 |
The first step in learning to
use a program is to learn how to start it. The shortcut to
FrontPage
 is tucked away in the Programs section of your Start menu. is tucked away in the Programs section of your Start menu.
Once you get past the problem of getting FrontPage
started, you will take a look at the changes that FrontPage makes to
the HTML document you created with Notepad. WYSIWYG editors generally do
make changes or additions to the source code. These changes are often
helpful, but sometimes they are annoying or even disastrous. |
 |

Where you are:
JegsWorks >
Lessons > Web
Before you start...
Project 1: Browser Basics
Project 2: HTML Basics
HTML Code
About HTML
What You Need
Code by hand

WYSIWYG
FrontPage/FPX

 FrontPage
FrontPage
 OR FPX
OR FPX
Interface
Formatting Bar
Standard
Bar
Views Bar
 Using
FrontPage Using
FrontPage
 Edit Edit
 Text
links Text
links
 Create
web Create
web
Images in HTML
Formatting
Tables
Print
Convert
Summary
Quiz
Exercises
Search
Glossary
Appendix |
|

|
Step-by-Step: Using FrontPage
|
 |
| What you will learn: |
to open FrontPage
to open an existing document in FrontPage
to view the HTML source code in FrontPage
what changes FrontPage makes to the source code |
Start with: 

Open a document
- Open FrontPage.
Method 1 -Shortcut on Start menu
 | |
| |
Method 2 -(If you cannot find the shortcut) From the Run
box:
|
| type frontpg and press ENTER.

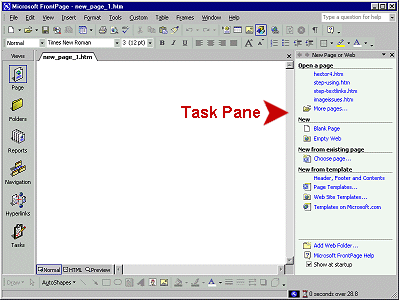
 Note
that the Task Pane at the right of FrontPage's window appears
automatically by default. It contains links to frequent tasks and to the
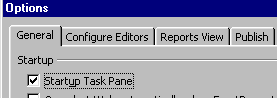
last several documents you worked on. You can turn off this behavior in
the Options dialog on the Tools menu. Just uncheck the box by Startup
Task Pane. Note
that the Task Pane at the right of FrontPage's window appears
automatically by default. It contains links to frequent tasks and to the
last several documents you worked on. You can turn off this behavior in
the Options dialog on the Tools menu. Just uncheck the box by Startup
Task Pane.

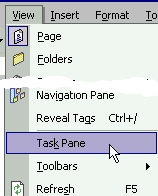
To get the Task Pane back later while you work, go to the View menu
and select Task Pane.
-
 From
the menu select |
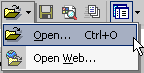
or on the Standard toolbar select the
Open button's arrow and then Open... From
the menu select |
or on the Standard toolbar select the
Open button's arrow and then Open...
- Type into the File Name text box the path to the
version you created of Hector's web page before you added extra
spacing:
a:\my docs\web\hector3.htm

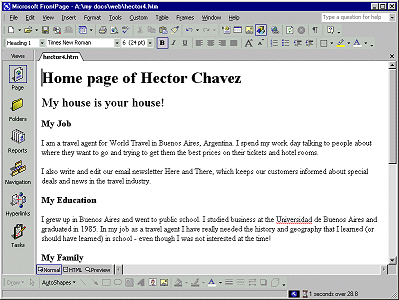
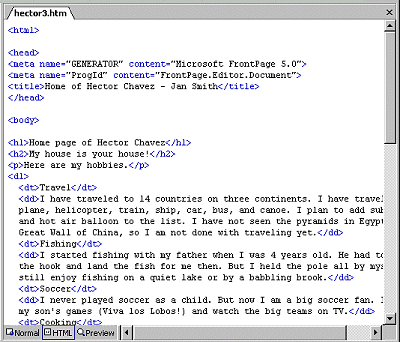
View HTML in FrontPage
FrontPage may have made some changes that you cannot see here! To see
the changes, you must look at the HTML code.
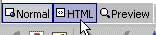
-
 Select
the HTML button at the bottom of the document. Select
the HTML button at the bottom of the document.There are
several changes.

- New lines in the HEAD section.
- Colors added to the tags and their attributes >> easier to find
and read them.
- Indents added for the definition list >> helps you see what is
what in that section.
 If your document did not have any
changes, your FrontPage is probably set to leave the existing HTML code
alone. You can reset this feature. From the menu choose
| | . Choose
Reformat using the rules below and then click
the Reset button. Switch to Normal view and then back to HTML view. You
should now see the changes. If your document did not have any
changes, your FrontPage is probably set to leave the existing HTML code
alone. You can reset this feature. From the menu choose
| | . Choose
Reformat using the rules below and then click
the Reset button. Switch to Normal view and then back to HTML view. You
should now see the changes.
 If you were to save this
page with FrontPage (not yet!), the spacing and indention changes you
see would also be saved. The color coding is not saved in the
document itself. FrontPage has to figure that out each time. If you were to save this
page with FrontPage (not yet!), the spacing and indention changes you
see would also be saved. The color coding is not saved in the
document itself. FrontPage has to figure that out each time.
- Do not save this file yet!!
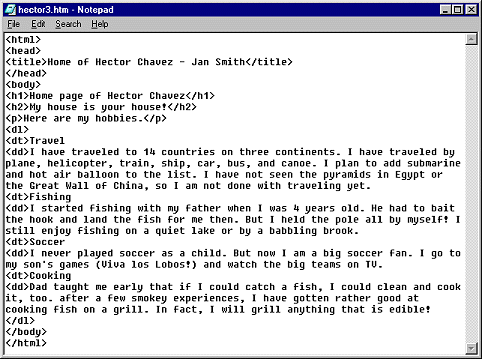
View HTML in Notepad
You will compare the original code that you typed in
Notepad to what FrontPage is showing.
- Open Notepad again.
-
 From
the Notepad menu select |
. The Open dialog opens. From
the Notepad menu select |
. The Open dialog opens.
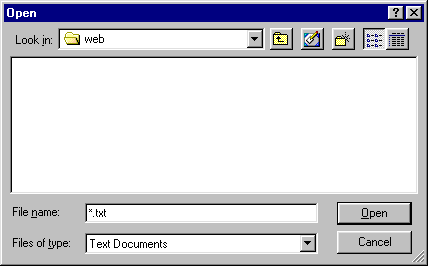
- Use the Look in: tree drop list to select drive A:
and open the folders down to web .
No documents are shown! Your files are not missing. The Files
of type: shows only Text documents (*.txt). None of the files in the
folder have the extension txt, so they are hidden. You need to
change the type.
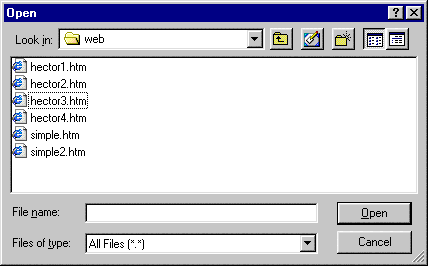
-
 Open
the drop list for Files of type: and select
All Files (*.*) . Now you can see the files you saved earlier. Open
the drop list for Files of type: and select
All Files (*.*) . Now you can see the files you saved earlier.
- Select the file hector3.htm and
click the Open button. The code appears in Notepad.
Since you did not save the page with FrontPage, the code looks just
the way you typed it before. You may have typed it with different
spacing than what is in the illustration. Remember, it is
hector4.htm that has the spacing and
indentions that you added yourself.

- Compare your original source code in Notepad to the way
FrontPage displays it.
Which is easier to read and work with?
The longer and more complex the code, the more helpful the colors and
white space are.
The spacing you added in hector4.htm is
very much like what FrontPage added. But FrontPage can show the tags in
color. The more attributes your tags have, the more helpful this
color-coding is.
 If the lines of code
run out of the window to the right, you do not have Word wrap selected
in the Edit menu. If the lines of code
run out of the window to the right, you do not have Word wrap selected
in the Edit menu.
- Close Notepad.
- Switch back to Normal view and close hector3.htm.
|
 Using FrontPage
Using FrontPage
![]()
![]()