Working with the Web
Glossary
If you don't see the term you are looking for, use your browser's Find command to search for it. Perhaps your term is used in a definition.
Each term is linked back to the appropriate lesson. If you don't see the term on that page, use your browser's Find command to search for it.
# or symbol
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
# or Symbol
- &
- HTML code to display an ampersand & on a web page
- >
- HTML code to display the right angled bracket (greater-than sign) > on a web page
- <
- HTML code to display the left angled bracket (less-than sign) < on a web page
-
- HTML code to display a non-breaking space, which won't wrap to a new line.
- "
- HTML code to display quotes " on a web page
- <!-- -->
- HTML code for an internal comment. Text in the middle will not be shown on the web page in a browser. Used for explanations about the code, statements about copyright and usage, etc.
- <!doctype ...>
- HTML code that tells what HTML version the code is in. Useful for programs that check HTML code. Does not display on the web page
- <a>
- HTML code for an anchor tag, which
creates a hyperlink. Must include the HREF attribute which gives the
destination of the link.
Example:<a href="http://www.myisp.com/~myname/mypage.htm">My page</a>will display as My page. When the link is clicked, the browser loads the page specified in the HREF path. - <b>
- HTML code makes text bold.
- <body>
- Required HTML tag that contains the contents of the HTML page.
- <br>
- HTML code for a line break. In HTML 4.01 and earlier, you may use the attribute CLEAR to stop text
wrapping around images.
Example:<br clear="all">.
In HTML 5 you should use the CSS property clear:both; in a style instead, like <br style="clear:both;">. - <dd>
- HTML code that marks off the definition in a definitions list. Preceded by a DT tag and contained inside a DL tag.
- <dl>
- HTML code that marks a definitions list, composed of terms and definitions. Contains DT (term) and DD (definition) tags.
- <dt>
- HTML code that marks the term being defined in a definitions list. A DD tag follows immediately. Contained in a DL tag.
- <em>
- HTML code for emphasis. Most browsers will show EM text in italics.
- <font>
- Obsolete HTML code that controls appearance of text using the attributes
FACE, SIZE, COLOR.
Example:<font face="Garamond, Georgia, Times New Roman, serif" color="#FF0000" size="4">My Job</font>will display as My Job
This method has been replaced with CSS Cascading Style Sheets. - <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- HTML code for headings. Top level is h1. Generally, size of text and boldness vary, with H1 being largest.
- <head>
- HTML code that contains instructions about the page but not contents shown on the page. The HEAD comes after the HTML tag and before the BODY tag. An internal style sheet is located inside the HEAD section.
- <hr>
- HTML code for a horizontal line across the page
- <i>
- HTML code to make text italic.
- <img>
- HTML tag for an image. Must contain at least the SRC attribute to
give the path to the image file. Other HTML attributes include
ALT, WIDTH, HEIGHT, HSPACE, VSPACE, ALIGN, BORDER. The first three are
the only HTML attributes that are part of HTML5. The rest should be
handled with CSS.
HTML Example:
<img border="0" src="../icon-floppy.gif" alt="floppy disk" width="20" height="20" hspace="10" vspace="10" align="middle">
CSS Example:
<img border="0" src="../icon-floppy.gif" alt="floppy disk" width="20" height="20" style="margin:10px;vertical-align:middle;">
Both display the image
 with
extra space around it and aligned vertically to the middle of the text
line, but not exactly the same. With CSS you can adjust the space (that is the margin) on each
side separately if you wish.
with
extra space around it and aligned vertically to the middle of the text
line, but not exactly the same. With CSS you can adjust the space (that is the margin) on each
side separately if you wish. - <li>
- HTML code for an item in a list, either an ordered or an unordered list.
- <ol>
- HTML code for an ordered list, which will number the items in the
list. choices for numbering are Arabic numbers like 1, 2, 3, or Roman
numbers like I, II, III... or i, ii, iii,... or letters like A, B,
C... or a, b, c.
Example:- first item
- second item
- <p>
- HTML code for a paragraph. Browsers give paragraphs extra white space below by default, compared to wrapped text.
- <strong>
- HTML code for another form of emphasis. Most browsers display as bold.
- <table>
- HTML code for a table. Must contain at least one row <tr> </tr> and one cell <td> </td>.
- <th>
- HTML code for a heading cell. Browsers format text in heading row cells differently, usually bold.
- <td>
- HTML for a table cell
- <title>
- HTML code in the HEAD section that sets a title for the page, which is displayed in the Title bar of the browser or on the tab for the page.
- <u>
- HTML code that underlines characters
- <ul>
- HTML code for an unordered list, which will place a bullet in
front of each item in the list. Bullets may be a circle, disc, or
square.
Example:- list item
- another list item
A
- absolute path
- The full path to a file, like c:\mypapers\bio101\finalbioproject.docx or http://www.jegsworks.com/Lessons/index.html
- absolute position
- Using CSS styling to place an element in a specific spot within a containing element that is already positioned. If there is no stated container, then the HTML tag is the container, which positioned the element in the window.
- add-on
- A piece of software that adds features to an existing program, like a browser. Usually cannot run by itself.
- address
- The unique URL that tells where something is on the Internet
- Address Bar
- Browser bar which shows the address of the page displayed.
- align
- To line objects up.
- anchor tag
- The HTML tag <a> </a> is used to create a hyperlink with the attribute HREF or to name a spot with the ID attribute.
 animated gif
animated gif- A GIF format images which contains several images. These are shown in sequence, creating the illusion of motion.
- asp, aspx
- Active Server Page. A file type for web pages.
- attribute
- An HTML tag may have one or more attributes which can have various values. For example the IMG tag has the required attribute of SRC but also can have WIDTH, HEIGHT, TITLE, and ALT attributes.
- AutoFill
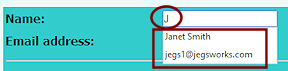
 Browser: When typing in the Address bar or in a form, the browser offers suggestions on completing. In the illustration, typing a J in the Name box brought two suggestions. Clicking on a suggestion saves typing.
Browser: When typing in the Address bar or in a form, the browser offers suggestions on completing. In the illustration, typing a J in the Name box brought two suggestions. Clicking on a suggestion saves typing.
B
- Back
- A browser button that returns the view to the last page shown. Usually shows with an arrow pointing left. A drop list attached to the button lists the last several pages visited.
- background image
- An image that forms the background of a web page. It may be repeated across and vertically or it may be a single image.
- backwards compatible
- Making new browsers, for example, able to render pages written with both new and old HTML and CSS standards.
- block element
- Document tags which define a section of an HTML document, usually starting a new line. Includes all headings, paragraphs, lists, tables. A DIV element is used to group other elements together as a block.
- BMP
- Bitmap format for images. Specifies the color of each pixel in the picture.
- bookmark
- Browser: a way to save the location of a web page you would like to return
to later. IE calls these Favorites and saves them as shortcuts. Other
browsers save the location as a link called a bookmark in a special HTML document.
Web page: a specific spot on the web page. A link can jump the focus to the spot. - browser
- A program which displays HTML documents.
- browser safe colors
- The 216 colors which don't dither on either Windows or Mac computers.
- bullet
- A symbol that precedes an item in a bulleted
list. Standard HTML shapes are circle, disc, and square
 .
.
C
- cable modem
- A device that connects your computer to the Internet using the cable TV line
- cache
- A collection of items saved for use later.
- Browser cache: Holds copies on the local computer of web pages,
style sheets, documents, images, scripts etc. that the
browser has downloaded. If another page uses the same items or if
the user clicks the Back button to load a page again, it is faster to fetch the files
from the computer's cache than to download them again.
Problem: The browser cache can get too large, making it faster to download again compared to searching through the overlarge cache.
Solution: Clear the cache from time to time or reduce the allowed size. - Search engine cache: A copy of a web page and all its related files which can be shown when the page itself is not available.
- Proxy cache: Copies stored on a local network of web pages and their related files. When a browser on the network tries to view a web page, the copy in proxy cache is loaded. This is normally much faster than having to download the page from the Internet.
- cascade
- From a sequence of waterfalls that flow from one to the next.
CSS: The cascade of style sheets comes from setting the priorities of each type for rendering the HTML page. - cel
- A single image that is part of a set of images which create an animation.
- cell
- The intersection of a row and a column in a table
- cell padding
- The space between the cell's borders and the content in the cell.
- CGI
- Common Gateway Interface, a standard for scripts which work with web pages to create part of the page or to perform actions like submitting form results or processing a purchase order.
- chat
- A software program that allows people to type messages to each other in real time. Video chat lets you stream a live video from your web cam.
- class
- A set of properties set in an internal or external style sheet.
- closing tag
- Most HTML tags require a closing tag with a slash / to stop the
action of the tag.
Example: <p> starts a paragraph and </p> ends the paragraph. - collate
- General: Arranging objects in a standard order.
- Printing: Output pages are in numerical order, regardless of the number of copies of each page.
- column
- The set of cells that runs down the height of a table
- compact declaration
- A CSS declaration that combines several properties into one
declaration.
Example: border:thin solid red; combines border-width:thin; border-style:solid; border-color:red; - compress
- To make a file smaller by changing the way the information is stored
- connection
- A way to connect your computer to the Internet. Home users usually have a DSL or cable modem through an ISP (Internet Service Provider) account. At work users often have a direct connection to a T1 or T3 line
- conversion
- Changing the file format for an image or document to a new format.
- cookie
- A small text record on your computer that contains something about a browser session at a particular web site. This is how your browser can remember what your login and password are for a web site as well as what ads you have already seen there. Cookies cannot be programmed and cannot contain viruses or other malware. They can persist longer than you might want. Spyware can set up tracking cookies which send out information on what web sites you have been to and what you did there.
- copyright
- The legal right to control the use of intellectual property - something written or created, like a book or other text document, a song, a drawing or other artistic creation.
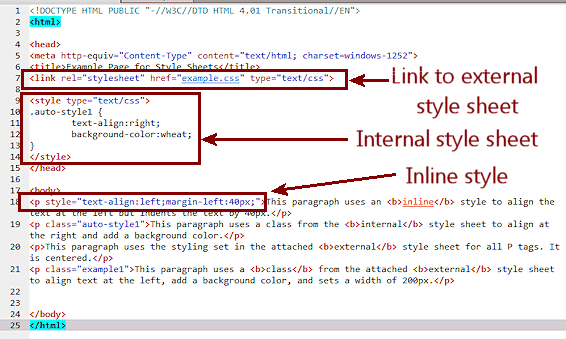
- CSS
- Cascading Style Sheets - a way to create consistent styles for use on a page or across a site. Inline, internal, or external style statements can control font, font size, color, background, border, position, and much more. The order of rendering: default browser style, external style sheet, internal style sheet, inline style.
- cursive font
- A cursive fontA font that looks like handwriting. It can look like hand printing or connected script.
Another cursive font
D
- database
- A program to manage lists that are not entirely numbers, such as addresses, phone lists, inventories, etc. A database is made up of files which contain records which are made up of fields.
- debug
- Look for and remove errors in a program
- declaration
- A property:value; combination in a style. The inline style style="font-size:large;font-family:Arial, Helvetica, sans-serif;" has two declarations.
- default
- The original settings; what will happen if you don't change anything
- deprecated
- An HTML tag which is not in the most current HTML standard. The tag has become obsolete.
- DHTML
- Dynamic HTML - a combination of HTML and a script (small computer program) to create interactive web pages
- dial-up modem
- A device that connects a computer to another computer using a telephone line and which must dial a telephone number to connect.
- dither
- When a color cannot be shown directly, you can use dots of other colors to fool the eye into seeing the color you wanted. The human eye blends the dots into a single color, when the dots are small.
- domain name
- The unique name for a computer connected to the Internet. The name is a number in the form nnn.nnn.nnn.nnn, but most domains also have an alias, like www.microsoft.com or www.jegsworks.com
- download
- Transfer a file to your computer from elsewhere
- Downloads
- A list of the files that the browser has downloaded, but not the files that were needed to show web pages, which are in the browser's cache.
E
- edit
- To make changes, especially to text such as a web address.
- element
- The HTML tag and text for a part of a document, such as a heading or paragraph or list or division.
- Electronic mail - sending messages over a network or internet connection
- Error: 404 or File not found
- The browser cannot find the URL in the Address box. The address may have been mistyped or the item may have been moved, renamed, or deleted.
- extensions
- Software that adds features to an existing program. Does not run alone usually.
- external style sheet
- A set of styles in a separate CSS file which is linked to one or more pages in a web site.
F
- fantasy font
- This text is in a fantasy font.A font with an unusual look, especially holiday fonts. Some 'fantasy' fonts don't look all that different! In the illustration the first line uses whatever 'fantasy' font the browser can find on the computer. The second line is actually an image of text displayed with the font Curlz MT.

- Favorites
- A list of shortcuts to web pages kept by Internet Explorer
- fixed position
- Position of an HTML element with respect to the window. The element stays in place as the page is scrolled in the browser.
- focus
- The area or object that receives typing.
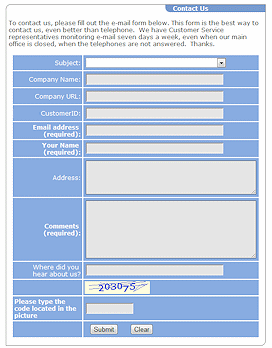
 form
form- A set of input fields for the viewer to fill out. Clicking the Submit button sends the results by email or records the results in a database.
- Forward
- A button in a browser that loads the next page in the list of pages you have recently visited.
- FTP
- File Transfer Protocol. A protocol for moving files between computers.
- full path
- Lists the route to a file starting with the drive name and naming all the folders/directories, like c:\documents\memos\123197.doc
G
- generic font
- A category of fonts: serif, sans-serif, cursive, fantasy, monospace. Last font listed in a font-family. If necessary, the browser will pick a font from the fonts installed on the computer that are in the category. Cursive and fantasy categories include fonts that you may not think of as particularly cursive or fancy.
- gif
- Extension for files in Graphics Image Format. Good for drawings and clip art. Compresses the file's size.
- graphics conversion program
- Software that can change the file format of an image.
- graphics program
- Software for creating and editing images
H
- hack
- Computer Science: An awkward but effective work-around to accomplish a task.
- Computer Security: To break into computer systems by getting around the security measures.
- handle
- A small square or circle or other shape at a corner or edge of an image. Dragging this shape will resize the image.
- History
- The list of web pages that you have visited recently; the button that opens the History list.
- Home
- Browser: A button on a browser which loads the page or pages you have chosen as Home page(s).
- Web site: The page that is the beginning point for the site.
- horizontal rule
- A line across an HTML page, created with the tag <hr>
- host
- The computer acting as a web server, sending out web pages.
- href
- Hypertext reference - the attribute of the A tag that sets the destination of the link.
- HTML
- HyperText Markup Language; what the source code for web pages is written in
- HTML editor
- Software which is especially good for editing HTML pages.
- http
- Hyper Text Transfer Protocol; the protocol used to transmit web pages
- https
- A secure protocol for transmitting sensitive data over the Internet. A web page that asks for your login and password or bank/credit card info should use this protocol.
- hyperlink
- Part of a web page that has a URL attached so that clicking it opens another document. Also called a link.
- hypertext
- Text which has a URL attached
I
- image
- A picture, drawing, map, or photo.
- index.html
- The file name that the browser looks for if the path ends with a directory, as in http://www.jegsworks.com instead of http://www.jegsworks.com/webresources.htm .
- inline element
- An HTML element which is not a block element. Includes logical and character formatting tags.
-
 inline style
inline style - CSS style applied inside an element tag, like
<p style="margin-left:50px;>This paragraph is indented</p> - interlaced gif
- A GIF format image which displays in stages. Rather than displaying all lines in sequence from top to bottom, at first selected lines from the whole image are displayed and then the others are filled in.
- internal style sheet
- A collection of one or more styles for the page that are written in the STYLE section, which is between the HEAD tags.
- Internet
- A network of connected computer systems which reaches around the world
- ISP (Internet Service Provider)
- A company that provides a way for you to connect your computer to the Internet
- IRC (Internet Relay Chat)
- Software that allows you to type conversations with other people in real time
- ISDN terminal adapter
- Integrated Services Digital Network. A digital device which connects a computer to a digital communications line. Often called a modem, even though it works in a completely different way.
J
- JavaScript
- A scripting language often used to make web pages interactive.
- jpg
- File extension for Joint Photo Expert Group file format. Good for photos. Compresses file size but information is lost with each compression.
K
- keyword
- Search: A word that is used in a search box to look for related documents
- HTML: A word in a metatag in the source code of an HTML page for search services to use
L
- link
- Browser: Short for hyperlink.
- HTML: An LINK tag tells the browser where to
find files that are related to the web page. Usually used for a
style sheet or a script.
Example: <link href="../web.css" rel="stylesheet" type="text/css"> - list: bulleted or unordered
- Each item in the list is preceded by a symbol, called a bullet. Also called an unordered list. In
HTML the standard shapes are a circle, a disc, and a square. A list
inside a list will have a different bullet. Starts with <ul> and ends
with </ul>. Each list item starts with <li>. The ending tag </li> is not required for HTML 4.0.
Example:- list item
- another list item
- list: descriptions
- (Formerly called Definitions List) A list of terms alternating with their descriptions. The
description is normally indented from the term and on another line.
Starts with <dl> and ends with </dl>. Each term is coded with <dt> and
each description with <dd>. Their end tags are optional.
Example:- Term 1
- Description
- Term 2
- Description
- list: numbered or ordered
- Each item in the list is preceded by a number. Also called an ordered list. In HTML there are several choices for the kind of
number: 1,2,3... or I, II, III..., or i, ii, iii... or A, B,
C... or a, b, c... If a list item has a sublist, the numbering will
change. Starts with <ol> and ends with </ol>.
Example:- first item
- second item
M
- mailto link
- A link which opens an email message with the address already filled in. It may also fill in a subject and even the body of the message.
- menu bar
- A toolbar in program window which has commands or list (menus) of commands.
- metasearch
- A search service that sends your keywords to several search services at the same time. Results are usually shown together, with a note about what service provided the item.
- modem
- From modulate/demodulate, which is what a modem does. It changes a digital signal to analog signal and back again to allow computers to communicate over the Internet using a phone line.
- monospaced font
- A set of characters which all have the same width. So a w is takes just as much space on the
line as an i.
Example: Typewriters use monospaced fonts like this.
N
- navigate
- To move from one web page to another, or to move between parts of the page, or between frames.
- nesting
- When HTML elements are contained in other elements. The elements
must be closed in the opposite order that they were opened.
Example: <p>This <b><i>keyword</i></b> is bold and italic.</p> - network
- A set of computers which are linked together by network cable or wireless network routers.
- network cable
- A cable that connects a device to a computer network or connects two computers to each other. There are several types of cable used, depending on the devices and the type of network.
- newsgroup
- A discussion group on the Internet where messages and responses are posted for all to read.
- non-breaking space
- In HTML the white space in the source code collapses to a single space. The code creates a space that will not collapse.
O
- offline
- Not connected to the Internet. 'Work offline' means you do not need an Internet connection to accomplish the task.
- online
- Currently connected to the Internet. 'Work online' means you require access to the Internet to accomplish the task.
- online service
- Connection: A company which provides a connection to the Internet, usually including email and some web space. Sometimes the service includes special content.
- Business: A company that provides some kind of service using the Internet, such a document storage, banking, music and movie downloads, web-based email or document writing applications.
- opening tag
- HTML code that marks the start of your instruction. The form is <nnn> where nnn stands for the actual tag. Examples: <p> starts a paragraph, <ol> starts an ordered list. Most HTML tags require and closing tag also.
- ordered list
- See list: numbered
- overflow
- Browser: The contents that won't fit into an element that has fixed height.
- CSS: The property overflow can have values: visible (the
default - display contents outside its container), auto (adds a scroll bar if needed), scroll (adds a scroll bar always), hidden (cuts off what won't fit), inherit (has the same value as the
container element).
Example of 'overflow:hidden':
P
- password
- The second part of the process of logging into a web site or file. The first part is the user name/ID/login. Different sites have different requirements about what makes an acceptable password - number of characters, symbols allowed or not, case-sensitive or not.
- path
- Computer setting: A list of locations where the computer will look for commands
if the full path is not given.
Example: C:\WINDOWS;C:\WINDOWS\COMMAND;D:\PERL\BIN; - Files and folders: The hierarchy of drive and folders that is the location of a file.
Example: "c:\My Documents\complit101\web\Start\index.html" tells you that the file index.html is on Drive C in folder My Documents in its subfolder complit101 in its subfolder web in its subfolder Start. This is the full path to the file. - pinned
- Attached a shortcut to a program or a document to a spot where it won't vanish over time - Start menu or Taskbar or Recent Items
- pixel
- The smallest part of a digital image; a single dot on a computer screen or on a printed page.
- plug-in
- Software that adds features or changes behavior of an existing program. Usually does not run by itself.
- png
- The extension of the graphics file format Portable Network Graphic. This format compresses the file with a different algorithm than with GIF format.
- portal
- A web site which intends for you to use it at your Home page and so provides links to features you might want to see regularly, like weather, news, sports scores, stock market quotes.
- primary colors
- Emitted Light: Red, green, blue. Can be combined to make all other colors, esp. white. Black is the absence of all emitted light.
- Pigments: Red, yellow, blue. Can be combined to make all other colors, esp. black.
- printer friendly
- A version of a web page that has been formatted for printing. It may use different fonts to be easy to read on paper and does not waste paper with unneeded white space, ads, menus, etc.
- print queue
- The set of documents waiting to be printed on a particular printer. The list is in the order that the requests were submitted.
- progressive jpg
- A JPEG format image which displays gradually, getting more detail and sharper with each rendering.
- property
- HTML: Something about the element such as width, height, or color. Usually called an attribute.
- CSS: In the STYLE attribute of an element, a
property is part of a STYLE declaration that changes the formatting of
the property. Example:
style="font-size:smaller;color:fushcia;"
which has two declarations to format two properties - color and font-size. - proportional font
- A set of characters which have varying widths. For example, a w is wider than an i.
- protocol
- The rules for how a communication is conducted between electronic devices.
- publish
- Making a web page or site available over the Internet. This involves copying all of the pages, images, scripts, and style sheets to a web server.
Q
- Quick Launch
- A section of the Windows Taskbar, esp. WinXP. It contains shortcuts to programs that you use regularly.
R
- refresh
- To make the computer redraw the display to show the most recent version of a web page, a list of files, or a document that is being edited elsewhere while displayed on your computer.
- relative path
- Tells how to get to a file from the current location.
Example: the relative path "../../html/images.htm" tells you that the file images.htm is up two folder levels in the folder html.
Example: the relative path "example/australia/beaches.htm" tells you that the file beaches.htm is in a subfolder named australia inside the folder example that is a subfolder of the folder that the current page is in. - relative position
- Using CSS styling to create an object with a position set with respect to where it would have been normally. No outside container is needed.
- robot
- See spider.
- router
- An electronic device that controls communication between computer networks. A router on a home or small office network simply transfers requests for web pages to the cable or DSL modem, which is connected to the Internet. Routers do more complex tasks on more complex networks.
- row
- The set of cells that runs across the width of a table
S
- sans-serif font
- M
sans-serif A font without the small marks at the ends of the letters.
A font without the small marks at the ends of the letters. - script
- Small subprogram
- search
- Look for specific word(s) or character(s) in a document or on the Internet
- search engine
- Software that finds documents across the Internet, indexes the text, and can be searched itself to provide lists of documents that match keywords
- secure transaction
- Submitting a form like a login form or an order form with the data encrypted to prevent others from reading the data. The protocol part of the web address should be https. But sometimes the web page does not show this protocol until the form is submitted. Confusing!
- selector
- In CSS: the object to which the style properties will apply. The selector can be an HTML element like P or H1 or a class, like .sidebar or an ID, like #menu, and more.
-
 serif font
serif font - A font with small marks called serifs at the ends of the letters.
- shortcut
- A clickable link to a web page or other document
- source code
- The HTML code that defines an HTML document
- spider
- An automatic software program that 'crawls' from page to page through the Internet to index pages for a search engine.
- stacking order
- The vertical order of a set of objects on a web page. These may not actually touch or they may overlap each other completely. The default stacking order is the order that the objects appear in the source code, with the first object being on the bottom of the stack. The z-index property can be used to change the order.
- standards
- The recommendations of the W3C for coding web pages and other technical matters.
- static position
- The default position in a browser of the parts of a web page that have not been positioned.
- Status Bar
- The bottom of a browser window that has a message about what the browser is doing.
- Stop
- A button that makes the browser stop trying to load a web page. Very useful when the connection is slow and the page is taking a long time to load. Sometimes stopping the page and reloading results in the page loading quickly.
- style
- A way to label document parts like normal paragraphs, headings, and lists.
- 1. OLD: One of the standard HTML paragraph styles, like H1, H2, and bulleted list. This use is inherited from word processing and can be confusing.
- 2. CSS: An author-defined set of properties for an HTML element using Cascading Style Sheets
- style sheet
- A collection of styles either internal or external.
- Suggested Sites
- IE: A button in IE's interface that uses an online service from Microsoft to suggest web sites that you might be interested in.
- surf the web
- Following links from one web page to another without a particular goal.
- SVG
- Scalable Vector Graphics - a format for web graphics that uses equations to describe the shapes.
T
- T1 line
- A fiber-optic cable for transmitting data at a speed
of 1.544 Mbit/s.



- tab
- Browser: Part of a browser's interface that allows several pages to use the same window.
- TAB key
- A key on the keyboard which normally indents text a specific distance.
- table
- A way to display information in orderly rows and columns.
- tag
- HTML code that labels the start and end of the logical parts of the document, such as a heading or paragraph, or of the effect you are applying, such as italics or bold. Example: <h1>This is a page heading</h1>
- Temporary Internet Files
- A set of folders that a browser uses to store its cache.
- text editor
- Software with which you can edit the HTML code directly. An HTML text editor will have additional features to help you code correctly and possibly without having to look at the source code itself.
- text graphic
- An image of text, usually in an unusual font that might not be on the viewer's computer. Often used for navigation buttons and logos.
- texture
- 1. A background image that creates an overall effect on a
web page, like water, sand, or marble.
2. Any small background image that is repeated across the page. - thumbnail
- A small image representing a much larger one.
- tile
- Repeating an image across the background of a web page and then dropping down a row to repeat again until the whole page is covered.
- toolbar
- A portion of the window devoted to special tasks or commands. Usually has buttons to click on to execute commands.
- transparent gif
- A GIF format image which has one color set as "transparent" so that the background shows instead of the color.
U
- unordered list
- See list: bulleted
- upload
- Transferring files from your own computer to a web server.
- URL
- Universal Resource Locator - also known as the address of an item in a network or the Internet.
V
- value
- One of several choices for an HTML tag attribute or a CSS property.
Example: CSS property text-align can have values "left", "right", "center', or "justify" as in <p style="text-align:center"> - vector
- A way to describe an image with equations. Such an image can be resized without getting fuzzy or jagged.
- virus
- A computer program that performs tasks without your permission or consent. May be harmless but annoying or may be highly damaging.
W
- watermark
- A page background that remains in place as the page is scrolled. Often used for company logos.
- Web
- See WWW
- web directory
- A search service that arranges the web pages it knows about into categories and subcategories. Often picked by human beings for inclusion in the categories.
- webmaster
- The person responsible for managing a web site
- web page
- An HTML document, viewable with a browser
- web server
- A computer that manages the delivery of web pages over the Internet
- Web Slice
- IE: A part of a web page that has been marked so that IE can tell you when it is updated. You can view just the slice instead of the whole page.
- web space
- Disk space on a web server for storing web pages
- white space
- The blank area around your text and images and in between lines of
text.
HTML: White space in lines of text in HTML source code get reduced to a single space when the browser renders the page. White space between block elements does not show at all in the browser. - wireless network
- A network of computers and related devices that does not use cables to connect to the network but instead one of several types of wireless transmission. Cell phones are part of a wireless network.
- W3C
- World Wide Web Consortium
 - a group that defines standards for web technology.
- a group that defines standards for web technology. - WYSISYG editor
- A web page editor that displays the web page as you create it and lets you edit what you see directly.
- WWW (World Wide Web)
- That part of the Internet that contains HTML pages
X
- XHTML
- eXtensible HyperText Markup Language: Similar to Hypertext Markup Language (HTML) but able to be extended by authors and conforms to XML structures. Documents in XHTML must be 'well-formed'. Any coding errors will cause problems and can cause the document to be unreadable.
- XML
- Extensible Markup Language: A markup language intended to be readable by people and machines both, especially over the Internet. It is NOT a version of HTML.
Y
Z
- z-index
- A CSS property for an object that sets its stacking order. The default stacking order is the order that the objects appear in the source code with the first object being on the bottom of the stack. Multiple objects can have the same z-index. If they overlap or touch each other the browser may have trouble rendering the page.
