When someone tries to access a site using a URL that stops short of the
filename, like http://www.myisp.com/~myname, the
web server looks for a default page to display. The most common
default names are index.html, index.htm, and default.asp. This is why
index.html is used so often for the first page of a web site.
If there is no file with the default name, the web server may show a list
of all the files in the folder. That is not usually what you want
people to see! The server can be set to send an error message instead.

|
Step-by-Step:Text Links in FrontPage
|
 |
| What you will learn: |
to use Save As for safety
to create a text link
to create a link to another page in the site
to create a mailto link
to verify a link
to remove a link without removing the text
to use Reveal Tags |
Start with:  ,
hector5.htm
,
hector5.htm
Save As
It is easy to accidentally overwrite a document when
you meant to save it with a new name. It is smart to save with the new
name before you even make any changes.
-
If necessary, open the file
hector5.htm from the web folder on your
Class disk.
-
From the menu select
| .
-
In the Save as dialog, click on the
button As file.
-
Use the path
a:\my docs\web\hector6.htm to save your page to the
web folder of your Class disk.
Text Link
On web pages you often see words and names turned into
hyperlinks. You might see a word like 'soccer' turned into a link to a
site about sports news. The name of a corporation like 'Microsoft' could
be a link to Microsoft's home page. Hector wants to provide links to the
company he works for and to some other sites that relate to things he
mentions.
- Select the words World Travel in
the first paragraph by dragging across them.
-
 Click
the button
Click
the button  Hyperlink on the Toolbar. A dialog appears.
Hyperlink on the Toolbar. A dialog appears.
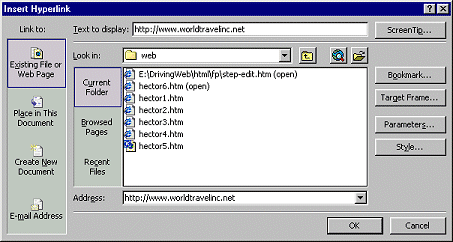
- If necessary, select the default choice in the bar at the
left = Existing File or Web Page.
- In the textbox URL, type the address of the web site for
World Travel: http://www.worldtravelinc.net
Remember that this is a fictional company. The address does work.
-
 Click
on the button OK. The selected text on the page changes. Since
the text is still highlighted, the color used is the inverse color,
yellow.
Click
on the button OK. The selected text on the page changes. Since
the text is still highlighted, the color used is the inverse color,
yellow.
-
 Click
somewhere on the page to remove the highlighting. Now the words look
like a link- blue and underlined.
Click
somewhere on the page to remove the highlighting. Now the words look
like a link- blue and underlined.
- Create more hyperlinks with this method. Use the information
in the table below. These are real places on the Web, at least for
today.
|
Words |
Location |
URL |
|
Argentina |
My Job - paragraph 1
|
http://www.lonelyplanet.com/destinations/
south_america/argentina/
Type all the URL on one line.
Note: There is an underscore between
south and
america. |
| Universidad de Buenos
Aires |
My Education -
paragraph 1 |
http://www.uba.ar/ |
| the pyramids in Egypt |
Travel |
http://touregypt.net/ |
-
 Since you already changed the file's name, you can click
Since you already changed the file's name, you can click
 the Save
button to save the revised page as hector6.htm
in the web folder on your Class disk.
the Save
button to save the revised page as hector6.htm
in the web folder on your Class disk.
Link to Page in the Same Site
Suppose Hector's son Ricardo has a page of his own in a
subfolder of Hector's web space. You can use a
relative path that tells how to get to
Ricardo's page from Hector's. Until the page is there, the link will not
actually work, of course. But you can create a link to the page anyway.
-
 Select
the word Ricardo in the paragraph My Family.
Select
the word Ricardo in the paragraph My Family.
(The easy way is to double-click the word.)
-
 Click
on
Click
on  the
Hyperlink button.
the
Hyperlink button.
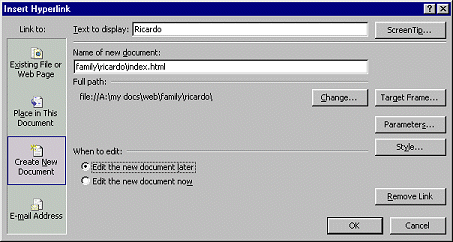
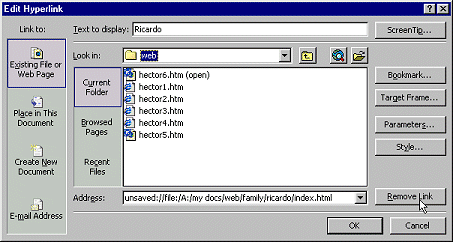
- Select on the left Create New Document.
- Type in the Name of new document textbox
family\ricardo\index.html
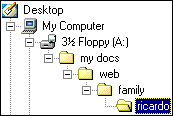
 This
relative path says to move from the current folder which contains the
current page hector6.htm down to the subfolder family and
then to the subfolder ricardo, where you can find the file
index.html.
This
relative path says to move from the current folder which contains the
current page hector6.htm down to the subfolder family and
then to the subfolder ricardo, where you can find the file
index.html.
If you were ready to write a new page for Ricardo, you
could use the New Page tab. This tab offers some wizards to help you
create the page.
- Select at the bottom of the dialog Edit new document
later. You will not be creating this page at this time.
-
 Click
on OK and then click on the page somewhere to unselect the
word. The word Ricardo is now a link, even though the page does
not exist yet!
Click
on OK and then click on the page somewhere to unselect the
word. The word Ricardo is now a link, even though the page does
not exist yet!
Email Link
In Internet Explorer, a mailto: link opens
your email program with the address already filled in. Very handy!
 Other browsers
may not understand the mailto: type of link. Always show the email address
in text on the page, also.
Other browsers
may not understand the mailto: type of link. Always show the email address
in text on the page, also.
Email link created automatically:
- At the bottom of the page on a new line, type the heading
Comments and Suggestions
- Assign it the style Heading 3 using the Style box.
- On the next line type the paragraph below as Normal text:
Please send me email telling me what you think about
this page and how I might improve it to
hchavez@worldtravelinc.net
-
 Type
a space after the email address. The email address automatically becomes
a link once you type a space after it. Neat!
Type
a space after the email address. The email address automatically becomes
a link once you type a space after it. Neat!
 Be careful about
having punctuation marks directly after a URL or an email address. When
a program like FrontPage automatically formats your typing as a
hyperlink, sometimes the punctuation gets included in the URL. Such a
link will not work.
Be careful about
having punctuation marks directly after a URL or an email address. When
a program like FrontPage automatically formats your typing as a
hyperlink, sometimes the punctuation gets included in the URL. Such a
link will not work.
Email link by button:
- Select the words send me email in
the paragraph you just typed.
-
 Click
on
Click
on  the
Hyperlink button.
the
Hyperlink button.
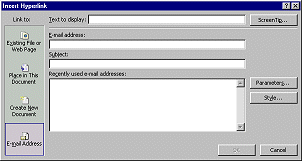
- Select on the bottom left- Email Address
- Type the following in the E-mail address textbox (Yes, there
is an error in this address!):
hcahvez@worldtravelinc.net
mailto: will be automatically added in front
as you type.
-
 Click
on the button OK. The text you selected is now a link.
Click
on the button OK. The text you selected is now a link.
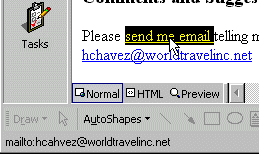
- Move your mouse pointer over the new link and look at the
Status bar. It shows the address for the link. If you read carefully,
you can see the error in the user name.
-
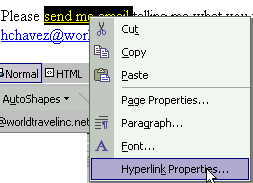
 Right
click on the link send me email and select . The dialog Edit hyperlink opens.
It looks just like the dialog Create hyperlink.
Right
click on the link send me email and select . The dialog Edit hyperlink opens.
It looks just like the dialog Create hyperlink.
- Change the user name in the email address to
hchavez .
- Click on the button OK.
- Again move the mouse pointer over the link and check the
Status bar to be sure you have the correct address now=
hchavez@worldtravelinc.net
 Click the
Click the
 Save button
to save the page using the same name, hector6.htm.
Save button
to save the page using the same name, hector6.htm.
Verify Links
To be sure that a link works you must actually try it! After all, even
if you type what you meant to type, the link will fail if there is no
document at that URL. For links to other sites you will have to be
connected to the Internet.
In Preview view: Click on a link to load the document like you
can in a browser.
In Normal view: Hold the CTRL key down while you click the link
to download the page.
 From inside FrontPage's
Normal view, mailto: links will not work.
From inside FrontPage's
Normal view, mailto: links will not work.
 Link that use scripts
will not work from inside FrontPage at all. You will have to test such
advanced links from a browser.
Link that use scripts
will not work from inside FrontPage at all. You will have to test such
advanced links from a browser.
Method 1: Key combo to follow a link in FrontPage.
You will see the FrontPage Normal view of the page, not what you
usually see in a browser.
- Connect to the Internet, if necessary, and have your
hector6.htm displayed in Normal view.
- Place your mouse pointer over the link
Argentina. The pointer shape changes to
 the I-beam cursor.
the I-beam cursor.
- Hold the CTRL key down. The pointer changes shape to
 the
hand shape.
the
hand shape.
Click the link. FrontPage starts to load the page.
The Status Bar says "Requesting data..." Be patient. If the page
won't load, try Method 2 below. It may be that the Internet itself or
the site web server is just busy right now.
When the page loads, you should see a web page with information about
Argentina. If you don't, check the URL and correct any errors.
- Close this document window.
Method 2: Menu command to follow hyperlink in FrontPage
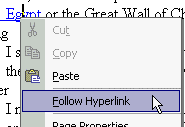
-
 Right
click on the link the pyramids in
Egypt and choose .
Right
click on the link the pyramids in
Egypt and choose .
- After the page loads, close the document by clicking
the X at the upper right of the document window. (Be careful not to
close FrontPage!)
Method 3: Use your browser to view your page and
check the links.
- Open hector6.htm in your browser.
- Click on each of the links to see what pages come up. The
mailto: links should open your email program
to write a new message.
Remove Link
 Now
that you can create several types of links, you should know how to remove
a link without removing the text. Since Ricardo's page has not been
written yet, you can use the link to it for practice. You can also remove
the text email link since the address is a link itself.
Now
that you can create several types of links, you should know how to remove
a link without removing the text. Since Ricardo's page has not been
written yet, you can use the link to it for practice. You can also remove
the text email link since the address is a link itself.
Method 1: Toolbar Button
- Click in the link Ricardo in the paragraph My Family.
You do not have to select the whole word.
- Click on
 the
Hyperlink button.
the
Hyperlink button.

- Click on
 the Remove Link button. The URL is removed from the textbox.
the Remove Link button. The URL is removed from the textbox.
 The
selected text returns to its normal state and the anchor tag is removed
from the HTML code.
The
selected text returns to its normal state and the anchor tag is removed
from the HTML code.
Method 2: Right Click Menu
- Right click in the link
send me email .
- From the popup menu select .
- Click on
 the Remove Link button. The words return to their normal
state.
the Remove Link button. The words return to their normal
state.
-
 Save the page using the same name, hector6.htm,
by clicking on the
Save the page using the same name, hector6.htm,
by clicking on the
 Save
button.
Save
button.
Reveal Tags
When you add new material or make changes on your page while in Normal
view, your new material may not be formatted as you expected. It's all
depends on the tags! Your cursor may have been inside tags that you did
mean to be inside of. Trying to correct these problems can be frustrating
since often your cursor can't get to the right spot, outside the tag.
 You will not be able to
use drag and drop or cut and paste to move text in or out of a tag while
in Reveal Tags mode. This mode just allows you to get your cursor in the
right spot to edit.
You will not be able to
use drag and drop or cut and paste to move text in or out of a tag while
in Reveal Tags mode. This mode just allows you to get your cursor in the
right spot to edit.
Problems:
-
 Extra
characters: Characters before or after a link are caught in the link
itself.
Extra
characters: Characters before or after a link are caught in the link
itself.
When you drag to select text for a link and drag a little too far, these
extra parts will be part of the link, like the parts above the carets
^ in the
illustration. If you simply delete the space and retype, the new
characters may be back in the link. Frustrating!
- Wrong formatting: Your new text picks up formatting
from its neighbors that you don't want.
- At the end: At the end of a table or division or page, you
find that you cannot get the cursor to a new blank line.
Solution: Use the Reveal Tags command
to show icons for all the tags while still in Normal view. By seeing where
the tags actually start and stop, you can position your cursor in just the
right spot for your editing changes. With this command you do not have to
dig through all that HTML code.
-
 From
the menu select |. Your document pane changes to include icons for
each starting and ending tag.
From
the menu select |. Your document pane changes to include icons for
each starting and ending tag.
Now you can put your cursor inside or outside the tags, as you please.
And you don't have to hunt through a lot of HTML coding to do it!
- Move your mouse over some of the tags to see the ToolTip.
This will be very helpful when the tags have attributes or styles
included. Hover over an A tag to see the hyperlink.

 Use the key
combo CTRL + / to toggle Reveal Tags off and on and off again. If you
find that you use Reveal Tags a lot, you will want to learn this key
combo!
Use the key
combo CTRL + / to toggle Reveal Tags off and on and off again. If you
find that you use Reveal Tags a lot, you will want to learn this key
combo!
- Check your links to be sure you have just the right
characters included. Make repairs if necessary.
 Another method is to
switch to HTML view and edit where you can see all the coding. It can be
difficult if the tags have a lot of attributes.
Another method is to
switch to HTML view and edit where you can see all the coding. It can be
difficult if the tags have a lot of attributes.
 Text Links
Text Links
![]()
![]()