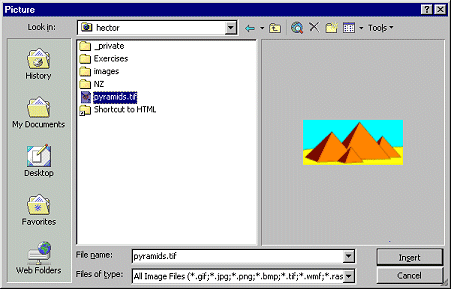
button and type the path a:\my
docs\web\pyramids.tif in the File name: textbox.
Whoops. The dialog blinks and changes the file display but it does not
insert the image. Why? There is no image with this path. The file
is in the HTML folder inside
web. the Picture
button and type the path a:\my
docs\web\pyramids.tif in the File name: textbox.
Whoops. The dialog blinks and changes the file display but it does not
insert the image. Why? There is no image with this path. The file
is in the HTML folder inside
web.
 The TIF format is
in the drop list of file types but it is one of many formats that come
in different versions. A program (FPX for example) may not be able to
handle all of the variations. Sadly, knowing that the file format is
usually an acceptable one does not always guarantee that the software
can handle the image file. The TIF format is
in the drop list of file types but it is one of many formats that come
in different versions. A program (FPX for example) may not be able to
handle all of the variations. Sadly, knowing that the file format is
usually an acceptable one does not always guarantee that the software
can handle the image file.
- Navigate in the Picture dialog to the web
hector and open it. Is the image
pyramids.tif already selected? If not, scroll the list and select
it.

In some cases, only the TIF file is shown. There should be many more
images displayed than this. Apparently FrontPage is showing just the
match to what you typed, like in a search page.
 When you don't see what
you expect in a file list, look at the textbox that shows the file
types. You may need to switch to a different file type to see what you
are looking for. When you don't see what
you expect in a file list, look at the textbox that shows the file
types. You may need to switch to a different file type to see what you
are looking for.
-
 Click
on the Insert button. Click
on the Insert button.
Some cute little pyramids appear in the sentence. The spacing between
the lines enlarged to hold the image.
-
 Resize
the image until the line spacing is back to normal. Resize
the image until the line spacing is back to normal.
 If the sentence wraps
to a new line just after the image, put the cursor at the right of the
image and press DELETE once. This should remove the line break. Now your
image and its matching text are together. It looks much better that way. If the sentence wraps
to a new line just after the image, put the cursor at the right of the
image and press DELETE once. This should remove the line break. Now your
image and its matching text are together. It looks much better that way.
- Add a space, if necessary, to have a blank space on each side
of the pyramids image.
-
 Move
your cursor to the left of "the Great Wall of China". Move
your cursor to the left of "the Great Wall of China".
- Click on
 the Picture
button and select the image china.jpg
and click the Open button. Way too large! the Picture
button and select the image china.jpg
and click the Open button. Way too large!
-
 Resize
the image to get the line spacing back to normal. Hmmm. The image does
not look like much at this size! Resize
the image to get the line spacing back to normal. Hmmm. The image does
not look like much at this size!
If necessary, add a space so that there is one blank space on either
side of the image.
- Look at the estimated loading time. It is up to 110 seconds.
There is one more image to insert, for now.
- Place your cursor at the beginning of the last paragraph.
-
 Click
on Click
on  the
Picture button and type in the path a:\my
docs\web\hector\Mail.gif or select this file from the
dialog file list. the
Picture button and type in the path a:\my
docs\web\hector\Mail.gif or select this file from the
dialog file list.
 In Windows your
capitalization does not matter. Once your web page is on a server, your
capitalization may be important. Unix is a very common operating system
for web servers. On a Unix server the filename
mail.gif is not the same as Mail.gif.
So, typing the name with the wrong case means it will not show up on the
page! In Windows your
capitalization does not matter. Once your web page is on a server, your
capitalization may be important. Unix is a very common operating system
for web servers. On a Unix server the filename
mail.gif is not the same as Mail.gif.
So, typing the name with the wrong case means it will not show up on the
page!
RECOMMENDATION: Keep all of your file names in lower case. It's
less confusing.
 Save as hector9.htm to the
web folder of your Class disk.
Save as hector9.htm to the
web folder of your Class disk.
In the next lesson you will reduce the high download times a LOT by
replacing these images with correctly sized ones. |
 Inline Images
Inline Images
![]()
![]()