
|
Step-by-Step: Image Link in FrontPage
|
 |
| What you will learn: |
to create an image link
to create a link to an image |
Start with:
 ,
hector10.htm, resource files
,
hector10.htm, resource files
Image Link
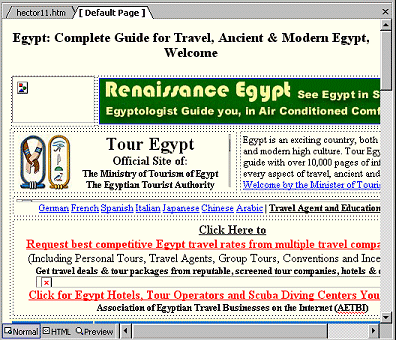
You will turn the picture of the pyramids into a link
to the same site as the text link.
 A small
underscore mark beside the image
A small
underscore mark beside the image
 means that the image is a link and you caught the next blank space in
the the link.
means that the image is a link and you caught the next blank space in
the the link.
 Save the page as hector11.htm to the
web folder on the Class disk.
Save the page as hector11.htm to the
web folder on the Class disk.
- Click on
 the pyramids
image to select it.
the pyramids
image to select it.
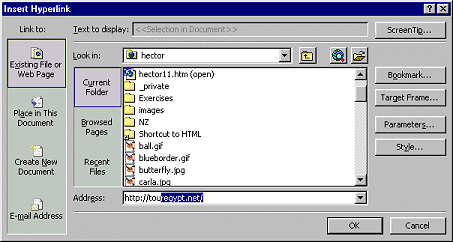
- Click on
 the
Hyperlink button. The Create Hyperlink dialog appears.
the
Hyperlink button. The Create Hyperlink dialog appears.
- In the text box URL type http://touregypt.net
and click on OK.

 When you type a URL or
path that Windows has already seen, the textbox will offer to complete
it for you. This can save a lot of typing errors... if it was right the
first time!
When you type a URL or
path that Windows has already seen, the textbox will offer to complete
it for you. This can save a lot of typing errors... if it was right the
first time!
- Move your mouse pointer over the image and check the
Status bar. It should show the URL that you typed.
When there is no border around the image in Normal view, the Status
bar is a quick way to tell if an image is a link. In a browser the
pointer will normally change to the hand shape
 when over an image link.
when over an image link.
 Save [ hector11.htm]
Save [ hector11.htm]
Verify Link: Normal View - CTRL + click
This method actually loads the target page for editing. You won't be
able to save any changes however. You would need the username and password
for that account.
-
 Be
sure you are connected to the Internet.
Be
sure you are connected to the Internet.
- In Normal view, move your mouse pointer over the pyramids
picture.
-
 Hold
down the CTRL key and click. FrontPage loads the linked page for
editing, if you are connected to the Internet.
Hold
down the CTRL key and click. FrontPage loads the linked page for
editing, if you are connected to the Internet.
It may take a while to finish loading. The Status bar in FrontPage will
show

The icon
 marks images that have not yet been downloaded.
marks images that have not yet been downloaded.
The icon
 marks images where the attempt to download failed. The path is wrong or
the server is down or too busy to respond in the allotted time.
marks images where the attempt to download failed. The path is wrong or
the server is down or too busy to respond in the allotted time.
- Close the page about Egypt by clicking
 the small
close button at the upper right of the document pane. Be sure which page
you are closing!
the small
close button at the upper right of the document pane. Be sure which page
you are closing!
Link to an Image
If you have an image that needs to be rather large, it
is friendlier to let your viewers choose whether to view it or not.
You can create a text link or a small
thumbnail image that opens a larger version
of the picture. You can also do both at once!
Advantage of linking directly to an image:
- Viewer's Choice - those who have fast connections or who are
willing to wait can choose to view large images. Others don't have to
wait on the image to download.
Disadvantages of linking directly to an image:
- There are no explanations or captions on the page because there is
no page here. It's just the bare image!
- You must use the browser Back button to return to page you just
left.
-
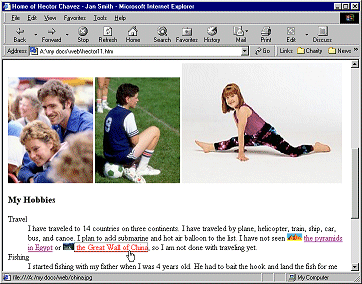
 Drag
across the small image and the words "the Great Wall of China". The
image and text invert their colors to show that they are selected. The
image really looks like modern art now!
Drag
across the small image and the words "the Great Wall of China". The
image and text invert their colors to show that they are selected. The
image really looks like modern art now!
-
 Click
on
Click
on  the
Hyperlink button.
the
Hyperlink button.
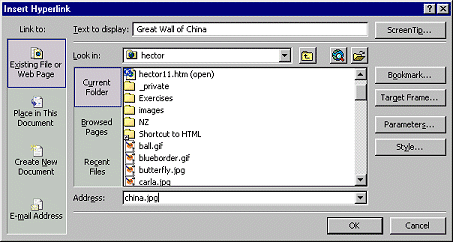
- Type the name of the large version of the image in the
Address textbox: china.jpg
Since this file is in the same folder as the htm file, you do
not have type a path.

- Click on OK. The selected words are now a link, but
they are still highlighted.
-
 Click
somewhere on the page to remove the highlighting. The text link is in
blue and underlined (the default formatting for unvisited hyperlinks).
Click
somewhere on the page to remove the highlighting. The text link is in
blue and underlined (the default formatting for unvisited hyperlinks).
 Save [hector11.htm]
Save [hector11.htm]
Verify Link
Normal view- Menu:
- Move your mouse pointer over the new link "the Great Wall of
China" and check the Status bar. It should show
china.jpg
- Right click on the link and from the popup menu select
. The image opens in
whatever program is associated with jpg files
for editing. This is usually a graphics program.
- If another program opened, close it and switch back to
FrontPage.
Preview - Mouse:
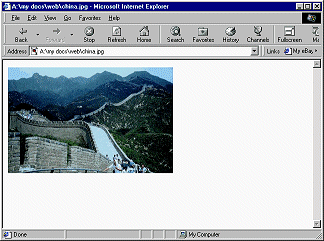
- Switch to Preview in FrontPage and click on "the Great
Wall of China". This time the large image shows in the Preview window,
just like it will in a browser.
The Normal and HTML views will still be of hector11.htm. If you want
to return to the Preview of hector11.htm, right click on the page and
choose from the popup menu.
Browser - Mouse:
-
 Open
the page hector11.htm in your browser.
Open
the page hector11.htm in your browser.
(You can type the path in the Address box:
a:\my docs\web\hector11.htm )
-
 Test
your link to the image of the Great Wall of China by clicking it.
Verified!
Test
your link to the image of the Great Wall of China by clicking it.
Verified!
- Return to hector11.htm by clicking the
Back button, or by pressing ALT + left arrow.
- Close IE.
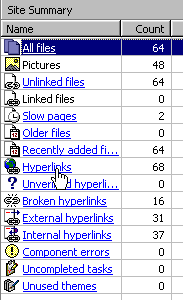
FrontPage Hyperlinks Report:
Now that you have a web to work in, you can put
FrontPage to work doing it's extra features. One of the most useful is the
Hyperlinks report, which verifies all your hyperlinks and links to images.
The Hyperlinks report looks at all hyperlinks and images in all
pages in the web, not just the one that is open.
-
 Be
sure you are connected to the Internet.
Be
sure you are connected to the Internet.
-
Click on
 the Reports button in the Views bar at the left of the FrontPage window.
The Document pane and the Folder List are replaced with the Reports
view. You will see a simple message while FrontPage does its thing with
the web on your floppy disk.
the Reports button in the Views bar at the left of the FrontPage window.
The Document pane and the Folder List are replaced with the Reports
view. You will see a simple message while FrontPage does its thing with
the web on your floppy disk.

This will take longer for a server-based web or one
on a floppy disk than for a web on your hard disk.

 The
Reporting toolbar appeared. Once you click on a report link in the Site
Summary, you can use the Reports drop list to switch to a different
report.
The
Reporting toolbar appeared. Once you click on a report link in the Site
Summary, you can use the Reports drop list to switch to a different
report.
-
 When
the Site Summary appears, click on the link to the Hyperlinks
report.
When
the Site Summary appears, click on the link to the Hyperlinks
report.
A dialog will ask if you want to verify all the
links.
Click Yes.

It can take several minutes to verify all the links
since some are on the Internet.
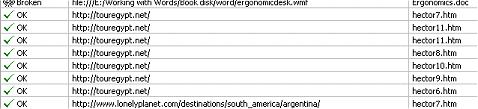
-
Scroll the list of hyperlinks to the links to
the Egypt site. These should be all OK.

The list of links will include a number of broken
links. Not to worry at this point!
 The third column shows
what document the link is in. To the right of this column are the
columns Title and Modified By
The third column shows
what document the link is in. To the right of this column are the
columns Title and Modified By
-
Check the Status bar message.

Internal links are links to files inside the
web.
External links are to files not in the web.
 Image Link
Image Link
![]()
![]()